Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
previously on VL: VL Midsummer Night's Dream
helo evvvveryone,
here is to inform you of recent updates in VL land. We're still in feature-mode as we have a few things that we need in the first release even though they are quite advanced and a typical VL user will hardly come across them. Still, we figure, a few of you will be interested in:
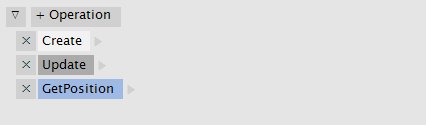
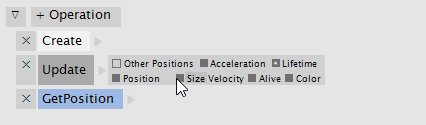
The Process Explorer
The avid reader of this blog and tester already knows that a stateful patch (aka data type) in VL can be used in two different ways:
- as a single node: we call that Process Node for now
- as a series of nodes represending the types individual member operations
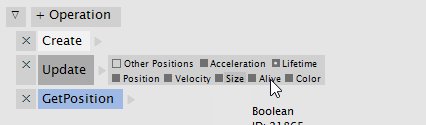
The process explorer is supporting the first of those cases in that it allows you to define the order in which operations will be called for a Process node. The simplest example of where this is interesting is when you patch a node like the FlipFlop which has a Set and a Reset operation. For the case where in one frame both of them are called it is important to specify which of them takes precedence. This is what you can now do in the process explorer by simply specifying the order of the individual operations. In addition it allows you to specify for some operations to not take part in the process at all by unchecking their indicator and to show (or not) a State output pin on the node...

Again: this is a rather advanced topic which the casual vl user will hardly ever come across. Still having this feature improves the pro-users lives and specifically the vl core library of nodes makes of course heavy use of that feature.
More changes since last report
- a series of fixes are in place for connection handling
- pin order of operations is now x-based by default but can be changed manually via the signature
- context menu is now only on rightclick (was on marquee selection)
- the IOBox Inspektor is drawing a bit nicer
- middleclick "jump to" now focuses the targeted operation after the patch was opened
- you can now use the mouse thumbs-buttons navigate back and forth
- there's a new girlpower: girlpower\Curves\SplineTree
All this and more availble now in latest alphas.
Next Steps
Same as in the previous blog-post apply + we're hoping to reach a feature-freeze soon. We basically have one bigger rework to go that is supposed to make everyones lifes easier. In short: right now in VL when you create a new patch you need to decide beforehand between making an Operation, a Class or a Record. Those are all new concepts that are not so simple to explain to someone without any programming background. That is why we're now working on a workflow where this is not the first thing someone has to understand...nuff words, you'll see when it is done..
If you want to get started right now, here is what you do:
Diving into VL
- download: vvvv alpha downloads
- demos: see \packs\vlpack_..\girlpower
- learn: VL quick reference
- discuss: alpha forum
If you want to let us know that you like anything you just read...we're always up for a comment or even a flattr:
/downloads|vvvv?
previously on VL: VL Spring Update
Here we are now,
right when you wouldn't believe it could happen anymore: the cumulative changes on VL, which we've been talking about for months in previous updates (about an 80% rewrite of what we demoed at node15 - shall we even say something like this out loud?), have just landed in your belovvvved daily alpha builds.
In other words: No big deal.
What does that mean for you?
Get it, use it and please help us by reporting problems in our alpha forum. But always remember this is still alpha-grade code, we're still aware of quite some buggers. If you try it and still think it is too annoying to work with, fair enough, it is definitely not for everyone yet. But we are confident enough with the current state that we thought some of you will be able to handle it.
One important thing: As mentioned in the previous update, the file-format of .vl documents has changed, meaning: It can still open all old files but once you save them, your files are in the new format and will no longer load in older versions. Just so you know..
More new things
Apart from the changes mentioned previously here are some more things you should know:
- Reach the Document Patch via ALT+P
- Create new patches in the Document Patch via NodeBrowser: type Patch (for utility operations), Record (immutable datatype) or Class (mutable datatype)
- Add Inputs/Outputs for operations via NodeBrowser typing Input or Output or by doubleclicking while making a connection
- What was Reader/Writer is now Pad via NodeBrowser or: add a property via the explorer and give it a name, then find it as a pad in the NodeBrowser under its own name
- Also create IOBox, Loop, ForEach, Operation, Delegate via NodeBrowser
- Make comments in a patch by typing anything in the NodeBrowser that is not a node (just like in vvvv)
- Add/Remove pins to/from nodes like + by pressing CTRL+/-
- Nudge selected nodes using the cursor-keys and nudge them more by holding down CTRL while you do
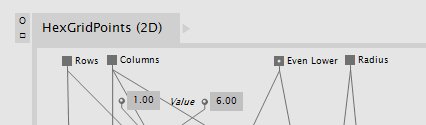
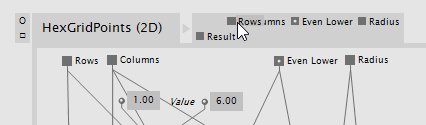
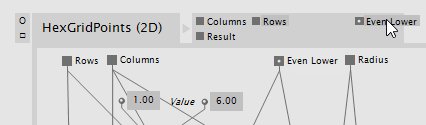
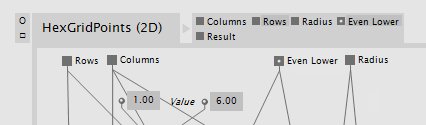
Regarding Pins, we already mentioned the separation into "implementation" and "signature" for utility-operations in the last update. Here is how this is looking now:

The signature (which defines the order of input- and output pins) is now hidden by default. You can bring it up with a click on the little triangle to change the order of pins as they will show up on the respective node.
What we forgot to mention last time, is that we got completely rid of the pin-bars for member-operations. In order to manipulate the signature of a member-operation just head over to the explorer and interact with the signature there.

Next Steps
By having those major changes back in the alpha-builds we're finally in a position again to have quicker release-cycles for bug-fixes and features which we'll happily provide on our road to beta35, which will be the first vvvversion that includes VL as a first-class patching language.
We'll need to put out a preliminary video-tutorial and update all documentation to show you how to work with those latest changes.
And of course we don't forget about that library-thing where at some point we'll have to tell you how you can import/create your own nodes for VL. Pending... Just in case you missed it, the Arduino Second Service was our latest big addition to the VL library.
If you want to get started right now, here is what you do:
Diving into VL
- download: vvvv alpha downloads
- demos: see \packs\vlpack_..\girlpower
- learn: VL quick reference
- discuss: alpha forum
If you want to let us know that you like anything you just read...we're always up for a comment or even a flattr:
/downloads|vvvv?
Obsolete!
From now on: Firmata Second Service.

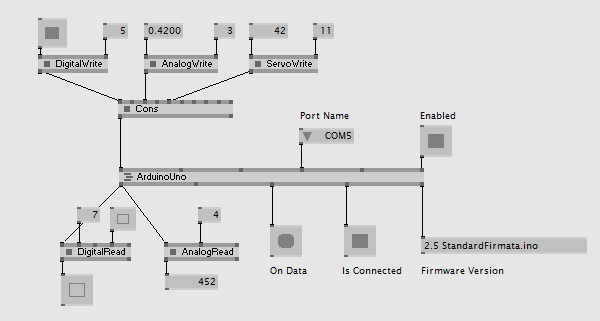
Good news everyone, from now on you're getting a brand new set of nodes able to talk to your loaded-with-firmata Arduino Boards:
- ArduinoUno (Devices)
- ArduinoLeonardo (Devices)
- ArduinoMega (Devices)
- ArduinoLilyPad (Devices)
- ArduinoDue (Devices)
- ArduinoYun (Devices)
Together with jens.a.e (author of the original Arduino (Devices StandardFirmata 2.x) ) we've looked for a more convenient, easier and faster way to patch Arduino related ahhmm... patches.

With this implementation:
- Just plug a DigitalWrite (Firmata), AnalogWrite (Firmata) or ServoWrite (Firmata) node to the Arduino node (or concatenate them together) to set the pins of the Board.
- Connect DigitalRead (Firmata) and AnalogRead (Firmata) nodes to get the values from the Board's pins.
- Use the Sysex Messages output to receive different 'Sysex Messages' sent back by the Arduino Board. Some Sysex decoders are already there (see StringDecoder (Firmata), CapabilityDecoder (Firmata)). Sending custom 'Sysex Messages' is easy as well.
- Your board is not listed in the NodeBrowser? The Arduino nodes are easily adaptable for other controllers running Firmata. Hello teensy...
Easier than ever before:
- no need to supply a spread for all 20 pins and then SetSlice some of them to particular values.
- no need to define the 'PinMode' for each pin.
- no need to define which pins should report their values back.
Thanks:
Hardware for the development was kindly provided by QUADRATURE.
p.s.
Oh, by the way, these new Arduino nodes are fully implemented in VL.
p.p.s.
And of course there are some caveats.
- The Cons (Firmata) has only 5 input pins which are interleaved with 'BinSize' pins. But note that you can cons multiple cons nodes... (for now)
- The VL nodes eat more processor ticks as their C# counterparts. Working on it...
The nodes are now available in Alpha Builds.
previously on VL: VL Winter Update
Still? Yep, spring has passed, summer is in full bloom and we're still finishing up that branch... To learn more about what we're working on at the moment and what you can expect with the next alpha-release, please read on, below the 'what the vl' intro.
What the VL?
VL is a general purpose visual programming language that combines dataflow with features known from object-oriented programming. It comes with a compiler that builds to the .net intermediate language and as such produces executables and libraries compatible to .net/mono.
Language features include but are not limited to:
|
|
As a proof of concept VL is now embedded into vvvv before it will later be available in a standalone development environment. Also we're planning for VL to be embeddable in other software products allowing it to become a dynamic plugin provider for various applications...
Where its at
The main reason for the internal rework we started a few month ago (as mentioned in the previous update) was to get the underlying model that describes a VL program immutable. Immuhat? and why? I'm afraid the answer to that is gonna be a bit technical but since you asked I'd like to quote wikipedia on Immutable Object:
Short Version
vvvv now has native support for both sending and receiving TUIO messages!
The following nodes are available in latest alphas:
- TUIOCursor (Network Join/Split)
- TUIOObject (Network Join/Split)
- TUIOBlob (Network Join/Split)
- TUIOBundler (Network)

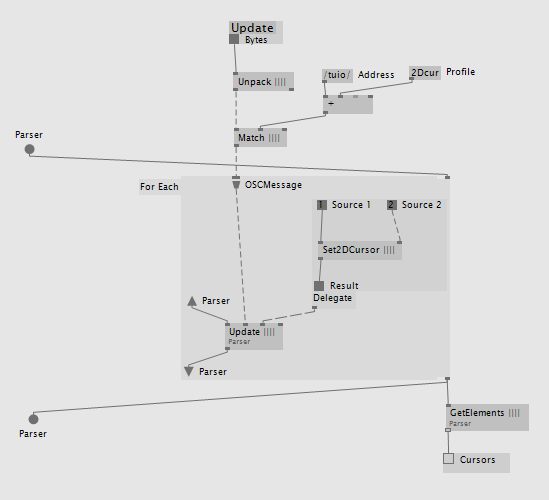
For receiving TUIO messages the individual split nodes can be used directly. The TUIOBundler is used for combining different types of TUIO messages in order to send them in one bundle.
Some Background
vvvv has long had support for TUIO, a protocol for receiving data from multitouch surfaces. The TUIODecoder (Network) was contributed to the addonpack by Abomb years ago.
It did what it was supposed to with only two caveats:
- since it used an input of type String it had troubles on windows systems with non-standard string encodings
- it was only a decoder, lacking an encoder to also be able to send TUIO messages
Enter VL: While preparing the standard library for VL it was a good exercise to create probably the worlds-first implementation of the TUIO protocol in a visual programming language. And since we can make nodes we have in VL available as nodes in vvvv it was a just a few more clicks to make the new implementation even useable for non-vl patchers. You're welcome!
There is more to the nerds pleasing: TUIO is based on the OSC protocol which meant that before being able to implement TUIO, we needed an implementation of the OSC protocol. As we've pointed out before, in VL we have the possibility to import .net libraries. So one way to support OSC in VL would have certainly been to import one of the many existing OSC libraries for .net. In fact we did that and it was good to see that it just worked. Still the real challenge of course was to also create possibly the worlds-first implementation of OSC in a visual programming language. So here we are..

If you're interested in the implementations have a look at the VL files in:
\packs\VL.IO.OSC \packs\VL.IO.TUIO
Otherwise just go ahead, use the nodes in vvvv and please report your findings in the comments or in the alpha forum.

