Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.

Inspired by this forum post, the SVG nodes got two new companions which make it easy to render a spread of textures from a spread of SVG elements.
The Join (SVG) node is similar to the Group (SVG) but instead of packing all elements into one SVG group it outputs one SVG group for each slice of the input elements.
If you put an AsDocument (SVG) node right after it, it will create a spread of SVG documents for each SVG element at its input. And since the SVGTexture (EX9.Texture) is also spreadable, you can render a bunch of textures at once.
Please test in latest alpha builds and bugreport as usual.
render on,
devvvvs
The HTMLTexture (EX9.Texture) node is now based on version 3 of the Chromium Embedded Framework (CEF) and available for testing in the latest alpha builds. Thanks to MESO for sponsoring the update.
The update to CEF 3 brings the following features:
- The node is now finally available in 64 bit.
- The node will spawn processes in background (like chrome does) which do the rendering, javascript etc.
- CEF can be configured through command line arguments to vvvv.exe - a general overview can be found here: http://peter.sh/experiments/chromium-command-line-switches/ - not all working though
- htmltexture-bug-(possibly-some-event-wrongly-handled) not crashing anymore.
But there're also some new limitations we came across in our first tests:
- Mouse flickers in flash files - see http://www.magpcss.org/ceforum/viewtopic.php?f=6&t=10688 - will probably never be fixed because of deprecation of NPAPI.
- Our transparent flash example doesn't work anymore - and didn't find a way yet to get it working again. This is probably related to the mouse flickering mentioned above.
We encourage everyone to test the node and report issues as usual in the alpha forum.
hola senioritas preciosas y seniores pequeños,
here is an update on our progress with documenting everything we know about vvvv. our documentation taskforce robotanton is busy on two ends:
- revvvvamping the wiki documentation pages
- structuring/reworking the \girlpower demo patches that ship with vvvv
Wiki Pages
the Audio and IO sections were reworked last year already but the latter got a new section on Files more recently that should answer many questions regarding how to read from and write to files. the page on all things Strings is new and offering convenient entry-points to topics like unicode, xml, json, regular expressions and more. and also The GUI got a complete facelift while Physics only received minor cosmetic treatment.
Girlpower demo patches
for more than a decade the \girlpower directory shipping with vvvv was a rough corner. undocumented poser-patches showing off stuff that you could do with vvvv if you only understood how.
starting with beta30.2 we thought it may be a good idea to try and explain a bit more and we shipped a new directory called
\girlpower\The Next Generation
that collects all new carefully documented demo patches. with the beta32 release this directory will be gone and all the good new (and still some of the old) stuff will be available in a new structure closely resembling the wiki Topics.

here is where the new bits are with beta32:
- \IO\Files
- \IO\Keyboard-Mouse-Touch
- \Graphics\DX9\Geometry, Shader, Texture
- \Strings
and yes, as always, still more to come..
There are several nodes in vvvv that have a functionality which does not need to know anything about the datatype on which it operates, since the functionality is so meta. In modern programming languages this is commonly known as generic programming.

Some examples are Cons, GetSlice, Select, Queue... They all move around some data but don't really care about which data.
Over the past years some developers programmed generic node definitions and used them in the addonpack, in their own packs or contributions. This is a great thing, but for a new developer its almost impossible to know where they are all hidden.
The latest version of the vvvv-sdk contains a project which gathers all generic node definitions from different places. Every node developer can now reference this project, covert the template files with a convenient patch and get over 20 nodes for his own data type for free:
happy coding,
devvvvs<T>
helo everyone,
here is to give you a little heads up on UI related improvements for the upcoming beta32 release. so read carefully now and don't later say that nobody told ya.
DPI Awareness
most importantly (and as already mentioned before) vvvv is now fully dpiAware meaning that you can enjoy vvvv at any OS zoomlevel which you can specify via
Control Panel\Appearance and Personalization\Display
thanks to everyone who bugged us on this one for quite a while and thanks for your testing and reporting.
Touchable
as also mentioned previously vvvv can now be basically operated via touch devices. Please see that older posting for gesture details.
Selection Behavior
as rightfully demanded by dottore vvvv adopted the following new selection behavior:
- if nodes and links are in a selection only nodes are selected
- if only links are in a selection they are selected
- pressing ctrl selects both links and nodes (old default)
- pressing shift only selects links
so among other nifty options this means that you can now by default select a group of nodes in your patch and delete them without worrying that you'd also delete links which you'd rather keep.
IOBoxes
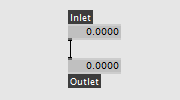
here is the first feature backported from vvvv50 to 45: inlets (ie in vvvv45 an IOBox that has a descriptive name and is only connected to downstream) have their label displayed above the node for better readability. ages ago this has also already been suggested by urbankind.

IOBox (Node) can now display a stream of raw bytes which was an obvious thing still to come and requested by everyone working with raw data.

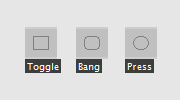
IOBox (Value Advanced) now features a new behavior for 'Boolean' valuetypes called Press which returns a 1 for as long as the right mouse button is pressed on it. also requested long time ago by sven.

as correctly pointed out by motzi creating a bool iobox via middleclick was still missing options to quickly choose between Bang, Toggle and now of course Press.

and finally the Bang now has a proper afterglow as asked for by elliotwoods and u7angel here and there.
S/R
as requested by seltzdesign and reaktant Send and Receive nodes (of all types) now show their channel-names in their nodes by default. that will make it easier to navigate patches with a lot of S/R nodes. if you hate that you can still remove the label easily with a middleclick on the nodes. note that this flag is simply stored as a configuration pin called Display Channel on all S/R nodes. also note that when opening <b32 patches you'll have to manually enable this on S/R nodes there we didn't want to mess with your old patches.

Debugging
ever saw your tty spammed and wanted to find which node this is coming from? now hit debug mode (ctrl+f9) and see nodes logging to tty rendered in a different color. while this feature kind of has been there for quite a while it is now really supposed to work. also Renderer (TTY) has a new configuration pin called Show Node Address which even displays the full node-path to the node that is spamming.
so you see all simple stuff hopefully improving ease of use..ah and of course now would be a good moment to test all this in the latest alpha builds and report problems in the alpha-forum as latest alphas already pretty much are what you'll get with b32.
"The Humble Quad Bundle" by #vvvv serves 4 computer classics implemented using the stilltocome #visualprogramming language codenamed #vvvv50
(hint: the above are exactly 140 characters)

The bundle comes with a reissue of the hit games Pong (1972), Frogger (1981), Worms (1995) and Asteroids (1979) all realized using the patternpending Quad render-engine. Something for the whole family.
huh,
we just had a look at the calender and noticed it's been already over a year since we told you about our next big thing. those who were there at the node13 keynode event already got a glimpse but since then we kept a low profile on that thing again. we're now slowly coming to a point where things start working and we feel we can start sharing some more infos about what is to expect.
we're currently in the process of testing patching convenience and the usability of certain language features and paradigms. all with vvvvs traditional focus on ease of use.
the games above are the result of our first round of applying the new language to some actual problemsolving. specifically we picked one very common problem for a start that is managing the life-time of objects. And the term "object" is key here. where in vvvv45 you need to manually synchronise several spreads representing the properties of your objects, in vvvv50 you can comfortably (on a high-level) think in actual objects that have data and operations that act on that data. so eg. when the spaceship shoots we can create a list of rockets that have a position and speed and and ask them to check if they hit one of the asteroids. and when they do, we can remove them from the list of rockets and tell the asteroid to explode...
here is a screenshot of the asteroids root patch. have a look around and see if you can read it. don't worry, it took us a while ourselves as well.
(click image for a sharper version)
now here is a little vvvv50 faq:
will it run on mac/linux?
probably. it is all written in pure c#/.net which runs cross-platform via mono. we haven't done extensive testing on this yet but are halfway optimistic.
will it run on devices?
probably, see above answer.
when will it be available?
rumours are there will be a node15...
can i alpha-test?
don't call us, we call you. we'll slowly start reaching out to testers when we feel it makes sense.
will it be faster than vvvv45?
yes.
will the first version be as amazing as vvv45 is now?
nope. but in a good way.
thats it for the first treat. expect more posts introducing some of the new features in detail in the coming months. but now next up is the release of beta32 scheduled for late april.
Pretty early in its devvvvelopment vvvv introduced an automatic patch conversion system that allowed us devvvvelopers to change nodes' behaviours, namings and defaults under the hood, while converting users' patches in a way that no damage is done to old patches.
The diffff.xml file in vvvvs lib folder has all the info of changes between the different versions.
In many cases we ship legacy nodes with the unchanged behaviour but now change their name to reflect that they are legacy. The diffff.xml then only needs to convert the old patches in a way that the legacy node is taken and not the node with the new behaviour...
Since we now also have pretty huge packs, managed by external devvvvelopers, we now also introduce versioning per pack.
Packs from now on may ship a version.info file and a diffff.xml file.
When vvvv starts up it figures out which packs are loaded and stores the versioning infos of all packs into the patches to be able to convert them later on.
If you are an author of a pack or just want to learn more about pack versioning, please have a look here:
https://github.com/vvvv/vvvv-sdk/tree/develop/vvvv45/tests/testPack
This folder shows you some ideas about conversion and also back conversion.
If you feel like it, you could temporarily move this folder into your packs folder to have a try.
Read the diffff.xml for further info. You might want to use this as your starting point when creating your own diffff.xml.
have ffffun!!
helos,
recently we made a few (partly long requested) changes to vvvv that were finally necessary with the advent of win8.1 which caused some things to break. so here we are:
dpiAware
vvvv is now fully dpiAware meaning you can finally use it at any OS zoom level which you can set via:
Control Panel\Appearance and Personalization\Display
fonts will stay crisp and nodes/pins will sit at their right place.
touch
in order to be able to basically operate vvvv on windows tablets we introduced simple touch support. as you're used to from your favorite OS think: rightclick = double-tap (or windows standard: index-longpress) and middleclick = index-press + middle-tap. so in other words:
- Two finger pan = Canvas pan
- Press and Tab = Middle Mouse Click
- Two Finger Tab = Right Mouse Click (not shown in this video)
- Long Press = Right Mouse Click
- Long Press + Drag = Right Drag
that should do for a start..
/dx9ex
we've now turned on the /dx9ex switch by default on win>=vista. if for some reason you still need the old version you can now fallback by using /dx9 as a commandline parameter.
the only reason i can think of that you'd want to switch back to /dx9 would be that you need to use Text (EX9.Geometry) or Flash (EX9) which are the only 2 nodes that will no longer work with dx9ex.
.net4.5
also crack.exe is now checking for .net4.5 on win>=vista to make sure plugins possibly written in .net4.5 don't ruin everything. win8 comes with .net4.5 anyway so this will only be an issue for Vista and 7. and since the vvvv core does not yet make any use of .net4.5 features running on winXP (which cannot install .net4.5) is still possible, see also: plugins-targeting-.net-4.5
for even more fixes also check the Change Log.
and so before we make those all into a beta we'd like to ask everyone to take the latest alpha for a spin and report related issues in the alpha forum. the simplest test would be to just open your current project and see if everything behaves as expected. this is your last chance to complain for before beta32.
have a good patch.
there has been quite some confusion in the past whether or not it is possible to write plugins for vvvv targeting the .net 4.5 framework.
.net 4.5 is an in-place update to .net 4.0, which means that as soon as you install .net 4.5, your 4.0 installation will be replaced and you'll be able to write plugins targeting 4.5.
as it is an in-place update the assembly version (like System.Core 4.0.0.0) of the .net class library will stay the same, whether you target 4.0, 4.5 or 4.5.1 - so don't get confused by that.
- if you're using vvvvs built-in CodeEditor you can simply use 4.5 features. note however that our code editor doesn't do proper syntax highlighting and code completion for 4.5 features yet.
- if you're using VisualStudio or SharpDevelop to write your plugin you need to set the target framework to .net 4.5 in the project settings of your plugin. this needs to be done because VisualStudio and SharpDevelop use the MSbuild tool chain resolving referenced assemblies at compile time using a .net sdk installation, of which you can have several, for each individual .net release. our code editor uses CodeDOM for resolving references using the currently loaded .net runtime and therefore this step is not required.
for more details regaring .net framework versioning see http://msdn.microsoft.com/en-us/library/bb822049.aspx
As promised a year ago there are no more vvvv releases on the 24th of december.
But that does not stop any of us to release stuff on the 25th of december.
With great pleasure the first alpha preview of the new vvvv audio engine is here in the beloved vvvv-pack format. The focus of the engine was not so much DSP programming but flexible signal routing for large scale installations and VST support: vvvv.audio-pack-alpha
But that's not all, the latest addonpack contains all of bjoerns combinatorics nodes. They should give you quite some fun when working with indices.
And here is a little x-mas amateur demo video of the audio engine:
Have some nice holidays with the new toys!
And be aware, its windows only!
your,
devvvvs
anonymous user login
Shoutbox
~32min ago
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago



