Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
hola,
here is the final in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the previous issues with the titles:
With little more than a week till keynode you might assume that by now we have a pretty good idea of what the initial release of 50 will look like. Well...of course. Sadly we also now know which parts we'll have to leave out because we're just not satisfied with it yet. We've definitely hoped for more but we're confident there is enough for you to get started and by the time you get bored we drop the next feature to keep you entertained. Think carrot.. on a stick.. in front of your eyes..
The past two weeks we got external testers support from bjoern and woei. They were hardly able to hide their disappointment after the first hours of working with 50 because there were just too many problems to deal with still. So we were very grateful for their patient bug-reporting and after two weeks we were quite happy with what they've achieved. Tons of fixed bugs later we believe to now have something we can call an alpha-candidate.
So let's recap what you will get to play with on April 29th:
Language
With 50 we are giving the world a new programming language. Its name is "VL", which in good programming language trivia also denotes the file ending of documents written in the language. ie. you'll work with files like: callmenames.vl
VL initially will allow you to:
- define operations with (generic) input and output parameters
- define datatypes with properties and operations
- collect instances of your datatypes in spreads
- run operations for-each slice in a spread
- define delegates aka anonymous functions
- use delegates as parameters of operations
- observables..
We have a list of more language features still to come. Those are only the ones that made it to the first release.
User Interface
Did you notice we haven't spoken about the UI at all yet? The reason being that a lot of the UI design depends on the language design and as we've pointed out repeatedly thats where our focus mostly was in the past months. Thats the part of the UI that is inside the patch.
The other part of the UI is everything around the patch and is mostly related to document handling or navigating the structure of a project. Regarding this, here are some fresh news for you:
A typical simple VL project will consist only of a single VL document since now a single document can hold any number of patches. Of course at any point you can decide to create multiple documents and reference one from another, but by default you won't have to deal with multiple files.
So how is that related to the UI? Well, navigating a projects documents and patches is something the UI allows you to do and is what you'll do a lot while working on projects. A treeview would be the obvious choice here but since we're not best known for obvious, we have gone a bit experimental in that respect hoping to provide a faster access for most usecases (with the treeview only as a fallback for now). We'll see how that works out..