Evvvveryone,
how about a random little feature? Hope you don't mind that it is about 15 years late...
Introducing: Rekorder (Windows)
Simply place the node in a patch (even save it in your _root.v4p), then press CTRL+4 to start recording on any(!) window and press it again to stop and save the recorded sequence to an animated GIF.
Available in latest alphas now!
This is not meant to replace other options for capturing output but more to easily create quick sketches. By default the recordings are saved to your desktop with an auto-generated filename. If you enable Auto Open they'll also automatically be displayed using the application you've registered to open .gif files once saving is complete. Note that saving a file may take a while, but since it happens in the background it won't block your workflow. Also beware that if you run a 32bit vvvversion you may run out of memory within a few seconds (in which case the recording will stop automatically).
Animated GIF
For now recording is limited to animated GIFs which is nice but also has quite some limitations: They can only deal with a limited number of different framerates (default for your recordings is 25fps) and can only have 256 different colors! In exchange you get nice ditherings..
Thank Code the whole thing is opensource which means anyone can add an ffmpeg-backend that could offer different compression options and write a video-file to disk continually...we do accept pullrequests..

Instead of starting/stopping a recording with the CTRL+4 shortcut you can also trigger a recording using the nodes Record input. If you want to create perfectly looping gifs simply set the Frames To Capture input to the number of frames you want to record. Now a single bang (or press of CTRL+4) starts the recording and the Progress output has a value going from 0..1 which you can make your loop to depend on..
Sharing your recordings
Unfortunately, due to the size of recordings, we cannot offer an automatic upload to vvvv.org for sharing your animations. What's new though is that you can now embed animated gifs in blogs, wiki-pages and the forum.
Also it seems to me thathttp://giphy.com is a nice service to manage your (now quickly growing) library of gifs. Best feature: they allow anonymous uploads! One problem I found is that even if you tag an upload with 'vvvv' it won't show up in the respective search. When asked about the reason for this giphy answered thats for some privacy reason but they want to change that in the future. So still don't forget to tag your uploads already!
And then share your account in the comments (for now). I found at least one celebrity user already:
https://giphy.com/channel/evvvvil
and mine are here:
https://giphy.com/channel/joreg
Looking forward to your creations (and animated bug-reports..)!

This is to announce proper Spout support for vvvv (finally).
What the Spout?
Spout is a realtime video sharing framework for windows. Basically what Syphon is for OSX. It allows different applications that handle video (or textures) to share them. That includes TouchDesigner, Resolume, AfterEffects,... to name only a few. For a full list see the Spout website.
How to Spout?
While you've already been able to use Spout so far, it was a bit of a hassle to set it up. Now vvvv ships with two simple nodes which should be all you ever need:
- Spout (EX9.Texture Sender)
- Spout (EX9.Texture Receiver)
Both modules are also available as DX11 versions.
Internally the sender module uses the new SpoutSender (System) node to register a sender name with Spout. If you're interested in a list of all available senders on your system, use SpoutSenderNames (System).
Can I has Network?
Indeed! Check the brilliant TCPSpout and share your textures via network and even to applications on OSX by using TCPSyphon on the other end. Watch this video to see TCPSpout/Syphon in action:
Available in latest alphas now. Many thanks to the creators of Spout and TCPSpout! Please test and report your findings.
Good news for those of you who often work with nodes in the RAW category. The general performance overhead has been reduced by quite a bit in the latest alpha version of vvvv. The respective commit can be found here.
This was achieved by an internal change to work with the IStream interface directly, instead of wrapping it in adapter classes, exposing it either as System.IO.Stream to .NET or TStream to Delphi. So a downstream plugin node will now have direct access to the upstream stream output, instead of going through an internal adapter class.
In case you write your own plugins and you want to keep the overhead as small as possible create your own custom Stream class, which implements the before mentioned IStream interface - for example have a look at the ComStream.*.cs files here and nodes making use of it here.
Thanks to woei and jens.a.e for reporting the performance issues and keeping on nagging me about it ;)
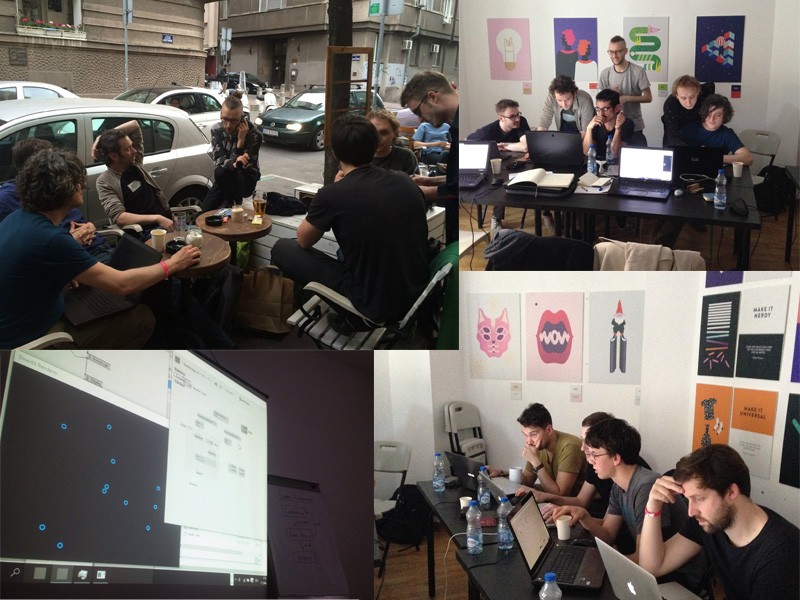
The Workshop
We had a 3 day VL workshop at resonate (belgrade) and this was just plain fun! In fact when thinking about that event some weeks ago i was still quite frightened by the idea of talking VL for 3 days straight. VL is still in an alpha phase and therefore sometimes harder to explain than you would want to. Of course it's less didactic if you need to also teach to work around glitches...
But then, just in time before the workshop, we remembered what learning a new system is about. It is about understanding how to apply it for "real world problems", so we made up a "problem" which we worked on as a team.
Our problem we named VLOsmos, after the game that we wanted to clone: Osmos.
http://www.osmos-game.com/
The goal of the game is to get to be the biggest bubble. You get bigger by eating smaller bubbles. But beware of getting eaten by a bigger one. To prevent this you sometimes need to flee, by accelerating into a direction. But alas by accelerating you loose mass, very much the same way a rocket does. You emit small bubbles... So you get smaller by changing direction, but you have the initiative which helps you get bigger earlier than others...

So our idea was that we actually want to work, and not do frontal teaching so much of the time. So we split up into three teams.
Every team had a helping hand (there were Elias, Dominik and me) and each team got one VL document to work on. We split up the work like this:
- Controller
- Game Logic
- Display
Controller
The controller team was responsible to hand over controller data to the game logic team. They also got the world state of the last frame from the game logic department. Here is what they did: They allowed to slip into the next free bubble and control it via mouse. I also saw this working with two mice (or track pad and mouse). But they also allowed to create several A.I. instances that slip into one of the next free bubbles and controlled them based upon the bubble world around the respective controlled bubble: try to accelerate into the direction of smaller bubbles (if those are not too small) and also run away from bigger ones...
Game Logic
The game logic team did the core logic of the game:
- Emit new small bubbles, loose weight and in turn accelerate (all based upon control data for the respective bubbles, therefore independent of who is generating this control data)
- Eat, grow, shrink in a fair manner
- Update the world in a frame based manner that also is fps aware. Output a description of the world for display and controller team.
Display
The display team was there to make it look nice. They got a description of the world with all bubbles and all currently happening collisions. For each collision a new collision effect got created, to have a bit of VL typical lifetime management in there. But in the end the display team also had to get the data back into vvvv to do the rendering here. Luckily this was obvious from the beginning and we found a way so that everybody got her/his amount of VL treatment.
All in all
We did not only work on a real project, but also had a try on how to synchronize the work of typically ten people, all working on the programming department of that project.
So we solved that by separating the job into those 3 main blocks and designed the interfaces between them = the types of data that flows between. In VL terms we created the data types "World" and "ControlData", which we put into a core VL document that every other VL document could reference.
After sketching the rough game structure and the interfaces in between each team had its own VL and vvvv document. We synchronized via a public git repository: https://github.com/gregsn/ResonateVLWorkshop
All in all we basically had a proof of concept regarding lifetime management and object oriented dataflow programming with VL embedded in a vvvv project.
The lecture
was about visual programming, its roots, sister projects, push and pull based dataflow, synchrnonous and asynchronous dataflow, object orientation, control flow via regions within a strict language and the playful culture and work environment where vvvv got created.
We also had a look onto the game that we created. The presentation was patched in vvvv for easily embedding video playback and game.
https://www.youtube.com/watch?v=NLyIYmPfCps
http://meso.net/download/filename/49/ok_spektral_meso_email.pdf
previously on VL: VL Autumn Update
WHY DOES THAT TAKE SO LONG? Glad you're still with us to ask that question. Well, good things take a while... not good enough? naa, i know you deserve better. so please read on below after the "what the vl" blurb to learn more.
What the VL?
VL is a general purpose visual programming language that combines dataflow with features known from object-oriented programming. It comes with a compiler that builds to the .net intermediate language and as such produces executables and libraries compatible to .net/mono.
Language features include but are not limited to:
|
|
As a proof of concept VL is now embedded into vvvv before it will later be available in a standalone development environment. Also we're planning for VL to be embeddable in other software products allowing it to become a dynamic plugin provider for various applications. More on that later..
Where its at
Here is how we like to think about VLs current state: a few month after our initial public release at node15 we found that there are a few things that we can radically improve. Mostly under the hood. And we decided to give it a go now rather than running into problems later. So at the moment we're finishing a branch that has all those changes in it with the goal that when merging it back to our main branch we're at a stage where we've been around 5 month ago and what will look quite similar to what is available with the vvvv-alpha download at the moment. Not too uplifting, eh? Well, there will also be a few notable changes:
No more Utility patches
The biggest change comes in the fact that VL now no longer distinguishes between datatype and utility patches. Utility operations can now simply be patched anywhere, inside or outside a datatype-patch. And they can now call operations that are defined on the same canvas. You're therefore no longer forced to split up utilities into "MyUtils2, MyUtils3..." to only call one operation from the other.
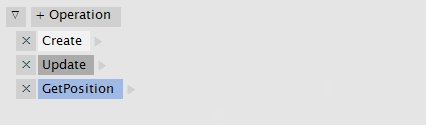
Document Canvas
This one is quite something though it is in a very simple state only at the moment. As you already know, a .vl document can hold any number of patches. Only so far you didn't get a good overview of all those. The document canvas now provides such an overview in that it shows you a (freely arrangable) listing of all patches in a document. Later this canvas may be used to visualize dependencies between types or references to interfaces or documents. Nothing promised, but just to give you an idea that with the document canvas we're establishing a new view that will help you organize your projects.
New file format
The .vl fileformat has changed. Still .xml only with a different layout. Nothing to worry for you though since we have a converter in place that loads old .vl files and saves them in the new format.
Library
The good news: our work on the VL library continues steadily and is not set back by the mentioned restructuring of the core. work is going on in parallel here.
The bad news: none
Our work on all things library is going on on two front lines:
- building the VL.CoreLib
- learning about importing miscellaneous .net libraries
ad 1)
here our latest work was regarding integer-and-primitive-types-in-vl
ad 2)
we're now in the process of preparing a chapter for The Gray Book where we're trying to answer all your questions before you can even ask them.
Basically our idea is that as soon as the chapter is finished (which may still take a while) we'll release it to you. Independent of the rest of the state of VL as we're starting to get confident enough with the language that we believe there should not be any hard breaking changes coming up anymore (for a while at least).
In practice we've had a go at importing SkiaSharp, the blazingly fast 2d drawing library (that powers chrome and firefox) then SharpFont which is a wrapper around freetype and gives us access to any type of fonts curves and VerbalExpressions which is a convenient alternative to ordinary regular expressions.
All three libraries imported nicely and had their own quirks which we documented. We can now also say that almost all libraries will need some kind of a wrapper (patched in VL and/or written in C#) to be conveniently usable in visualprogramming because after all they were not made for that. Still those wrappers are easy to realize and most of the work goes into wrapper-design, which is actually all the fun.
Just recently we announced the editing framework and also in the works and the next to land in the public alpha builds is a complete implementation of the arduino/firmata protocoll in VL. Because we can!
Next Steps
On our road to beta35 which will be the first vvvversion that includes VL as a first-class patching language we'll first release a new series of alpha-versions including our new work described above and probably some of the libraries mentioned. Then beta35, then the world. So you may want to get started now. If you don't have time to come to the 3 days introduction workshop on VL in april, here is how you can help yourself:
Diving into VL
- download: vvvv alpha downloads
- demos: see \packs\vlpack_..\girlpower
- learn: VL quick reference
- discuss: alpha forum
anonymous user login
Shoutbox
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago