Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
Just in time!
Only a whopping 6 years and one and an half months after its first mention during Keynode 13 and to the day exactly 5 years after the release of the The Humble Quad Bundle, you can finally hold it in your own hands. Not exactly as the full release we had planned but as a preview:

To our own surpise we couldn't finish all the things we had planned to release today. Most notably the "windows executable export" didn't make it. We know this is a bummer, but we want to get this right and it just needs some more time.
Apart from that we figured there is no more need at this point, to keep it to ourselves. It is definitely good enough for a preview, definitely good enough to gather some feedback to incorporate into the final 1.0 release for which we take some more time to finish our plans. So let's have a look at what we got:
What's new compared to the vvvv beta series
LanguageBesides staying true to its nature of being a an easy to use and quick prototyping environment, vvvv is also a proper programming language with modern features, combining concepts of dataflow and object oriented programming:
|
Node LibraryWhile for now the number of libraries we ship is limited, the fact that you can essentially use any .NET libary directly mitigates this problem at least a bit. Besides there is already quite some user contributions available in the wip forum and here is what we ship:
|
Forum
To accommodate for the fact that from now on we essentially have 2 products, we added two main categories to the forum:

The existing question, feature, bug, general sections were moved into vvvv beta, and the vvvv gamma section got its own question, feature, bug and general sub-sections. Note that by default the search is constrained to the category you're currently viewing. When you're using vl in beta, still feel free to ask questions in the beta forum. We'll handle that.
Tutorials
Head over to this forum section to watch some video tutorials:https://discourse.vvvv.org/c/tutorials
Pricing
We've previously announced the upcoming pricing model for vvvv gamma, which we're currently refining and we'll update you on changes to it soon.
Until further notice, the previews of vvvv gamma are free of charge but due to its preview-nature we don't recommend using it in commercial scenarios yet.
Download
Here you go: vvvv gamma 2019.1 preview 975
Changelog:
975 26 11 19
- works with VL.Audio
- Fixed race condition between state disposal and OnNext calls in reactive ForEach regions. Was responsible for an access violation in OpenCV tooltips.
959 19 11 19
- equals version included with beta39
- can now create a node while linking by simply starting to type (double-click not required anymore)
- fixed SVGWriter
- fixes on bumpy Damper
- removed a few unnecessary Damper versions
- fixed time step calculation of Damper (Fast)
- Dampers can now be used in loops
- fixed image tooltip
- fix on tooltip layout
- some color operation improvements
930 02 11 19
- fixed annoyance with nodes being selected instead of dragged
- fixed problem with red nodes not updating after installing VL. nugets
- fixed time step calculation of Damper (Fast)
923: 31 10 19
- added ToVector2/3/4 (Float32)
- fixed Tokenizer (Frame)
- fixed register services method called too early
- fixed regression that timings wouldn't show up on regions
- fixed timings not working on Cache region
- fixed serializer not dealing with fields of type object correctly
- fixed serializer crashing with a stack overflow when data like vectors or colors stored in an object field were re-interpreted as arrays
- fixed IL emitter not picking up type dependencies on fields if the type was a generic type instance (https://discourse.vvvv.org/t/weird-reference-documents-behavior/17949)
- added Random implementation for RGBA
- fixed hue calculation and minor improvements in color space conversions
- added String <-> Array<Char> conversions
- shutdown dialog now lists unsaved documents
- installer adds windows defender exceptions
827: 09 10 19
- setup.exe is now signed and shouldn't trigger "windows protected your PC popup anymore"
- added Quad>Windows>Key/MouseDisplay
- fixed GrayScale Skia ColorFilter
- added Damper/Oscillator 2D, 3D
- Packages are now in AppData\Local\vvvv\nugets
703: 16 09 19
- tooltip performance improved
- ImageReader now returns correct format of images
- added FromBytes (SKImage)
- added Resize (SKImage)
- LinearSpread now has Phase input
- added midi ProgramChange node
667: 03 09 19
- added IsEven/IsOdd nodes
- added Morph node
- added MultiFlipFlop node
- added ConnectAll node
- added CounterFlop
- added Random (Centered)
- added Sort (FormerIndex)
- added OrderBy (FormerIndex)
- added IndexOf (KeySelector)
- added Search
- added Search (KeySelector)
- added Resample nodes (Point, Linear, Repeat, Hermite, BSpline)
- Switch node can now have more than 2 inputs
- Filter node now has TweenerMode exposed
- Nodebrowser now also looks for tags in nugets
- FromImage (Skia) now has options for the case of R16->R8
- FromImage (Skia) now handles 24->32bit conversions
- ADSRSettings has optional inputs for Attack, Decay and Release curve settings
- ADSR has an input to set a new clock at any moment
- fixed AddRange (Array) of SpreadBuilder
- updated VL.OpenCV to 0.2.129-alpha
618: 22 08 19
- SVG/PDFWriter now deal with background correctly
- improved some warnings
- increased max tooltip height
615: 21 08 19
- more tweaks for tooltips
- Ctrl+F now also considers nodes category
- updated to VL.OpenCV 0.2.122
573: 08 08 19
- pin tooltips now show their infos again when available
- copying messages from tooltips is now via ctrl+shift+c
- added simpler Mouse and Keyboard (Skia.IO) nodes
- skia primitives (rect, circle,...) now come in two versions, instead of as overloads
- updated to VL.OpenCV 0.2.121
552: 01 08 19
- reworked tooltips
- new settings: MouseMiddleButtonOpens to activate middleclick to open patches of nodes
- addded node: FromImage (MutableArray)
- added skia ColorFilter nodes: Transform, Brightness, Contrast, Grayscale, LUT
411: 12 06 19
- Value to bytes nodes now have defaults
- Fixed somehow newly introduced crash in patches making use of serialization (like Tilda) or reflection API (like the runtime-model-editor demos)
- Fixed accumulators on loops being auto-disposed causing object disposed exceptions in more complex patches (ike Tilda)
- Fixed Sampler (Reactive) getting stuck in an endless loop if upstream observable crashed (also seen in Tilda)
406: 10 06 19
- Fixed crash when creating IOBoxes in regions while linking
- Fixed pin highlights when linking via region border point
- Fixed application restart with F8/F5
- Skia gradient nodes rework
398: 05 06 19
- fixed couple of regressions in compiler introduced between 369 and 380
- fixed splash screen flicker
- fixed a null exception on startup
380: 01 06 19
- fix for Tokenizer (Frame/Postfix) with empty separators
369: 27 05 19
- Skia PerfMeter (F2) now measures full paint time
- fixed "Countdown" output of Trigger node
- fixes in compiler
- performance improvements in compiler
- added pixel format R32G32F to imaging
- fixed a freeze in Tokenizer
- added Tab, CR, LF, CRLF nodes
- added serializer for Range
- theme and interaction improvements
- added Skia checkerboard style that can be used as a paint
- fixed removing .vl doc references
344: 14 05 19
- PerfMeter in Skia renderer (F2) now shows UpdateTime and RenderTime
- added checkerboard style that can be used as a paint for any layer
- improved scrolling behaviour for sliders
- CoreLib improvements
- sped up RepellingCircles demo patch
- several compiler fixes
- compiler performance improvements
318: 09 05 19
- frames now let you choose colors from a palette instead of the color chooser
- frames now move their content along as you drag on their titlebar
- frames now only move elements that are fully contained
- frame is now included in the "surround with" context menu
- press SPACE to force-include frames in selections
- in inspektor changing precision for floateditor now also sets precision for min, max and stepsize.
- can now grab border control points on regions properly without interfering with region resize
- default culture setting is now invariant
303: 08 05 19
- fixed missing dependency for VL.OpenCV
301: 07 05 19
- windows timer is set to 1ms on start
- mainloop uses less performance and doesn't block windows messages
- Skia Renderer has PerfMeter build in, toggle with F2 when selected
- fixed dpi problem with text in SymbolFinder
- ctrl+T/ctrl+shift+T to bake/clear type annotations on datahubs
- fixed "invalid cast in typeunification" error
287: 06 05 19
- shortcuts now work with all tabs closed
- Renamed action "Assign->Pop" to "Assign->Clear assignment" to make it easier to understand what the action does
- Firmata: Tokenizer was stuck in an endless loop
- fixed null exception in ResizeSelectedMouseHandler
- Typewriter: Shift+PageUp/PageDown - select to the beginning/end of the document, cursor stays at the same column.
- OverlayEditor now has minimumsize (again)
- ImageEncoder doesn't have the bmp option anymore as skiasharp can't encode into bmp
273: 02 05 19
- fixed another problem with editors/tooltips and high dpi settings
- fixed "ReguarExpression" typo
- AllAtOnceEditor for vectors now sticks to value of first component
- fixed problem with enum-editors on pins getting stuck
- no more duplicate "Horizontal" entry in IOBox inspektor
- inspektor now also shows elementtype properties for Spread<Vector>
- serialization for custom types doesn't throw errors for inspektor/defaults
- upstream dis/connected iobox no longer looses its settings
- added GroupBy (Length) and GroupBy (Count) nodes to split a spread into spread-of-spreads
- added Clean node: removes slices with empty strings
- added RepellingCircles skia demo
252: 27 04 19
- fixed dpi handling for fonts in editors
- can now set ApartmentState of BusyWaitTimer to make UI threads
- mainloop now has high precision
- added PerfMeter to VL.Skia
- editing comment/string now keeps size of editor
- comments now have correct initial size
- StringEditor on pin now has wider fixed width
- fixed problem with paddings differing between single and multiline textbox
- fixed setting bool pin value via dragging
- fixed interaction in signature view of patch explorer
- fixed deadlock when implementing interfaces
230: 24 04 19
- fix for regions inside operation definitions disappearing
- fix for patches with more than 10 operations showing later operations as black
- quad icon now works for all themes
- previous/next icons now colored correctly in all themes
- string editors/comments now have a configurable "Max Visible Characters" to prevent low performance with too long lines
222: 18 04 19
- VL.Skia Camera 2d is not experimental anymore
- fixed pin interaction in signature view
- fixed an edge case when then node browser wouldn't show up
- fixed IOBox rendering freezes
- added many tags to VL.CoreLib to find nodes faster
- VL.Skia is referenced by default for new documents
- toggle toggles on every mouse click
- IOBox values are not applied while typing anymore
200: 15 04 19
- inputs/outputs of definitions/regions and groups can be moved (again)
- fixed problem with documents not opening anymore
- fixed file path serialization of dependencies when the path couldn't be made relative to the document itself
- fixed coloring of pads and region bordercontrol points
191: 13 04 19
- a comment that only holds a link can be right-clicked to open in the browser
- recent sketches now show in reverse order: most recent is topmost
- fix: improved recizing of nodes, regions and ioboxes
- fix: input/output indicators on pins and pads are now in sync with tooltip (again)
- fix: selected spread ioboxes can now be deleted with backspace when hovered with the mouse
180: 11 04 19
- fixed background for definition patches
- Skia ButtonBehaviour now lets you specify which buttons to listen to
177: 10 04 19
- new setting DocumentAskOnFirstSave sets whether to ask for save location on first document save
- added "Show Intro Patch" to quad menu, to recall intro patch even if it's not shown on startup
- reactivated play/pause mode visualization
- various coloring/theme fixes
- active tab is underlined (again)
- definition patches now have a hatched background
- removed RestructureDocument from patch context menu
- default count of a collection pin group can now be configured
- Skia Group defaults to 2 inputs (again)
150:
- VL.OpenCV now comes with demo patches in Help Browser!
- fixes for Skia ImageReader and ImageWriter
- added '-m' or '--allowmultiple' command line arg to allow running multiple instances side-by-side
- shortcuts are deactivated for patch when Finder box is open
- several fixes for IOBox drawing and interaction
139:
- fixes various assembly not found exceptions when using nodes of the Midi category, the Script region or binary serialization: a, b, c
137:
134:
- Info.vl in now called Intro.vl
- double-clicking .vl files will open with the already running instance
- Skia renderer goes fullscreen via F11 or Alt+Enter
- many fixes and tweaks
Apart from the promised and still missing parts, we're aware of quite some little glitches still and will update the download link above periodically. So please check back often and report your findings!
Yours truely,
devvvvs.
Holy patchers!
To answer the often contemplated question of "Where the hell is this all going?" we first have to establish that vvvv is different things for different people. Let's have a look at some of these different perspectives:
■ vvvv - a generative designers best friend
■ vvvv - a data visualizers wonder weapon
■ vvvv - an interaction designer's magic wand
■ vvvv - the multiscreen solution
■ vvvv - physical computing covered
■ vvvv - a projectionmapper's dream
■ vvvv - rapid prototyping on steroids
■ vvvv - your procedural lighting desk
■ vvvv - computervision for everyone
■ vvvv - stage? show? control!
■ vvvv - fish feeding for the lazy
■ vvvv - L.A.S.E.R zzzz!1!!
That's all?, we hear you say...and you mumble on, but can I please has:
■ vvvv - a tool for machines to learn
■ vvvv - easy logic for gamers
■ vvvv - visual scripting done right
■ vvvv - klickklickklick your mobile app
■ vvvv - the no-brainer IOT toolbox
■ vvvv - the final webdev solution
■ vvvv - an admin's batching buddy
■ vvvv - robots dig this
■ vvvv - no controller too micro
■ vvvv - from sound to noise in one patch
■ vvvv - any shaders of gray
■ vvvv - scratch that: kids taken seriously
Well, vl, vl, we hear ya.. and that's exactly why at the heart of it all, we have always been, and will continue to work on:
■ vvvv - a multipurpose toolkit
Introducing vvvv gamma
When we started working on VL, we never thought about creating anything different than vvvv. We had our issues with vvvv and wanted to solve those. But mostly we loved it and wanted to keep the good things we still enjoy about it. Essentially we set out to rewrite vvvv to make it better, nothing more.
So it is our great pleasure that we can finally annouce the impending release of what we've so far been referring to as "VL standalone":

For a start, vvvv gamma will focus on 3 main scenarios:
- 2d interactive motion graphics using VL.Skia
- computervision using VL.OpenCV
- controlling devices, ie. everything IO (Midi, UDP, OSC, RCP, HTTP...)
Frankly it will be gorgeous and above all shine through the following features:
|
|
So beta vs. gamma, really?
Nope, don't think vs., we prefer to think ♥!
Here is how to read this: Over the past years we've been R&D'ing a next generation visual programming language that we dubbed: VL. And we still call it that: VL is a programming language, just like c#, that now happens to power two of our products:
- vvvv 50betaX
- vvvv gamma 2019.X
While for vvvv beta, VL is just another language it supports, for vvvv gamma, VL is the core. As such, both beta and gamma will continue to profit as we progress with VL. We are well aware of the fact that gamma is not going to replace beta for everyone anytime soon. We're therefore commited to support both equally for the foreseeable future.
If you're interested in a few more details regarding how we'll be polishing vvvv gamma for its initial release, please head over to our roadmap.
What will gamma cost?
We're still working this out and will update you on licensing early next year.
Wait and what about Xenko/3d?
As we've previously reported from our lab, our initial efforts of integrating the Xenko 3d engine couldn't have gone much smoother. We have helped realize a complex multiuser VR project within just 4 months besides our research and now know that this is certainly the way for us to go forward. VL.Xenko will complete vvvv gamma to a fancypantsy interactive 3d authoring environment.
We're confident to be releasing an initial public version of VL.Xenko before 2019.Q4 and we have some ideas for a prerelease phase that we'll announce soon.
Thanks for using vvvv, thanks for your feedback on VL, thanks for your patience, thanks for the licenses you buy which makes this journey possible for all of us.
Have a nice holiday, get some rest, because 2019 will be the year of the vvvv desktop!
yours,
devvvvs.
Not many will remember the times when vvvv's 3d rendering was based on Direct3D 8. Not important really, because at the same time we released vvvv 33beta1 in December 2002, Microsoft released Direct3D 9 with a lot of new features, so we knew what we had to do..
Luckily vvvv's DX9 implementation proved powerful enough to be quite useful for many years. Then it took Microsoft 5 years to release its successor DX10 which was only available on Windows Vista, which nobody wanted. Also graphic-card adoption took quite a while so we didn't really feel an urge to start working on it right away.
A Gift
A year later in 2008 Microsoft released Windows 7 and with it DX11, which altogether looked more promising. But still a lack of adoption of supported hardware and Windows 7 didn't put too much pressure on us to implement it. Instead we thought it would be smarter to improve the plugin-interface for vvvv to make it easier for users to contribute to the library of nodes.
In parallel we had already secretly started work on our next big thing that would become VL, which we first announced at the keynode during NODE13. Since with VL we've mentioned from the beginning that we wanted it to eventually run across platforms, for us, implementing a new renderer based on the windows-only Direct3D api became less and less appealing.
What happened next couldn't have been more fortunate: besides many other major contributions, using the possibilities of vvvv's plugin-interface, power-user vux took it in his own hands to create a set of nodes for rendering with the features of DX11, which he released on vvvv's 10th birthday in December 2012. And the vvvvorld was a better place.
DX11 for vvvv is amazing, but innovation in the world of computer graphics started moving faster and faster. Despite the magic that DX11 brought, users demanded more and more bling, but all we were talking about was how VL would revolutionize visual-programming, which brought us all together in the first place.
Another Gift?
With the cross-platform goal in mind, for years it seemed the only option was going for OpenGL instead of Direct3D as rendering API for VL. But all those years, following OpenGLs development and stories about bad support by Microsoft and Apple never got us excited enough to just go for it. Meanwhile a new player has appeared as a modern cross-platform graphics API, called Vulkan, but since it is still in its early stages and support for MacOS seems not official yet, again we were reluctant to jump on it.
All the years we knew there would be another option: Instead of using Direct3D, OpenGL or Vulkan directly, we could base a rendering library for VL on a game-engine API that would deal with different graphics APIs under the hood and would possibly have all 3 as back-ends that can be used on different platforms without us needing to worry about it.
While this sounds brilliant, it obviously has other potential drawbacks (out of scope for this post). But also the range of options for game-engines we could have used wasn't too overwhelming. Until recently. Enter Xenko.

Xenko is a universe of its own and as such comparable to Unity3D, UnrealEngine, CryEngine and the GodotEngine. Please check Xenko's propaganda page to get a glimpse of its features.
We've had an eye on this engine for a while already but it being targeted at commercial game-studios would mean that every user of vl would also need to buy a license for it, so again we were hesitating and looked for alternatives.
But what just happened could again not have been more fortunate: The company behind Xenko, Silicon Studio, removed its commercial licensing and released it to the community under the MIT license, which is a very permissive open source license. This would allow us to base a renderer for VL on it without any licensing restrictions.
Xenko and VL
Initial tests look very promising. Within just a few days we were able to patch a little interactive scene and export the project as an executable so it could be distributed via the Steam store and run on a VR device.
Hence our plan is to investigate further in this direction and at the moment we see two interesting workflows between VL and Xenko:
- a VL.Xenko pack: that would be basically like the VL.Skia pack we've just released
- Xenko Studio as a host for VL: that would be similar to how vvvv is hosting VL at the moment
For both scenarios what will be important, is a proper library design wrapping the original Xenko functionality into a comfortable set of nodes, similar to what we just did for Skia.
Next Steps
We'd usually not water your mouths before we are more sure about things. But with Xenko just having gone full open-source and looking to build a community of developers and users, we thought it would be a good idea to talk about this now and try to involve you from the beginning.
So if you're curious about Xenko's universe, just head over to its website and see what it has to offer. You can even download and play around with the editor and if you're familiar with C# create a little game with fancy graphics and assets in no time.
Next we'll demo what we've got so far to participants at LINK and start a discussion there. If you're not at LINK please still join the discussion with your thoughts using this thread. If all goes well we should also be able to share our proof of concept sometime after LINK.
So we hope you understand that at this stage it is too early to promise anything but at the moment we are confident to having found the right library for implementing a 3d rendering system for VL. Just as we were happy when we finally found Skia as the perfect library for VLs 2d rendering system.
Meanwhile please help spread the word about Xenko, retweet their announcement and consider supporting their Patreon to help them build a strong developer community.
We'll update you about developments as we progress...
VL: Xenko 3D Engine Update #1
VL: Xenko 3D Engine Update #2
VL: Xenko 3D Engine Update #3
General Status
As you know, efforts have been going for the last year and a half into bringing a computer vision nodeset to VL.
The goal was to incorporate as many of the features covered by the world renowned ImagePack; contributed by Elliot Woods some years ago; while bringing in as many new features and improvements as we could.
In the winter of 2018, after setting a roadmap and having patched a decent initial nodeset, we happily announced the pre-release version of VL.OpenCV.
Since then, listening to your needs and constant feedback, we have tried to polish every corner, fix every bug, document every odd scenario, add plenty of demos and specially we tried to give you a clean, consistent and easy to use nodeset.
At this point in time, we are happy to announce that the goal has been nearly met. Most of the features available in the ImagePack made it into VL.OpenCV with the exception of Structured Light, Feature Detection, StereoCalibrate and some of the Contour detection functionality. At the same time, newer features such as YOLO, Aruco marker detection and others have been brought in for you to play with.
So what's next? Even better documentation and loads of examples!
In the mean time, here is a summary of the new things that have been brought into the package in the last couple of months:
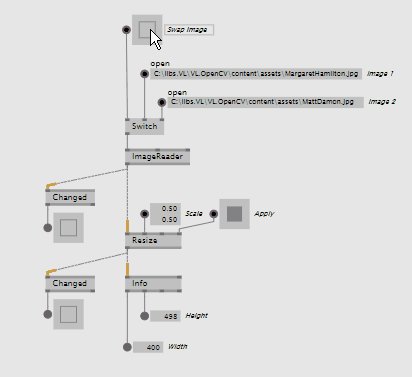
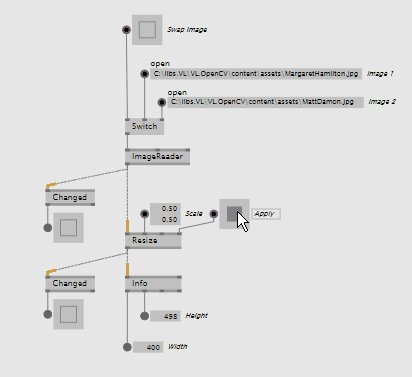
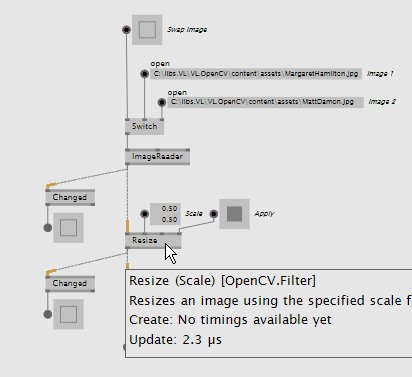
CvImage
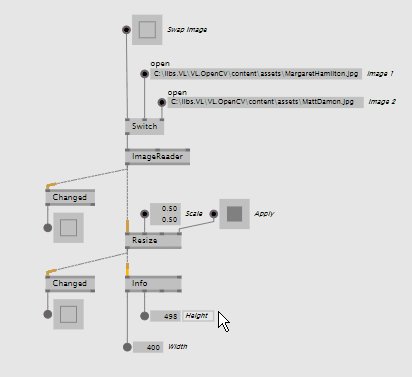
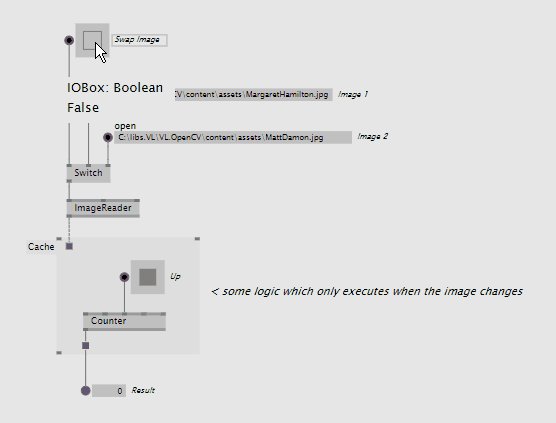
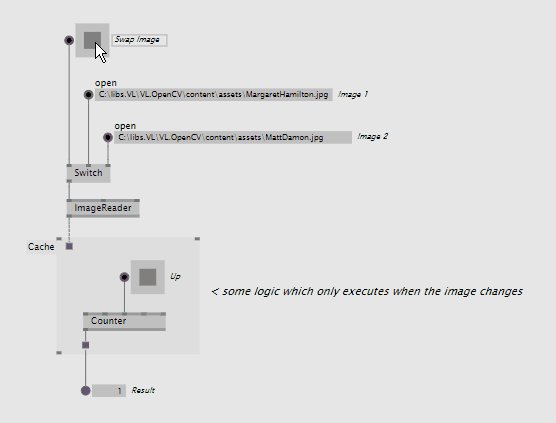
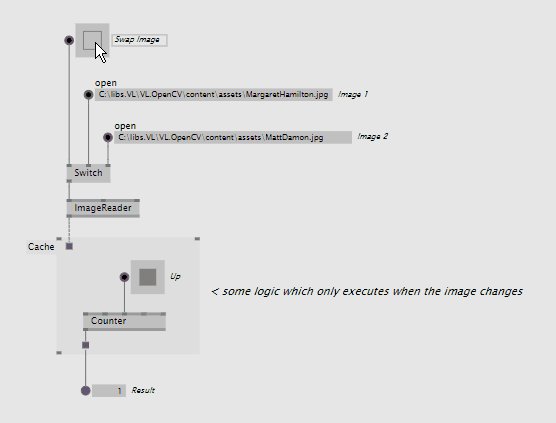
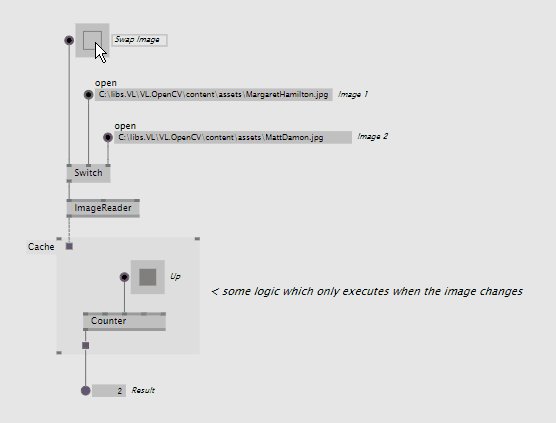
The new CvImage wrapper around OpenCV's Mat type allows for some optimizations, specially when dealing with non-changing images.

CvImage allows nodes to run only once when the image has changed, significantly reducing CPU usage
Cache Region lovvvves CvImage!
Since it is now possible to detect if an image has changed, CvImage is a perfect candidate to benefit from Cache regions.

Cache regions can now make proper usage of image inputs and outputs
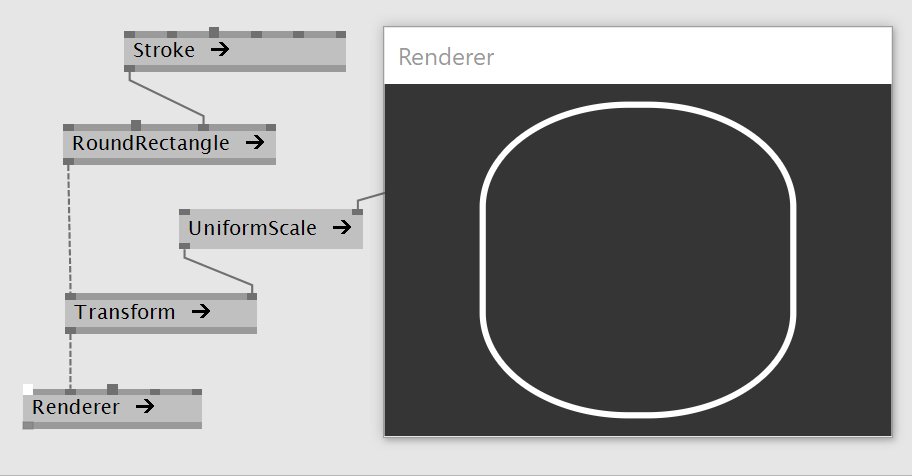
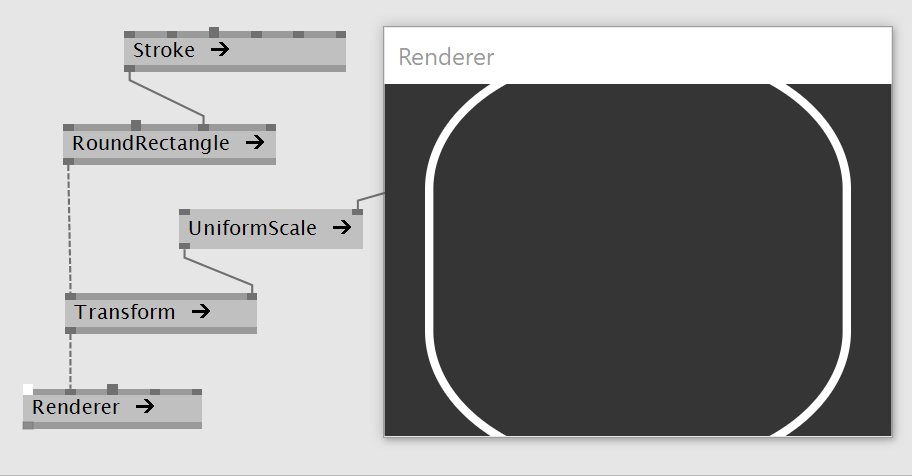
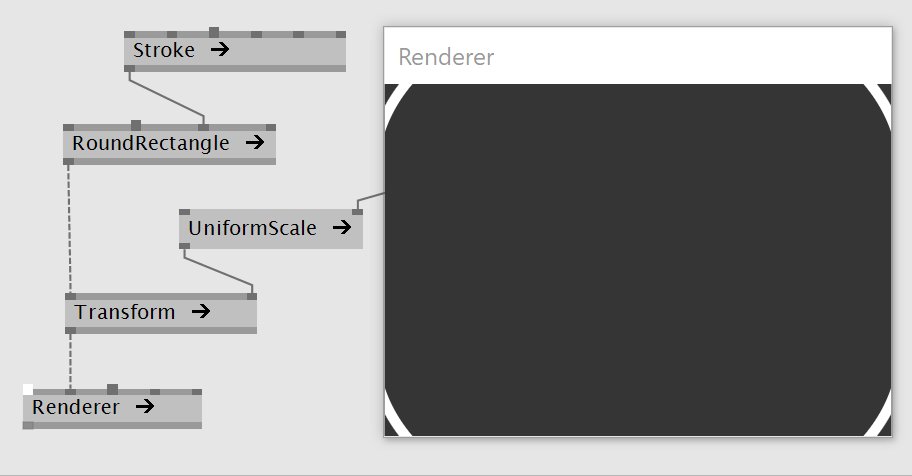
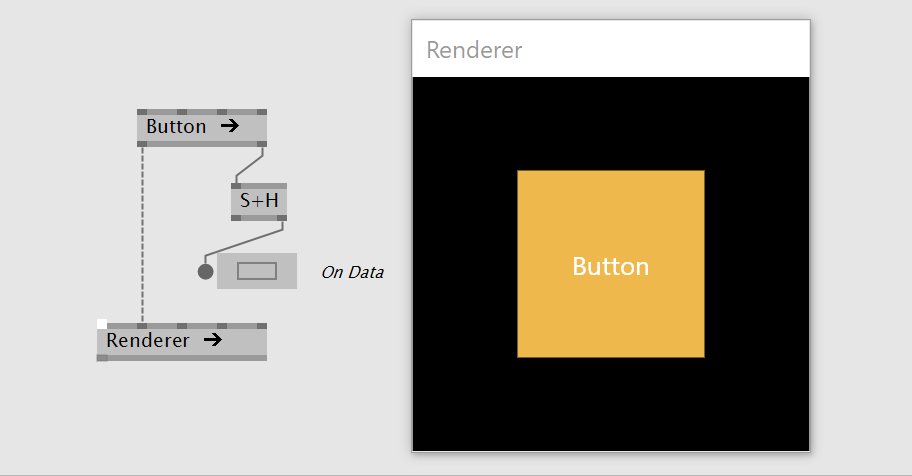
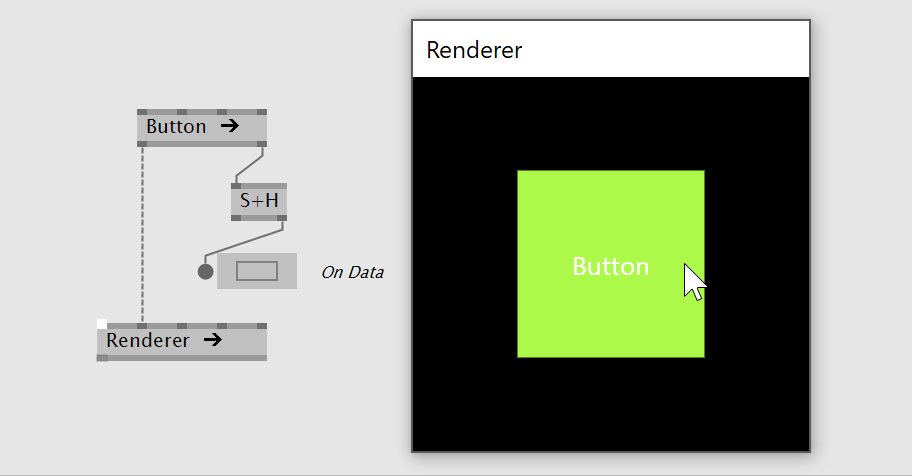
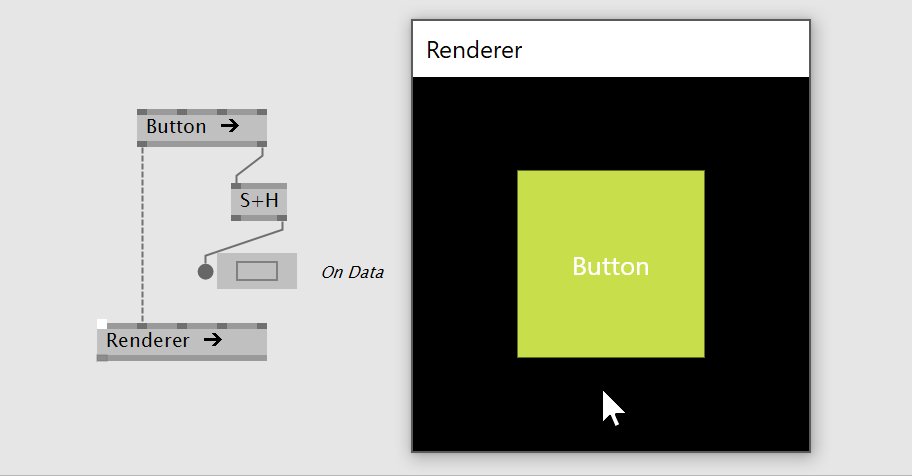
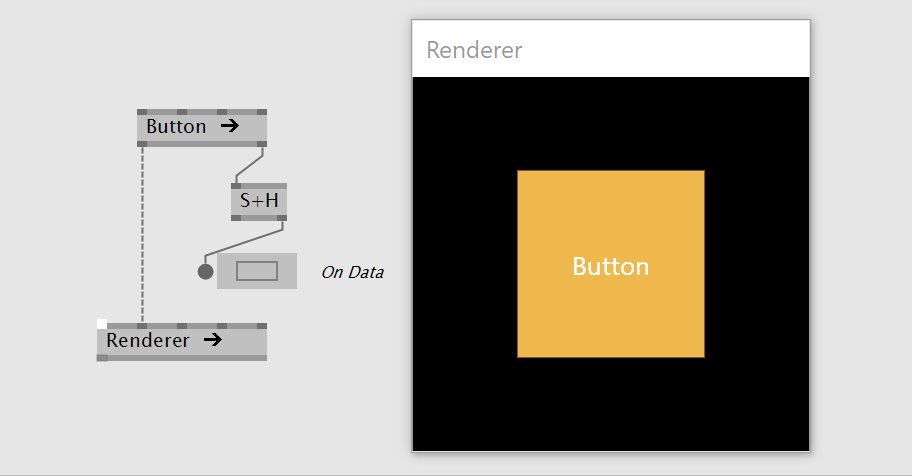
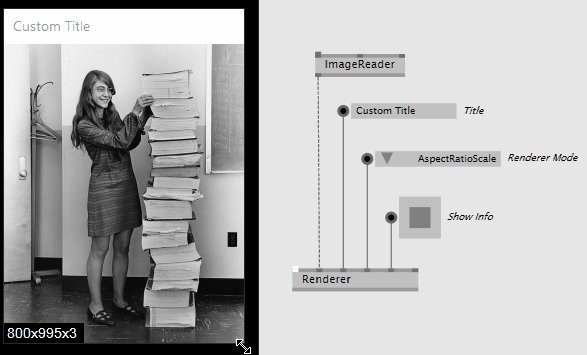
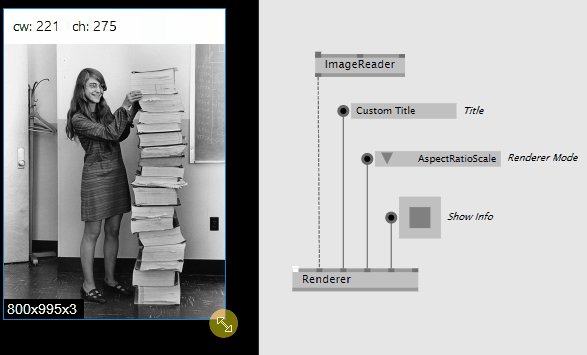
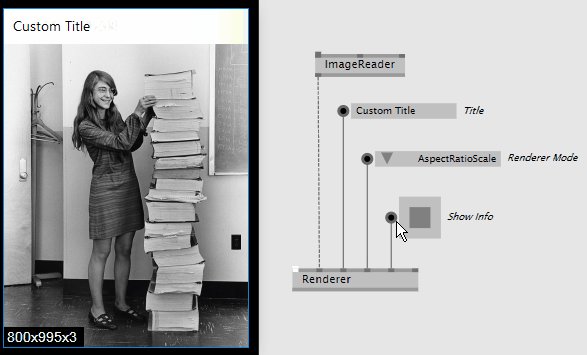
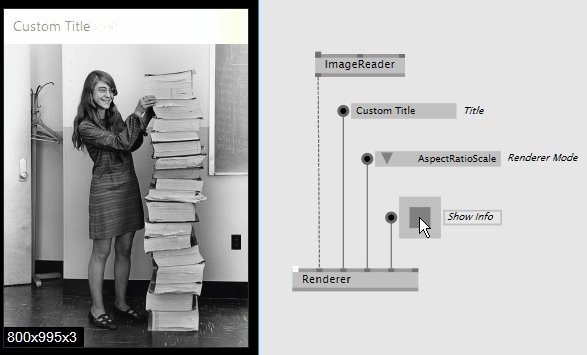
Renderer
The Renderer was re-built from the ground up to improve usability and to fix bugs and issues. Title, Render Mode and Show Info features were added. Renderer also remembers its bounds on document reload.

New Renderer implementation introduces Title, Renderer Mode and Show Info pins
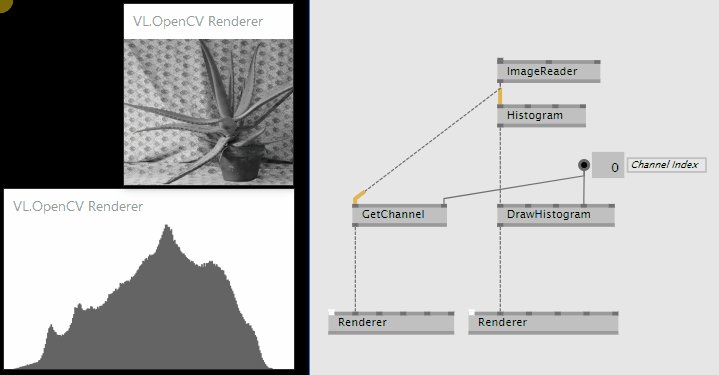
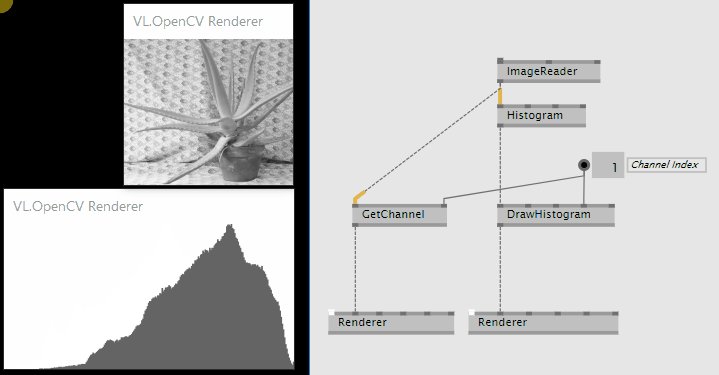
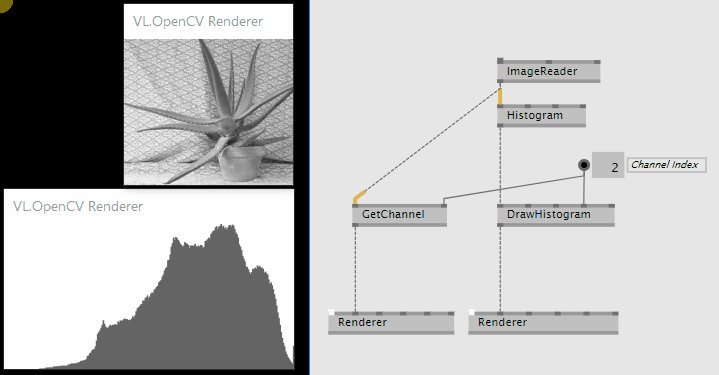
Histograms
Histogram analysis has been added to VL.OpenCV. A useful tool in many scenarios.

Histograms allow you to analyze pixel value tendencies per channel
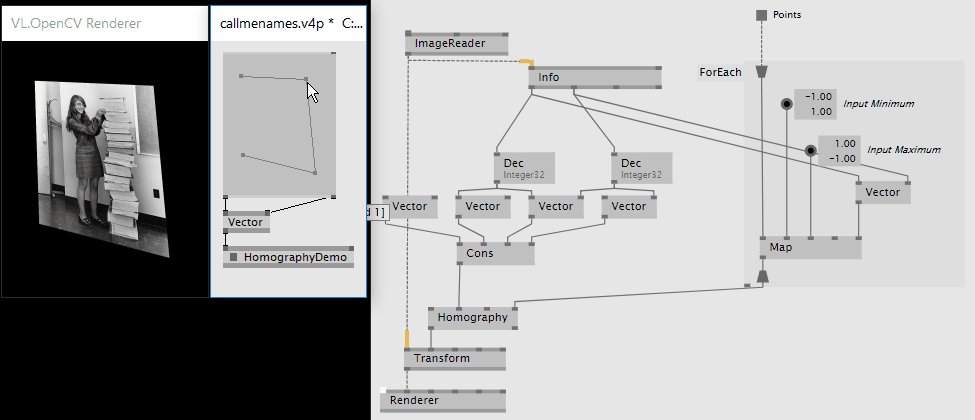
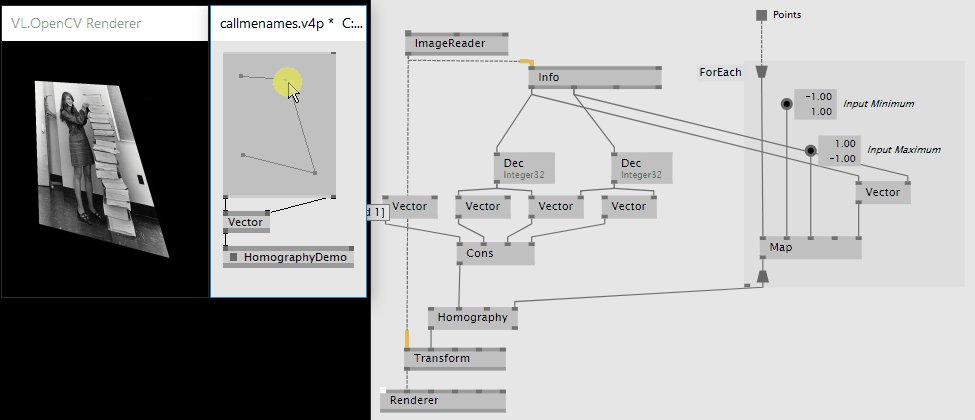
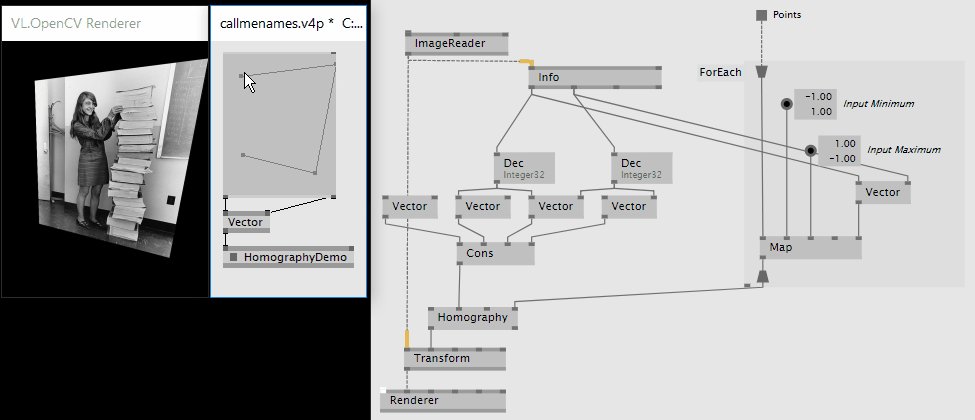
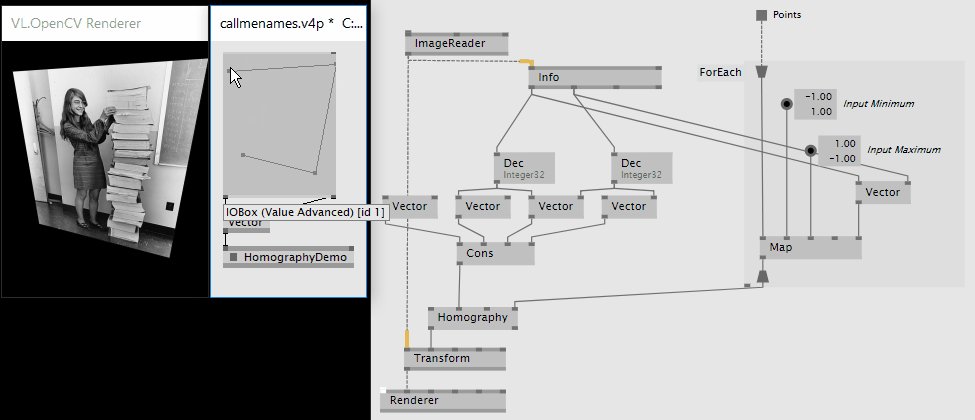
Homography
Homography and reverse homography are now available in VL.OpenCV.

Homography (vvvv used only for point IOBox)
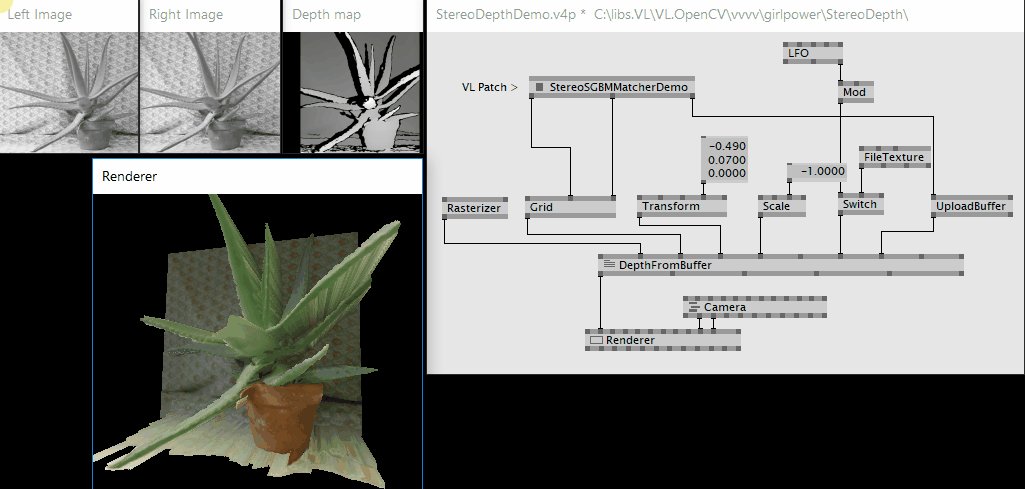
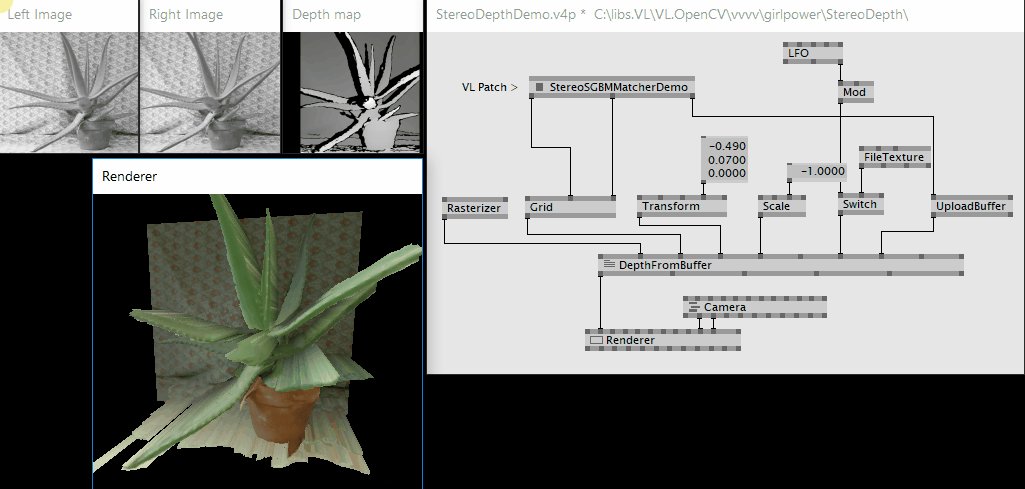
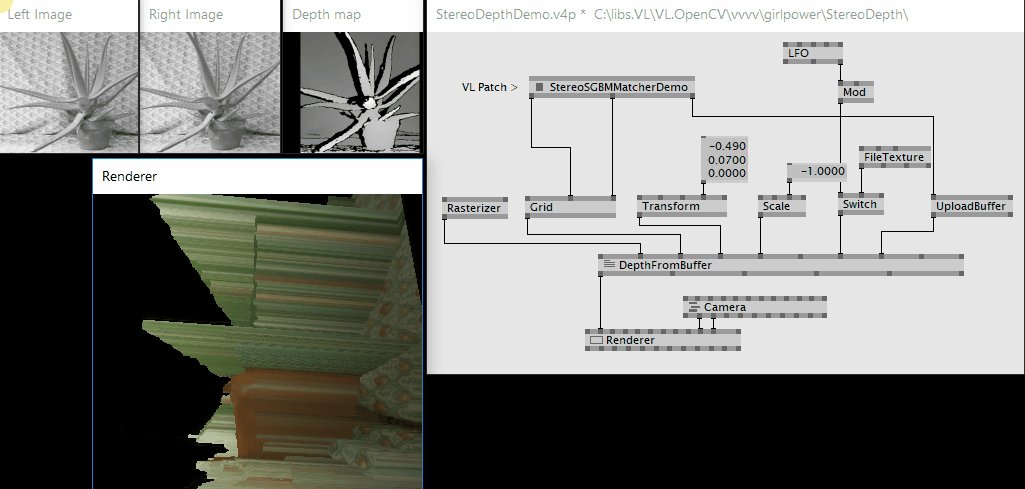
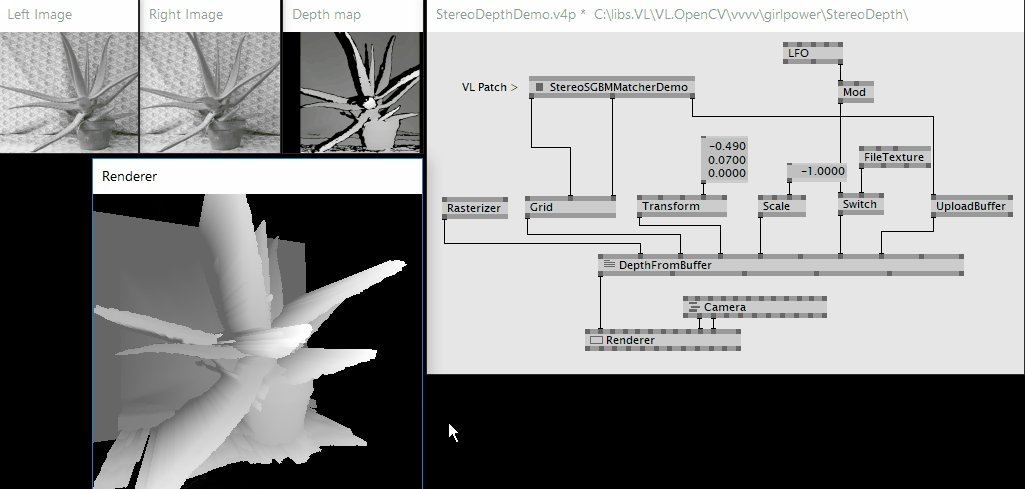
Stereo Matchers
Two new Stereo Matchers were added, these allow you to create a depth map from a set of stereo images. For more see the StereoDepth demo patch in VL.OpenCV.

Depth map obtained from a pair of stereo images
Serialization
Serialization support was added for CvImage and Mat types, allowing you to use CvImage as part of more complex data structures which get serialized with no effort. This can be a heavy operation so make sure to trigger it when needed only.
For a hands on demonstration check out the Serialization VL demo that ships with VL.OpenCV.
Breaking Changes
As part of this final effort to clean everything even further and make the nodeset consistent and properly organized, we needed to rename and move a few things around which as you can imagine means the introduction of breaking changes. We understand this is an annoying thing to cope with, but this was basically the reason why we chose to keep this pack in a pre-release state until we felt confident with its structure and approach.
In summary yes, you will get red nodes when you upgrade your VL.OpenCV projects to the latest version, but in most cases it should be as easy as to double-click and find the node in its new category.
An exception to this are the nodes that got renamed, which we list below:
- Reader (Intrinsics) -> IntrinsicsReader
- Reader (View Projection) -> ViewProjectionReader
- Writer (Intrinsics) -> IntrinsicsWriter
- Writer (View Projection) -> ViewProjectionWriter
- GetByteArray -> ToByteArray
- GetValues -> ToValues
- GetValues (Custom) -> ToValues (Custom)
- FiducialTracker -> FiducialDetector
- Update (FaceRecognizer) -> FaceRecognizerUpdate
- VideoFile (Append) -> VideoWriter (Append)
- VideoFile - VideoPlayer
- Merge -> Join
Summarized Changelog
General
- Introduced a new wrapper for Mat called CvImage
- Cache region additions to improve performance on non-changing Images
- ImageReader re-implementation
- Renderer re-implementation
- VideoIn re-implementation
- Reintroduced "Supported Formats" output pin on VideoIn node
- Upgraded to VL.Core 0.95.37
- DirectX/OpenCV transformation documentation and cleanup
- Added Blocking, Reactive and HoldLatestCopy versions of VideoIn node
- Added Blocking and Reactive versions of ImageReader node
- Reimplemented Extrinsics as a data type
- Stabilized VideoFile Source node and moved from Experimental into Sources
- Added Serialization support for Mat type
- Added Serialization support for CvImage type
New in VL
Nodes
|
Demos
|
New in vvvv
Nodes
|
Demos
|
Remember that in order to use VL.OpenCV you first need to manually install it as explained here. Also, until we move away from pre-release you need to use the latest alpha builds.
We hope you find good use for this library in your computer vision projects and as always, please test and report.
It's been a while again since we last dropped news about that next big thing we still call vvvv50 (50). So in order to get the hype slowly started here are some further notes...
Now

First a quick recap of what we have with vvvv45 (45) so far: For the first ~6 years in existence vvvv was a rather monolithic thing. We sloppily called it "a multipurpose toolkit" and really only later found out ourselves that it was actually made of 4 parts:
- a development environment (GUI)
- a visual programming language
- a runtime
- a library of nodes
Still very much monoltithic in that there was no way for the user to change any of those. Only when in 2008 we introduced the plugininterface vvvv became more modular in that it allowed users to create their own nodes, and boy they did (->addonpack, dx11-pack, cv.image-pack, ...).
So the library part was addressed but critizism remained:
- meeehh runtime, we want to be able to run patches standalone
- meehh cross-platform
- ufff spreading hell
- bäähh GUI..
According to the great Joel Spolsky the single worst mistake you can do when writing a software, is starting from scratch. So we did.
Then

So here is our bold plan, this is what we're aiming at (longterm):
- a hybrid development environment (HDE) that will be able to host visual and textual languages.
- a topofthepops visual programming language (with features known from c#)
- a compiler for that visual language (that creates cross-platform executables)
- a node library (closely modeled after .net)
Now if that sounds familiar as in "so whats the big difference?" then exactly. Instead of saying it will be completely different we can also say that it will be very much the same only much better. People tend to prefer hearing either. We couldn't decide...
Anyway we're at a point with this where we have bits from all 4 parts implemented and can do simple demos. But mostly we're still focusing on the "visual programming language" which we consider the foundation of the pleasure we want you to have with 50.
Language Features
The great thing about 45 is still that it is simple to learn. Say that again..!? No really, if you approach it the right way (arrogant!) it actually is. There is a huge library of nodes that is hard to grasp, true, but the things you have to know about the visual language vvvv are only a few:
- spreads
- framedelay
- send/receive
Those are basically the language features of 45. Specifically the concept of Spreads is what makes vvvv stand out. It allows you to do simple things quickly but as things get more complex they are quite cumbersome to work with. We call this "low-level" while the goal of our new visual language is to be able to work more "high-level", ie. less thinking about concepts that make things easy to understand for the computer but more thinking in human terms.
So with 50 we're introducing a number of new language features that will make it easier for the user to create more complex programs. Here is the buzz of what we have so far:
- userdefined datatypes
- functions
- interfaces
- generics
- events
- loops
Sounds scary? Naa... you'll see, all a breeze. Really the basics are not changing: You'll have nodes and pins to connect, a renderer, a quad, ... nothing new. If you're not using any of the new features you can still work kind of 45-style only then you'll not be seeing any of the productivity-increase you can gain from using them.
Specifically as you'll not need to use them all right away and you'll be using them without noticing anyway. But in order to talk about them we need to call them names.
In a forthcoming series of blogposts we'll show you how working with those features will feel like. If you already like what you've read so far and want to buy the cat in the sack we're always up for a /downloads|vvvv?.
previously on VL: vl-progress-report-4
things you know
the vivid blog reader already knows the drill: everything stays the same if you liked it just the way it was.

Specify remote host (IP address), a nice port number, connect some data and bang the send to let your UDP packets travel over the network. Or open a server to receive bytes arriving on the specified port. The only difference to vvvv you might see is, that here you also get infos about the sender of the packets via the Remote Endpoint output (which is an IP Address and a port)

same same for the TCP nodes: The client will try to connect to a server. And once the connection is established, you can send and receive bytes.
The TCP Server awaits incoming connections to talk to. The subtle difference here is the Tuple input, where you would expect the data pin. No one ever requested it, but now you can decide which packet should be sent to which client by specifying IP address and port together with the message. In case you still want to send the same packet to all of your clients, just set the address to 0.0.0.0 and port 0
UDP & TCP revisited
so why did it take so long, what's the goodies behind that?
Unlike the monolithic networking nodes in vvvv you can peek inside the VL ones. The goal was modularizing on a much lower level to be able to provide the very basics as nodes for the patcher:
- Timeout on send and receive (you have that one via @phlegma in the TCP (Network Client Advanced) node in the addonpack)
- access to Local Address and Local Port: means you can have senders and receivers bound to different networkcards (not just listening to any packet coming in on a certain port as it was now, or relying on the system automatically chosing the right card to send from)
- amongst which cards are available and running, get all sorts of information about the network capabilities of the system
- The guts of UDP and TCP are tightly built around Berekley Socket where you have tons of infos and code snippets on the web. untested yet, but you should be able to tinker your own networking magic, e.g. speak the raw IP protocol directly.

"The Humble Quad Bundle" by #vvvv serves 4 computer classics implemented using the stilltocome #visualprogramming language codenamed #vvvv50
(hint: the above are exactly 140 characters)

The bundle comes with a reissue of the hit games Pong (1972), Frogger (1981), Worms (1995) and Asteroids (1979) all realized using the patternpending Quad render-engine. Something for the whole family.
huh,
we just had a look at the calender and noticed it's been already over a year since we told you about our next big thing. those who were there at the node13 keynode event already got a glimpse but since then we kept a low profile on that thing again. we're now slowly coming to a point where things start working and we feel we can start sharing some more infos about what is to expect.
we're currently in the process of testing patching convenience and the usability of certain language features and paradigms. all with vvvvs traditional focus on ease of use.
the games above are the result of our first round of applying the new language to some actual problemsolving. specifically we picked one very common problem for a start that is managing the life-time of objects. And the term "object" is key here. where in vvvv45 you need to manually synchronise several spreads representing the properties of your objects, in vvvv50 you can comfortably (on a high-level) think in actual objects that have data and operations that act on that data. so eg. when the spaceship shoots we can create a list of rockets that have a position and speed and and ask them to check if they hit one of the asteroids. and when they do, we can remove them from the list of rockets and tell the asteroid to explode...
here is a screenshot of the asteroids root patch. have a look around and see if you can read it. don't worry, it took us a while ourselves as well.
(click image for a sharper version)
now here is a little vvvv50 faq:
will it run on mac/linux?
probably. it is all written in pure c#/.net which runs cross-platform via mono. we haven't done extensive testing on this yet but are halfway optimistic.
will it run on devices?
probably, see above answer.
when will it be available?
rumours are there will be a node15...
can i alpha-test?
don't call us, we call you. we'll slowly start reaching out to testers when we feel it makes sense.
will it be faster than vvvv45?
yes.
will the first version be as amazing as vvv45 is now?
nope. but in a good way.
thats it for the first treat. expect more posts introducing some of the new features in detail in the coming months. but now next up is the release of beta32 scheduled for late april.
oui..
vvvv has finally arrived in the age of 64bit computing. to you this means you can finally use all of your PCs memory. to us it means we have to maintain two builds now. but nevermind. service is our success.
so basically "out of memory" messages should be out of our memories (cheese us!) soon and content/texture heavy vvvv-applications ahoi. in theory due to the compilers use of SSE2 instructions things should be generally faster as well..but we already noticed this doesn't seem the case just yet. generally.
now available from: alpha builds
and of course every beauty has its beast. so here is a list of a couple of things that are not yet (probably never will be) working in the 64bit builds:
missing from core
- all nodes in the FreeFrame category
- some nodes of the DShow9 category
- all nodes of the ODE category rely on the discontinued delphi wrapper of ODE (RIP)
- Lumax (Devices) relies on a proprietary .dll (RIP)
- DMX (Devices ecue Butler), DMX (Devices ecue Texture), eNet (Devices ecue Config), eNet (Devices ecue Info) rely on a proprietary .dll (RIP)
- probably some more nodes of the Device category
- Tidy (XML) relies on a discontinued opensource project (RIP)
- Styx (Windows) relies on an external winlockdll.dll which we could probably build ourselves from http://www.codeproject.com/Articles/7392/Lock-Windows-Desktop anyone?
missing from addonpack
most of the addons already work with the 64bit build. below is a listing of those which still need some treatment. chances are good that we'll get most of them to run..given some time.
need some bugging towards vux
- Assimp
- Bullet
- Box2d
- Bass
- StructureSynth
- MSKinect
- FitEllipse, MinimumAreaRect, KMeans
- all of his EX9.Geometry nodes
some devices
- all Phidget stuff
- LD2000 (Devices)
- LinBus (Devices)
- RS232 (Devices Spreadable)
- NWTouchData (Devices NextWindow)
- SpaceMouse (Devices)
- Tablet (Devices Wintab)
- uEyeCam (Devices)
- WiiMote (Devices)
misc
- Ssh (Network)
- Arduino
- OpenNI
- FileStream (EX9.Texture VLC)
- FileStream (Irrklang)
- HTMLTexture
- Flash (EX9.Texture) (RIP)
developers
when you want to debug 64bit stuff use:
scripts/fetch-binaries --platform=x64
in the bash to get the according executables and in the Addonpack.sln set the Configuration to x64.
Skia is a modern and fast 2d rendering library. As usual, we stand upon the shoulders of giants when making this functionality available to you: the core Skia technology and the .Net binding "SkiaSharp". The VL.Skia package aims to make all of this functionality available within VL in an easy-to-use high-level node set.
You now can have the first glimpse on it. From the start, it comes with a nice stack of tutorials and example patches. This package is done for vvvvbeta37.
Here is a rough overview of what the key concepts are:
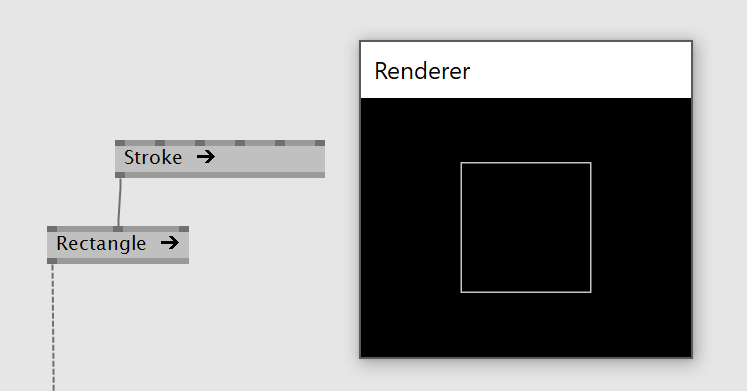
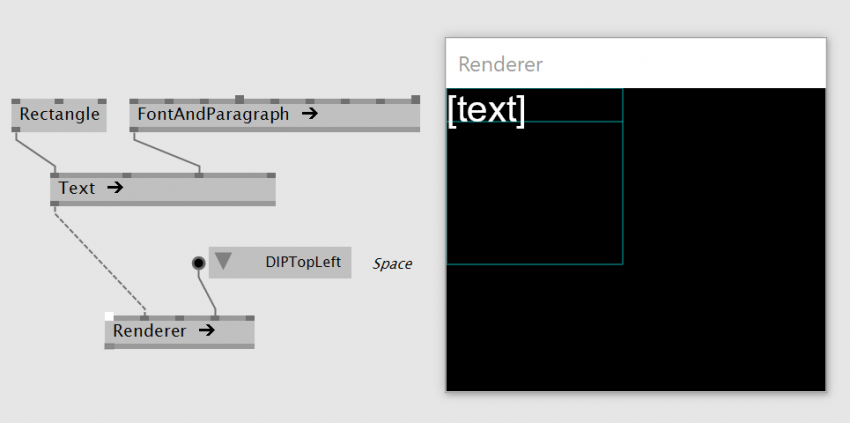
Layers and RenderersJust like known from vvvv the main idea is that layers can be grouped and can be connected to a renderer to draw them. Most Layers come with a Bounds input OR Position and Size and Anchor. We offer different renderers:
|
 |
|
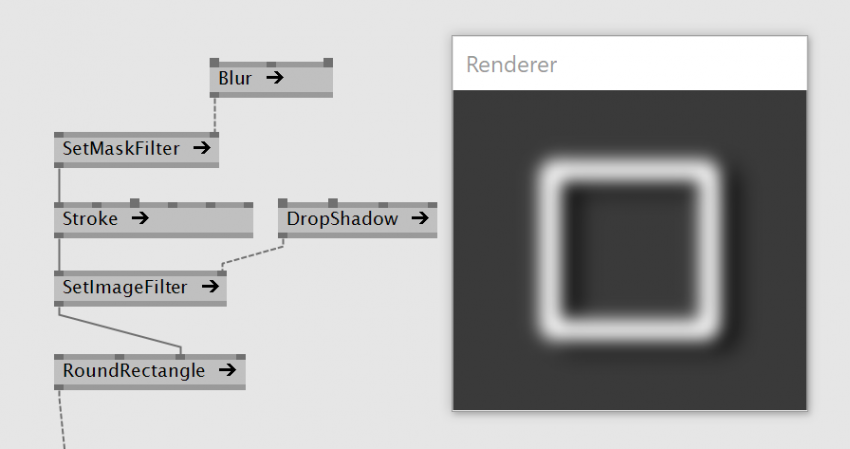
Shaders, Filters, and PathEffects are all properties of Paint. 1000 words wouldn't be enough to describe what you can do with them. You probably just need to play with them a bit. |
How to install
In order to use this library with VL, you have to install the NuGet that is available via nuget.org. For information on how to use NuGets with VL, see Managing NuGets in the VL documentation. In short, navigate via document menu to Dependencies -> Manage NuGets -> Commandline and then type:
As long as we don't have an example browser here is how to get them via windows explorer:
Drag & drop an example patch onto vvvv or VL. For closing the example use the X on the renderer or hit Ctrl-F4 on the VL patch.
Happy exploring!
Yours,
Devvvvs
helo patchers,
here is the fourth in a series of blogposts about our forthcoming nextbigthing that we still call vvvv50 (50). If you haven't already done so please first read the previous issues with the titles:
So "Generics", uff, sounds so serious, I know. Still we have to mention them now because it will help you understand things further down the road. And you'll be surprised how easy the concept is to grasp. Promised.
No generics in 45
In vvvv45 (45) we don't have generic nodes. What we have instead is a lot of identical nodes like eg. "Zip" available for different datatypes. There is a Zip (Value), a Zip (String), a Zip (Color)... and the nodebrowser is full of such duplicates for a lot of nodes, like GetSlice, Select, Queue,... all of which are nodes where the operation they do for us is actually independent of the datatype they handle. We can call such operations "generic" in the sense that if for example you think of the functionality of a Zip it is not really important to know whether it zips slices of a spread of strings or a spread of colors. Easy? Yep.

Only recently we've introduced a way for plugin developers to easily create duplicates of those generic nodes for their own datatypes but that is really only a workaround to the fact that we don't have support for generics built right into 45. Still better than nothing, see: generic-nodes.
Generics in 50
Now when we say 50 has support for generics we can advertise that in two ways:
For the casual patcher
First, the nodebrowser will have less nodes to choose from because it can leave out many duplicates (well, it will have many more other nodes but at least no datatype-duplicates). If you want a Zip you don't have to decide for which type you want it. Just place it in the patch, connect anything to it and you're done. 50 will figure out what you mean.

For the pro patcher
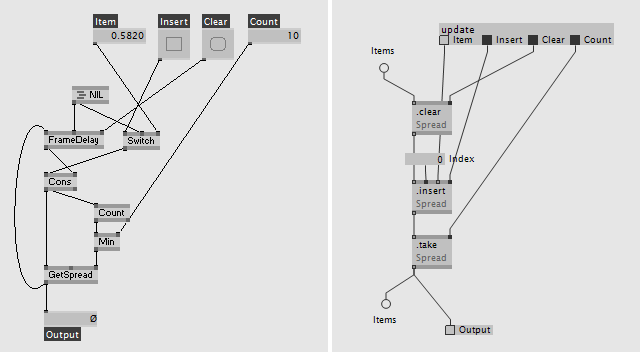
Secondly (and this is probably a bit more abstract to wrap your head around, but please try:) when you patch an operation you can be unspecific about the datatypes of its inputs and outputs. Sounds exciting? Here is an example: Consider someone patched the functionality of a Queue. This is what it could look like in 45 and 50:

Reading those two patches:
The Inlets and Outlets (Item, Insert, ..) of both implementations are the same and the FrameDelay, as we've already learned, is replaced by a property (called "Items" here). And while both kind of look generic, in the 45 implementation we see the Item obviously is a value IOBox. Therefore we know that this is a specific implementation for values.
In the 50 implementation you see all the operations (clear, insert, take) are working on the generic collection type Spread, ie. they have not yet been forced to operate on a specific type like Spread of value or Spread of color. And you can easily identify pins, in- and outputs and the property that are generic as they are visualized in a different way (ie. only showing their contour). So here is a single implementation of a queue that works for any datatype at a time, even ones that you create yourself (more on that in the next post).
What you take away here is that 50 comes with a set of generic spread operations (insert, take, zip,...) for handling any kind of data and the problem you sometimes faced in 45 where individual spread operations were only available for specific datatypes, is no more.
And the best of it all which is really only a side-note here:
For all those basic generic spread operations we don't have to write a single line of code. In 50 we can magically make use of that functionality as it comes with the .net library. Besides the fact that this saves us a lot of time it also means those basic operations can be assumed virtually bug-free, not only because we didn't write them but also because Microsoft has been taking care of testing that code since years.
That just for a little soothing happynew50 update. Now fasten your seatbelts for the next issue with the blockbuster title "Custom Datatypes".
If what you just learned makes you feel like inserting coin, don't hesitate and click: /downloads|vvvv?.
anonymous user login
Shoutbox
~1d ago
~5d ago
~5d ago
~12d ago
~18d ago
~18d ago
~19d ago
~1mth ago
~2mth ago
~2mth ago