Library
Also not much library talk so far. And here you'll probably see your biggest disappointment with the initial release: There aren't many nodes yet. Certainly none that do any drawing or even a renderer of any kind yet. Instead we hope to get you covered with the basics for math, string, color and spread handling so you're able to get used to the new paradigms.
Still here some more library news: We created a tool that allows us to import datatypes and operations from any managed library out there and have them available as nodes in VL within just a few clicks. Thats quite crazy in theory. And yes, even in praxis. Only in praxis it also means that while we'll save years of time writing library-code we have to invest some time in curating libraries and make them work properly and intuitively within the VL world of thinking. Can you have that tool to import stuff for your self? Not now. Later? Of course!
Deployment
As we already demoed at node13 VL is a compiled language meaning that with any change you do to a patch, 50 in the background creates a new executable and instantly runs it. And really that should be none of your concern unless of course you're interested in running your creations standalone, ie. without the need for 50 being around.
Because thats what "compiled" also means: Create standalone executables from a project with a single click. And if one uses only dependencies to cross-platform libraries in a project, the executable will even run cross-platform. Only: Not with the initial release.
Also we demoed having 50 itself running on other platforms, which according to the survvvvey 39% of vvvv users are waiting for.. Anyway..not happening either. Not now.
Bummer..so with all that "not now" is there actually anything left to look forward to? Eeei god hasn't created the world in one release...
Still interested in a map of the road ahead? Don't miss the keynode where we'll try to lay it all out.
Appreciate what you just read? We appreciate a click: /downloads|vvvv?.
Looking fwd to seeing you all at node!
helohelohelo,
here is the fifth in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the previous issues with the titles:
Now please fasten your seat belt because this is a big one. Probably the single least asked for feature that could still become 50s unique selling point: Custom Datatypes.
There is a chance that for some of you it will now be enough to explain this in one sentence: In 50 a patch defines a datatype, horray! If that makes sense to you already, then cheers. There isn't much more to learn in this article.
Glad you're still reading. So you belong to the other group of people who are probably afraid that this may be the moment you're loosing it. It being your understanding of how it will be like to patch in the future? Fear not! "Custom Datatypes" only sounds abstract but is actually a very basic and intuitive concept. You'll understand and be happy to have them around soon, read on.
But before demonstrating how custom datatypes make our patchings easier with 50, lets first establish a problem in 45 to pave the road for the hype:
The demo scenario:
- when the left mousebutton is pressed, particles (with random velocities) are added
- when a particle reaches y < -1 it is being removed
In good old modular fashion here is how you could approach this:
A patch in 45 is merely a visual clue for the user
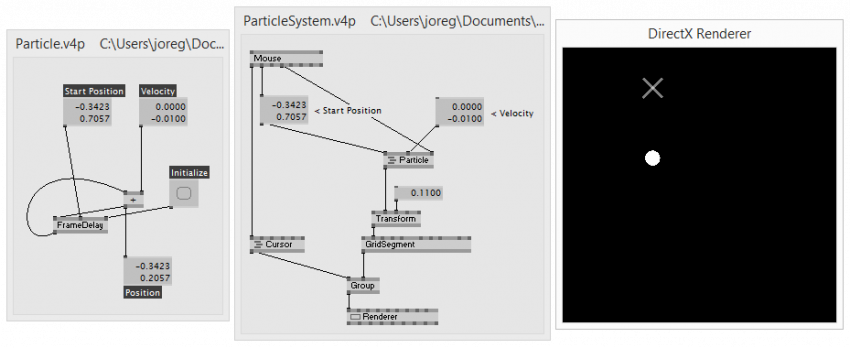
Step 1) A single particle
- Create a patch called Particle that has a "Start Position" (2d), a "Velocity" (2d) and an "Initialize" input
- Create a node of this Particle-patch, attach it to Mouse and Renderer and voila: A single particle moves as you click in the renderer
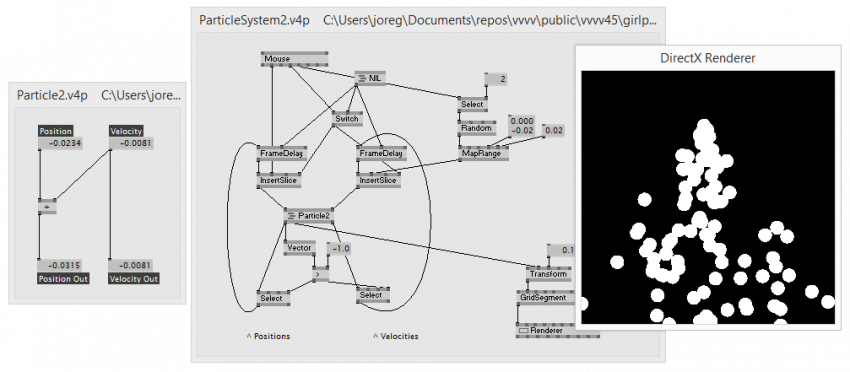
Step 2) Multiple particles
- Want multiple particles? Just spread them, right?. But how? If we'd just put a static randomspread to the Particles velocity input we'd get multiple moving particles, yes, but we'd not be able to remove individual ones once their y < -1
- Intuitively we'd want to somehow create particles and put them into a spread as such. Only we don't really get hold of the particle itself. What we can get access to is its position and velocity properties. So lets put those in a spread
- In order to be able to manage (ie. add/remove) individual particles we have to move the framedelay from inside the Particle patch (where we'd actually want it) to its parent patch. Now the Particle patch is degraded to a hull with the name "Particle" but it no longer holds the actual particla-data. That is bad.
The framedelay together with an InsertSlice and a Select allow us to easily (well,..) add and remove slices dynamically.
So far so 45. See the fact that we needed 2 framedelays here? One for Position and one for Velocity? Oh you can zip those two parameters into one spread, of course. But next you blink the boss demands the particle to have a Color and a Name and you already need 3 framedelays... See where this is going?
The general problem here is that, as mentioned in 50: That Next Big Thing. An Overview., 45 does not really understand subpatches. For 45 everything is just one big patch and when you carefully modularize the Particle patch, 45 does not get any of this. So Position, Velocity and any other parameters are just laying there but 45 does not understand that they all describe properties of a particle and actually belong together.
This is where in 45 we'd advise you to create dynamic plugins to join/split your custom datatype. Thats fine for a start, only it requires you to code. Also there are three contributions that I won't go into detail here but are worth mentioning in that respect: Message by velcrome, VObject by microdee and VVVV.Struct by woei & tonfilm.
So while you see there are ways in 45 to tackle such (still rather simplified) situations, they are all workarounds to that aforementioned inherent problem of 45 not knowing about subpatches. And we need you to be really frustrated about that, not about a missing grid or close-button in the UI. This is where we need you to chant in unison: "Go release the cat, we can't work like that".
Well, here we go:
A patch in 50 defines a datatype
What you really want to express when putting multiple properties in one patch is to wrap up all those properties into one entity that you can operate with. Which is exactly what happens in 50.
So just to make sure we got our terms straight, a quick recap:
Value, String, Color, Transform,... are all primitive datatypes we're used to.
Now when we create our own datatype we can think of it as a compound of multiple primitive ones. So for example our Particle could be a compound of:
- Position (of type Vector2d)
- Velocity (of type Vector2d)
- Color (of type Color)
- Name (of type String)
In other words: Those 4 properties (each of which has their own primitive datatype) together in a patch make our custom datatype called Particle. And of course this can be taken further. Think of a custom datatype called "Firework" that has a Spread<Particle> (meaning a spread of particles) and so on. So yes, datatypes can be compound and cascaded in any way. Apart from properties, datatypes also usually have one or more operations. Therefore the terms "patch" and "datatype" can be used synonymously.
To the point. We could of course exactly replicate Step 1) from above in 50 but we'll leave that up to your imagination and skip it here (as it would look exactly the same minus the framedelay). Instead we jump right into the definition of our custom datatype, which in its most simple form could look like this in 50:

Reading the patch:
In the (still rather rudimentary) listing on the left side you see that this patch has two properties called "Position" and "Velocity" and it has two operations called "create" and "update".
We've mentioned operations before, they are sections in a patch that can be independently executed. In 45 every patch has only one operation, therefore we never gave it a name, but think of it like "update" or "evaluate", ie. the operation that is called once every frame. In 50 a patch can have any amount of operations that can be executed any amount of times per frame (just dropping that here...more on it in a later posting).
So here the "create" operation is used to set initial values for a particles Position and Velocity properties. In further executions of "update" the velocity is always added to the position and the result is again stored in the "Position" property for the computation of the next frame. Also the result is being returned to the caller of the "update" operation as you can see via the little quad in the bar labeled "update".
Next: How do we create an instance?
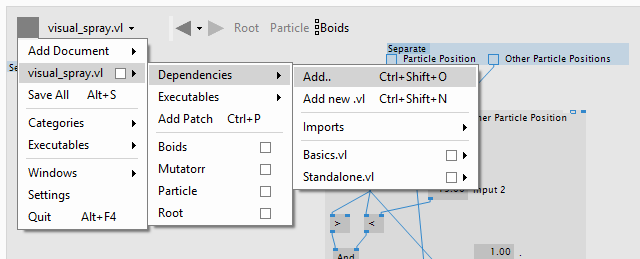
Instantiating a custom datatype
ad step 1)
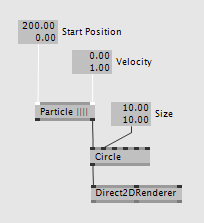
Lets again start with placing just a single particle in the patch:

By simply creating a "Particle" node in a patch, what actually happens in 50 is that we create a static instance of the type "Particle". Static meaning that it is instantiated when the program starts. The particle executes its "create" operation once and then repeats executing the "update" operation every frame until we delete the node or stop the program. We can of course create multiple Particle nodes next to each other and have multiple static instances.
Give it a velocity and it moves..done.
Creating dynamic instances
ad step 2)
The challenge now is to create multiple instances of Particles dynamically. But don't think 45 style SetPatch (VVVV), where you'd tell vvvv to actually create a Particle node and place it in a patch... no. This is where the 50 magic chimes in:
Instead of placing the "Particle" node as such in a patch we can also just call individual of its operations. Booom. In the patch below notice the "* Particle" node. This one is short for Particle.Create(), ie. calling the particles "create" operation to create and return a single instance. And then spot the double-decker ".update Particle" which is (not so short) for Particle.Update() that is called in the "For Each" region, ie. it is called once for each particle in the list.

Reading the patch:
When the left mouse button is pressed a new particle is added to the spread with the current mouse position as start position and a random velocity. Remember from the last posting about generics that the ".add Spread" is not specific to the particle! Then for each particle in the spread the update-operation is called so the particles move. Also for each particle a circle is created. The select node only takes particles that are still alive (ie. have an y < 500) and writes them back to the spread of particles. Finally all the circles are drawn in the renderer.
If you now once more compare the 45 and 50 approaches here is what you should note:
- in 45 the data of the particle is mixed together in a patch with the parts that manage the particlesystem (ie. add/remove particles). That works ok-ish in this simple example but is hell in larger scenarios.
- in 50 the data and functionality of the particle are conveniently wrapped inside a particle patch and another patch around the particle, which we could call ParticleSystem, simply manages multiple instances of particles. So when changing functionality in the particle nothing has to be changed in the ParticleSystem. This is big!
You still here?
yawnsmiley... let us digest this information for a while. I think it is enough for this time. Still more to come..
goodnite.
Appreciate what you just read? We appreciate a click: /downloads|vvvv?.
helo patchers,
here is the fourth in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the previous issues with the titles:
So "Generics", uff, sounds so serious, I know. Still we have to mention them now because it will help you understand things further down the road. And you'll be surprised how easy the concept is to grasp. Promised.
No generics in 45
In vvvv45 (45) we don't have generic nodes. What we have instead is a lot of identical nodes like eg. "Zip" available for different datatypes. There is a Zip (Value), a Zip (String), a Zip (Color)... and the nodebrowser is full of such duplicates for a lot of nodes, like GetSlice, Select, Queue,... all of which are nodes where the operation they do for us is actually independent of the datatype they handle. We can call such operations "generic" in the sense that if for example you think of the functionality of a Zip it is not really important to know whether it zips slices of a spread of strings or a spread of colors. Easy? Yep.

Only recently we've introduced a way for plugin developers to easily create duplicates of those generic nodes for their own datatypes but that is really only a workaround to the fact that we don't have support for generics built right into 45. Still better than nothing, see: generic-nodes.
Generics in 50
Now when we say 50 has support for generics we can advertise that in two ways:
For the casual patcher
First, the nodebrowser will have less nodes to choose from because it can leave out many duplicates (well, it will have many more other nodes but at least no datatype-duplicates). If you want a Zip you don't have to decide for which type you want it. Just place it in the patch, connect anything to it and you're done. 50 will figure out what you mean.

For the pro patcher
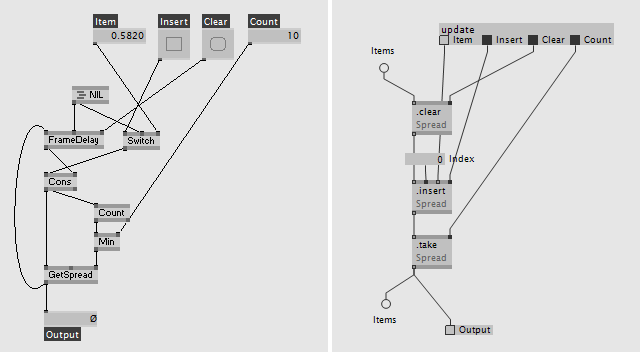
Secondly (and this is probably a bit more abstract to wrap your head around, but please try:) when you patch an operation you can be unspecific about the datatypes of its inputs and outputs. Sounds exciting? Here is an example: Consider someone patched the functionality of a Queue. This is what it could look like in 45 and 50:

Reading those two patches:
The Inlets and Outlets (Item, Insert, ..) of both implementations are the same and the FrameDelay, as we've already learned, is replaced by a property (called "Items" here). And while both kind of look generic, in the 45 implementation we see the Item obviously is a value IOBox. Therefore we know that this is a specific implementation for values.
In the 50 implementation you see all the operations (clear, insert, take) are working on the generic collection type Spread, ie. they have not yet been forced to operate on a specific type like Spread of value or Spread of color. And you can easily identify pins, in- and outputs and the property that are generic as they are visualized in a different way (ie. only showing their contour). So here is a single implementation of a queue that works for any datatype at a time, even ones that you create yourself (more on that in the next post).
What you take away here is that 50 comes with a set of generic spread operations (insert, take, zip,...) for handling any kind of data and the problem you sometimes faced in 45 where individual spread operations were only available for specific datatypes, is no more.
And the best of it all which is really only a side-note here:
For all those basic generic spread operations we don't have to write a single line of code. In 50 we can magically make use of that functionality as it comes with the .net library. Besides the fact that this saves us a lot of time it also means those basic operations can be assumed virtually bug-free, not only because we didn't write them but also because Microsoft has been taking care of testing that code since years.
That just for a little soothing happynew50 update. Now fasten your seatbelts for the next issue with the blockbuster title "Custom Datatypes".
If what you just learned makes you feel like inserting coin, don't hesitate and click: /downloads|vvvv?.

This one is for all pixelpeople out there.
From now on vvvv can talk, control, send and receive images to and from your Adobe Photoshop started on any networked machine. Layers, Groups, Masks, Smart Objects, Adjustment and Filter layers, Tools, File Operations... you name it, everything can be controlled remotely.
If all you want to do is to stream images from a running Photoshop instance, just take the Photoshop (EX9.Texture) and you are done.
For more advanced cases, there are modules to send/receive commands (yes, Photoshop speaks JavaScript) and images. Open the NodeBrowser and type 'psd'.
The Photoshop nodes are coming with the addonpack and there is a special section in the girlpower folder, which is your first destination as always:
\addonpack\girlpower\Photoshop
The possibilities of scripting Photoshop are endless, we're just scratching the surface and prepared an easy way to do so along with some examples and documentation.
At the moment DX9 is used for input/output of textures, but thanks to the modular structure there are only 3 modules waiting for a DX11 version:
- AsTexture (Photoshop EX9)
- AsRaw (EX9.Texture Photoshop)
- Photoshop (EX9.Texture).
Anyone?
Available for testing in latest alpha.
happy photopatching.
helo patcherpeople,
here is the third in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the previous issues with the titles:
Here is a simple one in that there is not really much new. We're basically trying to sell you an old idea from vvvv45 (45) under a new name, a better name. Together with a new visual representation this will make things easier to think and talk about: Properties (formerly ridiculously called FrameDelays)
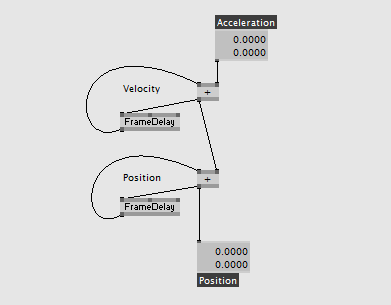
45-style FrameDelay

45-style: whats going on here?
When in 45 we create a FrameDelay node and combine it with a link that goes back up the graph against the typical dataflow that wording and visualization describes very well whats going on internally. But do we care what vvvv is doing internally? Not really, so why make such a fuzz about it in the patch. Instead lets see how humans would think/talk about whats going on there.
50-style Properties
Obviously the patch has two properties best named "Velocity" and "Position" and there is an acceleration coming that influences the velocity which in turn influences the position. So instead of using the notion of "framedelay loops", 50 puts emphasis on the fact that besides operations (Colors) we also have properties that name the data held in a patch. A property has a user-choosable name and of course a datatype (eg, value, color, string,..) and we can set (write data to) and get (read data from) it.

50-style: ah someone clearly computes a position from velocity and acceleration.
In order to get or set a property you need so called Getters or Setters, represented in 50 by circles that you can connect from and to. True, that looks a bit like 45-style Send/Receive nodes but it is something different. Remember that there is no frame delay between S/R nodes in 45. Here though it is always made sure that each frame first all Getters are read from and only then all Setters are written to (causing quasi a frame of delay but you don't really have to think about it that way anymore).
Also note that by forcing you to choose a name for each property (if you're not too lazy and just keep the defaults) 50 can render you a fancy human readable overview of all data in a patch. This overview doubles as a central place where you can manage (ie, add, remove, rename, ...) all your properties.
So if someone asks, this is why you like properties:
- they are now first class patching citizens when in 45 they have been disguised behind framedelay loops potentially hidden all over a patch.
- they help you getting an overview of what data is actually part of a patch as opposed to data that only runs through a patch.
Thats already it for this episode. Liked what you learned? Insert coin: /downloads|vvvv?.
helohelo,
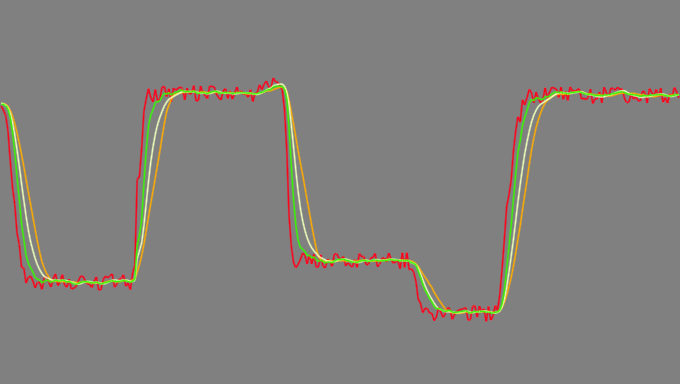
here is a supasmall thing. But it can be supausefull. So i thought you should know rightaway: We're all familiar with noisy signals coming from sensors and the simplest thing in vvvv to do to calm such a signal always was to use a Damper (Animation). But of course that introduces a lag, which is sometimes unwanted.

Enter the 1€ Filter: A Simple Speed-based Low-pass Filter for Noisy Input in Interactive Systems
All credits to its creators: Géry Casiez, Nicolas Roussel, Daniel Vogel and Mitsuru Furuta from which we borrowed the C# implementation.
Available now with more details in the helppatch in the latest alpha.
helo nerds,
this is the second in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the last issue with the title:
Now here is the first real treat. We're starting with a simple one: Colors, or how we like to call them: Operations.
First here is a bit you may not have been aware of: When in vvvv45 (45) you create subpatches this is actually only for your own sanity. vvvv itself does not see those but only deals with all your nodes as if they were in one big patch. So in 45 every cascaded system of patches can actually be seen as only one very big patch. And even more so actually everything together can be seen as one big function/operation that is executed every frame. Quite shocking, innit? In 50 this is very different in that the visual structure has actual meaning to it. Good news: You can keep your assumptions, only now they will really work out.
Defining Operations
As an example let's have a look at two patches in 45 which are called "PointIsWithinCircle" and "PointIsWithinRectangle":

So here each of the two operations is defined and saved in a separate .v4p file. In 50 they look basically exactly the same only that they can also be defined together in one patch like so:

And you really can collect any number of such helper-operations in one patch by just selecting a group of nodes and giving them a name. Like this multiple operations can be saved in one .vl file. Now this is obviously cool on the one hand but you may also immediately think of scenarios where this has more implications (think: project structure, versioning,...). But let's not ruin the party with such thoughts already. So anyway you just learned that in 50 a patch can be a container for defining more than one operation. Easy.
Having a closer look at the 50 screenshot you see something you haven't seen before. People call those things "Colors" and while they are basically evil, when used in the right way they can actually be quite helpful. Here we use them to visually distinguish between different operations in one patch. You may argue you'd not need colors for this because the operations are all placed next to each other anyway. Indeed, but note that this is really just the most simple case. Think of multiple operations in one patch exchanging data (via links) between each other...we'll come to that in a later blogpost.
For people familiar with c# here is a transcription of the patch that you see:
So you also see how 50 clearly translates the signature of such operations to a visual representation with the colored header and footer of the operation resembling the function-header and line of return that are embracing the implementation.
Here is another example of an operation returning multiple results. Again nothing special you're already used to that from 45 only here the colors encompassing the output pins speak a clearer picture.

Using Operations
You know from 45 that any operation you defined in a patch can be placed as a node inside another patch. Same in 50. Doubleclick a patch to bring up the nodebrowser and select the operation you want to use as a node.

So all-in-all no big deal right? Only that inch better and finally, colors. Have a suggestion where we would allow users to choose their own colors? Get a life...
...but then also come back for the next article in this series revealing more awesome from the future of programming.
Liked what you read? Insert coin: /downloads|vvvv?.
It's been a while again since we last dropped news about that next big thing we still call vvvv50 (50). So in order to get the hype slowly started here are some further notes...
Now

First a quick recap of what we have with vvvv45 (45) so far: For the first ~6 years in existence vvvv was a rather monolithic thing. We sloppily called it "a multipurpose toolkit" and really only later found out ourselves that it was actually made of 4 parts:
- a development environment (GUI)
- a visual programming language
- a runtime
- a library of nodes
Still very much monoltithic in that there was no way for the user to change any of those. Only when in 2008 we introduced the plugininterface vvvv became more modular in that it allowed users to create their own nodes, and boy they did (->addonpack, dx11-pack, cv.image-pack, ...).
So the library part was addressed but critizism remained:
- meeehh runtime, we want to be able to run patches standalone
- meehh cross-platform
- ufff spreading hell
- bäähh GUI..
According to the great Joel Spolsky the single worst mistake you can do when writing a software, is starting from scratch. So we did.
Then

So here is our bold plan, this is what we're aiming at (longterm):
- a hybrid development environment (HDE) that will be able to host visual and textual languages.
- a topofthepops visual programming language (with features known from c#)
- a compiler for that visual language (that creates cross-platform executables)
- a node library (closely modeled after .net)
Now if that sounds familiar as in "so whats the big difference?" then exactly. Instead of saying it will be completely different we can also say that it will be very much the same only much better. People tend to prefer hearing either. We couldn't decide...
Anyway we're at a point with this where we have bits from all 4 parts implemented and can do simple demos. But mostly we're still focusing on the "visual programming language" which we consider the foundation of the pleasure we want you to have with 50.
Language Features
The great thing about 45 is still that it is simple to learn. Say that again..!? No really, if you approach it the right way (arrogant!) it actually is. There is a huge library of nodes that is hard to grasp, true, but the things you have to know about the visual language vvvv are only a few:
- spreads
- framedelay
- send/receive
Those are basically the language features of 45. Specifically the concept of Spreads is what makes vvvv stand out. It allows you to do simple things quickly but as things get more complex they are quite cumbersome to work with. We call this "low-level" while the goal of our new visual language is to be able to work more "high-level", ie. less thinking about concepts that make things easy to understand for the computer but more thinking in human terms.
So with 50 we're introducing a number of new language features that will make it easier for the user to create more complex programs. Here is the buzz of what we have so far:
- userdefined datatypes
- functions
- interfaces
- generics
- events
- loops
Sounds scary? Naa... you'll see, all a breeze. Really the basics are not changing: You'll have nodes and pins to connect, a renderer, a quad, ... nothing new. If you're not using any of the new features you can still work kind of 45-style only then you'll not be seeing any of the productivity-increase you can gain from using them.
Specifically as you'll not need to use them all right away and you'll be using them without noticing anyway. But in order to talk about them we need to call them names.
In a forthcoming series of blogposts we'll show you how working with those features will feel like. If you already like what you've read so far and want to buy the cat in the sack we're always up for a /downloads|vvvv?.
To you suckers for framed keys,
right into this gorgeous sommerloch we bring to you the initial public offering of our next generation TimelinerSA: a standalone timelining application that sends out its values via OSC and as such a candidate for becoming the successor to the rusty original TimelinerSA.

We started this from scratch for all the wrong reasons. Basically we were looking for a simple application to test our new gui framework Posh and mostly in order to have a real world usecase we decided to start redoing the timeline. So while at this point it is still lacking quite some of the old timelines features it already has some shiny new stuff:
- undo/redo
- styling via css
- remote access via webbrowser
Missing are foremost:
- more track types (curvy values, color, ...)
- a node-version
- grouping of tracks
- copy/pasting keyframes
and some more, see timeliners issues on github
And as soon as we have the node-version this time it should not be too far out to hope for proper GetTrack/SetTrack nodes for recording values or doing your own evaluating of the keyframes...
For now it still has one major bugger: when deleting a keyframe while hovering it with the mouse everything will freeze. If you get in that situation just press F5 to reload the page. Also big thanks to the patience of all alpha-testers.
Now get it here and in the comments (here) please let us know whats your favorite missing features that makes this thing still useless for you. Hopefully this will let us prioritize further development on timeliner.
If you already like what you see we'd appreciate a /timelinersa|Timeliner?.
Ah and yes it is all opensource: See Timeliner on github.
Problem
When developing a GUI application you have to decide on a ui-framework for windowing and drawing. Being a .net developer, typical choices would be WinForms, WPF or GTK# for the windowing part and System.Drawing, Cairo, SharpDX or OpenTK for the drawing.
When hoping for a GUI that at some point will run across platform borders WPF and SharpDX are no options anymore. When even thinking mobile you'll have totally different windowing needs anyway and the typical way would be to do the drawing in OpenTK so at least that part is possibly portable and fast. Still you'd have to maintain separate windowing code for each platform.
In an ideal world you'd not want to think about platform specific issues and especially not maintain all the separate codepaths resulting from whatever compromise you choose.
State
Luckily mankind came up with that internet-thing and now that we're quite some years into its long-evoked 2.0 phase it feels like they have mostly agreed on quite solid standards and even have implemented them across the current world of devices. So today we are in this privileged position to only face one platform that is: the browser. If it runs in the browser it runs on any device.
But wait, the browser, that was that java(kiddy)script-thing, right? You'd obviously not seriously want to go down there. So isn't there a way to write a GUI that runs in the browser without writing a single line of kiddyscript? Well of course there is and the fact that you're not the first one coming up with that unpopular idea, it should only give you strength to reinvent the same with a focus on your own needs.
Experiment
Introducing Posh - a flat-ui-framwork that misuses the browser as a windowing/drawing environment for your c#/.net based applications by pushing SVG snippets to it while receiving events from it in return.

|
Image taken from the internet to attract more people on facebook to click the link of this posting and also to give the text some structure.
|
Posh exists of two parts:
- a javascript library: that receives SVG-snippets, attaches event-handlers, inserts them into the DOM and makes convenient RPC-calls back to the application. thats the part you don't have to deal with.
- a .net library: that takes the SVG-DOM you build in your app and sends incremental changes on it (snippets) to the browser and translates the RPC-calls into regular .net events for your coding pleasure.
So essentially in your application all you do is build an SVG-DOM (possibly even by simply loading .svg files) and react to normal .net mouse/keyboard-events that you can attach to SVG-elements. That means when building your application you don't have to think about anything windowing/drawing related except building the DOM describing your UI. Also styling is completely for free via CSS.
Communication between the browser and the application is realized via the WAMP protocol using the autobahn.js and WampSharp projects. For all things SVG in .net we use the C# SVG library.
Try it
We provide a simple demo-app that should also be a good starting point if you want to create your own posh-based app. Clone Posh and then start
Demo.WinForms\PoshDemo.sln
to get an idea. If you're interested in a more advanced usecase have a look at Timeliner.
anonymous user login
Shoutbox
~22min ago
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago