Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
this little feature upgrade for both vvvv and vl has been lingering around the alphas for a year already...
do you (have to) create touch applications with vvvv? then read ahead:
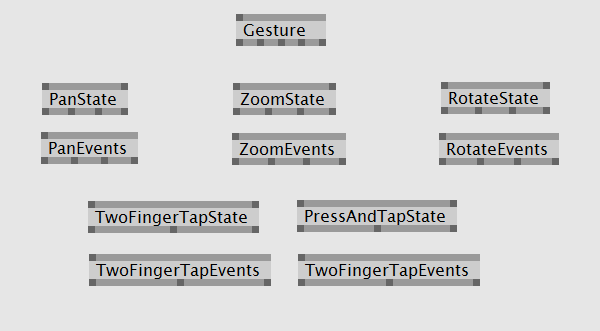
Pan, Zoom, Rotate, TwoFingerTap and PressAndTap touch gestures are now handed over to you via the GestureDevice. As expected they're multitouch capable, so they report an ID, the position, the distance (Pan & Zoom amount) or the Rotation, and a device ID (in case you have multiple monitors hooked up)

As with the Touch nodes, these also rely on the windows message loop. so touchscreens with windows capable drivers required. fortunately most screens do have these nowadays...
check the helppatches for a microdemo
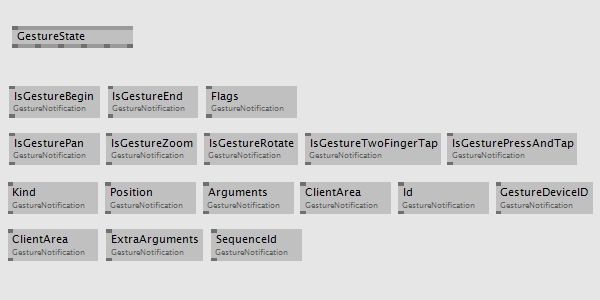
As mentioned, everything is accessible in VL as well. though you have the equivalent of the vvvv nodes as the one GestureState node you see a lot more nodes. due to VL understanding types it's possible to have much more fine grained control over how to deal with the incoming gesture events.

hope you like it,
happy fingering
previously on VL: VL: Many Paths Lead to Rome
Ahoi,
so while the features are freezing we're still cooking the bytes on a low temperature to get them all smooth..
UI Performance
Finally we took the time to do a few performance tweaks on the UI. Not perfect but quite an improvement to what you've seen so far. Selecting nodes and moving them around is now definitely at interactive rates. What you'll still see is that your animations are interrupted while handling the patch. While this might be annoying in the first version of the VL integration, we have worked on the foundations for a non-blocking approach. So expect that to improve in the future. Just not now, priorities are to make everything work first.
Clocks and Time
Previously all VL nodes which do time based calculations had to have an input pin for the time per operation. The default value for the Time type was set per frame by the VL runtime.
This is now different: You can make a Clock or a FrameClock input on the Create operation of your patch or type and store the clock in a pad to access the time in the other operations. This prevents you from making time inputs for every operation. The default value of the Clock if nothing is connected is the VL runtime frame clock.
The Clock type is very simple and only has a Time property.
The FrameClock has a additional property TimeDifference which holds the delta time since the last frame. This saves you from calculating the delta time everywhere on your own.
Further
- there've been some fixes for high-dpi screens
- in the patch-explorer (topleft) unused properties now draw transparent
- vl-nodes in vvvv now turn red if there is an error in vl
- some unnecessary entries have been removed from the TypeChooser
- the nodebrowser now shows more help strings when hovering nodes
- the middleclick alternative (alt+leftclick) now also closes patches when pressing it on a tab
- new optional via settings:
- MouseWheelZooms: true by default, vertical pan otherwise
- NavigationShowCategoryDropDown: false by default, show C menu otherwise
- NavigationShowNodeDropDown: false by default, show N menu otherwise
- press ctrl+0 to reset zoom/pan in a patch
- the Documentation Form (ctrl+M) now follows when navigating patches
- you can now type a pin as Spread<> to get a spread in vvvv (needed to be Sequence<> so far)
- defaults of pins now propagate upstream correctly
- a couple of tweaks/cleanups to the VL.CoreLib.vl
Next Steps
If all goes well we'll see the beta35 (including VL as a first class patching language) release soon™ and with it we're entering phase 2 where we'll actively try to convince you to have a look at VL and actually start using it for your projects. At the risk of repeating myself.. this should be done by updating the gray book and providing a couple of introductory video tutorials. And then the world...
If you want to get started with VL right now, here is what you do:
Diving into VL
- download: vvvv alpha downloads
- demos: see \girlpower\VL
- learn: VL quick reference
- discuss: alpha forum
If you want to let us know that you like anything you just read...we're always up for a comment or even a flattr:
/downloads|vvvv?
after let-me-present-to-you-file-io, here comes another thou shall not be afraid

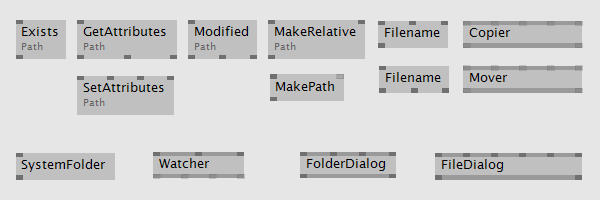
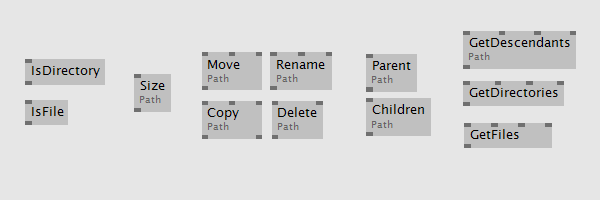
the last post demoed reading and writing files... but the shown iobox with the filename inside actually gracefully skipped the part on how to get to your file. so up above you see the set - well known to any vvvv user who - which takes care of handling directories, files, folders, paths,...
guess, no need to say much about those. Watcher and File/FolderDialog are of course non-blocking and Copier and Mover do their work asynchronously in the background.
so what's the Path thing?
VL extends the behaviour of vvvv string ioboxes a bit. in vvvv you could open up a folder or file selection from the iobox directly. you can again do that, of course. however, the system now knows about Paths, which is more than just a simple string. sounds a bit academical, right...

the nice thing about this Path Type is that everything feels more like file handling in the explorer
- most nodes now work on both file and directory out of the box: Modified, Exists, Get/SetAttributes...
- Size gives you either the one of the file or, in case of a folder, of everything that's inside
- Copy, Move, Rename and Delete do their job on files as well as folders: eg. no need to move every single file inside a folder to a new location anymore (juggling the strings to preserve the subfolder structure...)
- traversing file/folder hierarchies is now a piece of cake (think asset management!): you have parent/children relation - not a flat spread of strings anymore
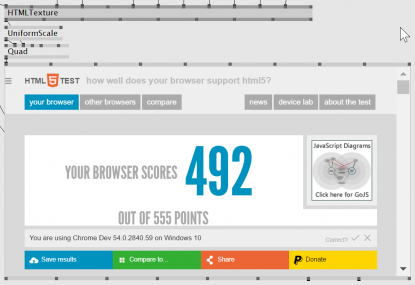
Thanks to MESO our HTMLTexture (EX9.Texture) node got another update to version 3.2840.1513.gf7effc7 (Chromium 54.0.2840.59) of the Chromium Embedded Framework.
The most important change compared to version 3.1750.1738 (Chromium 33.0) shipped with beta34.2 is probably the improved font-rendering quality by making use of DirectWrite.
For a complete list of changes between Chromium 33.0 and 54.0 have a look at the official development blog of Chromium.
Advanced features like WebGL, Flash, PDF rendering etc. should all be working, but compared to Chrome itself playback of H.264 encoded video files will not work because we do not have a license to ship these proprietary codecs. For a more detailed discussion have a look here.
In case you need to support these codecs you'll have to build the exact same CEF version we're using (3.2840.1513.gf7effc7) on your own (with set GYP_DEFINES="proprietary_codecs=1") and replace our shipped CEF files with those of your custom build.
As always the node can be tested using our latest alpha builds.
There's been a plugin programming feature request by VVIPP vux to get a custom node pin that could also accept value/color/string/transforms which got resolved a while ago. As there were no further complaints about the way it got implemented in the API we now will commit us to the following changes:
- All pins are now based upon the rather abstract node pins implementing different data interfaces.
- You now can create an unspecific node input that just asks for different interfaces dynamically and by that can work with different types of data of the builtin pins.
[Input("X")] public INodeIn FX; // unspecific regarding the expected data
later on you then can ask for a handle on the data via:
FX.GetUpstreamInterface(out myData);
- test for specific data by asking if myData supports IValueData, IStringData, IColorData, IRawData
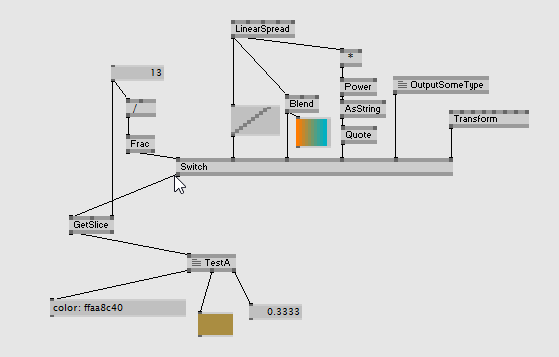
As a side node: Making all pins compatible might help users at times. All data can now flow over GetSlice (Node) and Switch (Node) nodes.
See "girlpower\VVVV Plugin API\VariantPins" for an example for a Switch that is connected to colors, strings, values and whatnot at the same time.

original request: https://discourse.vvvv.org/t/plugin-interface-feature-request/12639
Ever wanted to tweak time? Well now you can!
As a patcher you might want to have a look at the Clock (VVVV) node and look at the help patch to get startet. Have some animation running to see the effect. It already allows you to set the time that all time based animations are based upon. The help patch also shows how to create a clock that just lets you tweak time by a small factor. So there is lots to play with.
Also for plugin developers there is a low latency way how to set the time. Register your timeprovider (aka clock) at the host via:
FHost.SetFrameTimeProvider(..);
You have two options:
- hand over a delegate that should be called back or
- implement interface ITimeProvider and hand over self
In any way the host will ask you to decide upon the current frame's time, just right before the frame gets calculated. You're completely free on how you provide the time. You may base your time on the original frame time or implement another notion of time.
See girlpower\VVVV Plugin API\Time for an example how to tweak time with the API.
you now can even freeze animations:

previously on VL: vl-progress-report-3
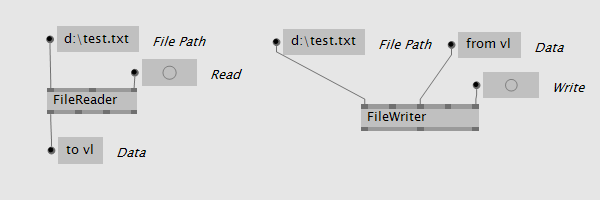
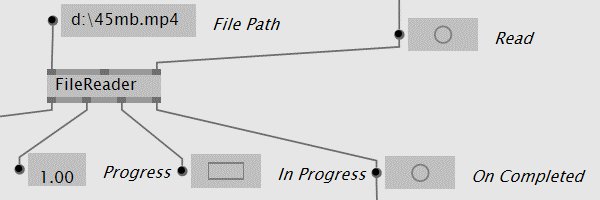
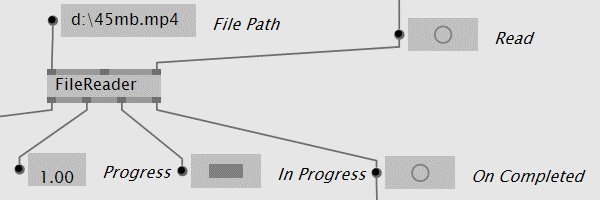
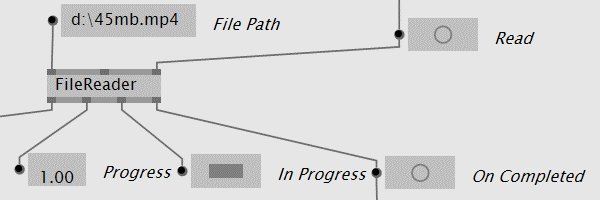
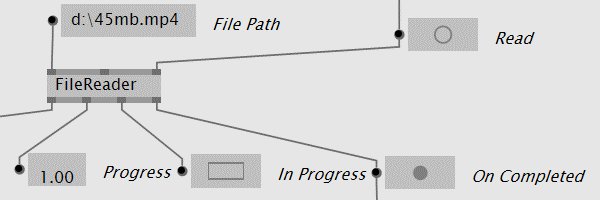
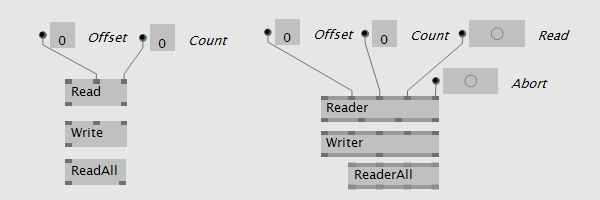
on the way to catch up with what you know and need from vvvv, the first choice for expanding VL core library was to work on file thingies. The following should look extremely familiar and probably quite unexciting for you:

These guys do exactly what you would expect them to do: read from file, respectively write to a file. as a convenience nodes you have string versions, the standard ones give you bytes.
since it's 2016, these nodes do their work asyncronously, hence these output pins, which keep you informed about the working status, giving you the opportunity to draw some nice loading animation.

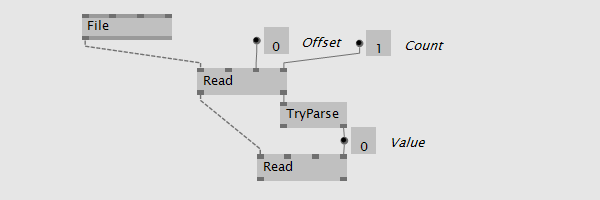
it wouldn't quite feel like vvvv if the curious ones could not actually peek inside the node to see what's going on

looks a bit overdone for such a simple thing, right?
the motive for the splitting up into File and the actual IO operation has a couple of (imho) good reasons:
chaining operations

no need anymore to load the whole file and then decide what to do with the content. you can for example parse the header of a video file, look up some frame offset and directly do a partial read of just the blob you are interested
control over file access
there are a bunch of ways to access files. now you can actually control all of that. one reason might be security, since you can decide, whether anyone else can read or write or even delete the file at the same time. you can set it to forcibly create a new file, so you don't accidentally overwrite something existing.
another reason is performance, you are welcome to dive into the deeps of the web to find out which combination of modes causes which thread to do the work. we tried to set the defaults for best performance for parallel reading.
stream stream stream

the File node actually returns the FileStream. so all these operations can instantly be used with anything else, that is a stream (which is a lot of things in the .net world)

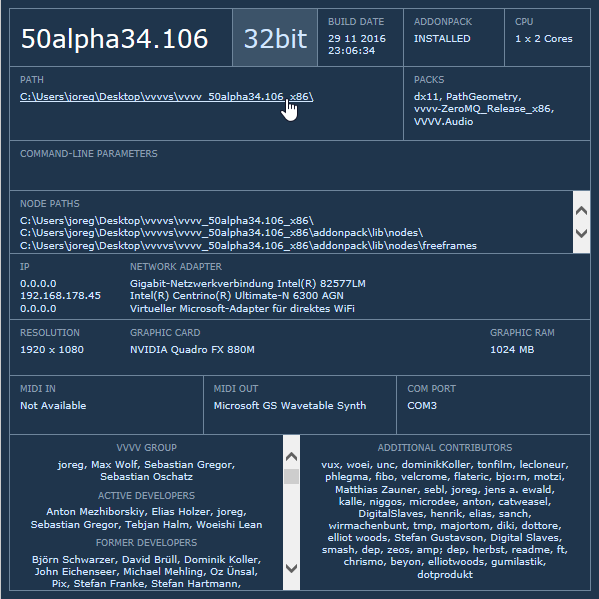
Let me introduce you to the new About patch: Spiced up with some usefulness here is what Alt+A can now do for you:
About vvvv
- which version of vvvv is running: x64 or x86, from which path (clickable to open explorer)
- is the correct (x64/x86) addonpack installed (there'll be a warning-sign if not)
- what other packs are installed
- what commandline parameters has vvvv been started with
- what search-paths are active
About the system
- what's the IP-address of the PC
- what's the CPU of the PC
- what graphic-cards are present and how much RAM do they have
- what MIDI and COM ports are available
And finally we have this cozy place to feature a listing of all additional contributors. The list is gathered from the "Author" tag in any addon (plugin, effect, module) you have installed and weighted by the number of their occurrences. So if you feel your name is missing or not high enough on the list you know what to do..
Patch On!
previously on VL: VL Progress Report /2
here we go,
FEATURE FREEZE!
just like that. with the previously mentioned unification of Record, Class and Process into one more easy to understand Patch we have now added the last big feature to alpha-builds that we were working towards. so finally the question "how to create a new patch in vl" can (again) be answered by: CTRL+P to create a patch and open it or CTRL+SHIFT+P to create a node of a new patch at the cursor. easy.
also the explorer (the listings in the topleft of the patch) are now hidden by default because our theory is that it will ony be useful for more advanced usecases and shall not distract the casual user. you can open the explorer by clicking the little quad in the corner and from there change from Patch to Record or Class to make the patch available as a datatype. so much just as a quick info. more explanations to come in tutorials and documentation updates.

here is a rough log of other recent changes that you can now test in latest alphas:
- to create a patch for grouping some utility operations together now create a Group
- Cons: the Cons node now finally has a dynamic pin count. use CTRL +/- on the selected node to increase/decrease the number of inputs
- Concat: similar to Cons, but for concatenating multiple spreads to one spread

- adding/removing pins now also works on multiple selected nodes
- Evenly distribute a selection of nodes using two different approaches


- IOBoxes created via middleclick and pins created via doubleclick now can instantly have their label edited
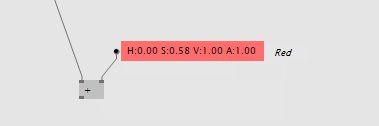
- there is now a simple IOBox for colors

- the inspektor of an input or IOBox now updates when changing a type annotation
- changes in inspektor are now part of undo history
- rightclick on link: if already selected then delete else open context menu
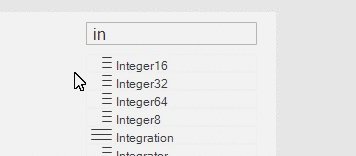
- usability of the NodeBrowser is improved
- preliminary support for tags in nodebrowser: they are not visible but they already influence the search results. e.g. type / to find both / and DIV (the integer division)
- links now only show tooltips if there is an error or warning. force tooltip by pressing CTRL when hovering link
- clicking a .vl file anywhere in the menu now opens its document patch
- finish a link on an input pin with middleclick to start another link from the same output
- improved pin picking sensitivity
- changing pin-order in signature now applies to pins on respective nodes
- splicer and accumulator bars are now reversed in loops
- accumulators in loops are now rendered as diamonds
- patches with the same name and category in a document will now be recognized as duplicates and report an error. same for pins in operations.
- middleclick alternative (ALT + LeftClick) now works on patch labels to open the patch
Documentation
- the following pages where updated in the gray book
- Libraries
- The VL.CoreLib
- Library Design Guidlines (still rather word-like)
- Mouse & Keyboard shortcuts for patching
- regarding the gray book please also notice three new features gitbook implemented:
- in the top-left corner of the book there is now a search-field that seems to work pretty good
- there is a discussion board for the book
- you can comment on any paragraph in the book using the little + button that appears on the right when hovering a line. lets see how that goes..
Next Steps
Bughunt and preparing for the beta35 release in parallel to continued library development for VL. Means, now is a good time to report bugs!
If you want to get started with VL right now, here is what you do:
Diving into VL
- download: vvvv alpha downloads
- demos: see \girlpower\VL
- learn: VL quick reference
- discuss: alpha forum
If you want to let us know that you like anything you just read...we're always up for a comment or even a flattr:
/downloads|vvvv?
previously on VL: VL Progress Report /1
and indeed,
just as planned, we're now making quicker progress as we have the previously mentioned big stones out of the way. Always still some to come, but things start to feel more and more solid and intuitive. We're also happy about the now frequent VL related bug-reports and questions in the forum. Keep them coming, very helpful!
Here is a rough log of recent changes that you can now test in latest alphas. Ordered by nerdness, simple ones first:
- IOBoxes can now be reset to their default using ALT+Rightclick
- more sensitive picking area for pins
- problems with the mouse sometimes hitting an element that is visually below the one you targeted are now fixed
- when creating any new element (property, operation, patch,..) the elements name is now in editmode, allowing you to choose a proper name without an extra

- moving pins in the signature no longer throws random exceptions (don't forget to uncheck the default-on autosort checkbox before you do so)
- the coloring of member operations was broken in recent alphas and is back working
- IOBoxes no longer show "null" while being moved
- annotating pins/pads with a type that had no registered editor used to crash
- improved mergability of patches (when using versioncontrol like git) by introducing guids as identifiers for elements in the patch
- adaptive nodes now show the type they use in the context in their tooltip and if they have a patch you can now jump to that specific implementation directly via contextmenu->open

- you can now return a Spread<Spread<>> (and even more) to vvvv and get according multiple BinSize bins (omg!)
- delegates now survive a hot-swap
Next Steps
With strong support by owner of the golden quad woei we're working on library basics, like File and Network IO. The goal is to have them as simple to use for standard use-cases as in vvvv, yet more flexible for more complex scenarios. In the process we're still learning about library design and taking notes for a guide to help future devlopers to make good nodes quickly.
Progress is being made on the EditingFramework which will next see an update with a proper gizmo handling..
Work has begun on the previously mentioned unification of Record, Class and Process into one more easy to understand Patch and it is looking good already.. Otherwise bugs and fixes as per usual..
If you want to get started right now, here is what you do:
Diving into VL
- download: vvvv alpha downloads
- demos: see \packs\vlpack_..\girlpower
- learn: VL quick reference
- discuss: alpha forum
If you want to let us know that you like anything you just read...we're always up for a comment or even a flattr:
/downloads|vvvv?
anonymous user login
Shoutbox
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago