Skia is a modern and fast 2d rendering library. As usual, we stand upon the shoulders of giants when making this functionality available to you: the core Skia technology and the .Net binding "SkiaSharp". The VL.Skia package aims to make all of this functionality available within VL in an easy-to-use high-level node set.
You now can have the first glimpse on it. From the start, it comes with a nice stack of tutorials and example patches. This package is done for vvvvbeta37.
Here is a rough overview of what the key concepts are:
Layers and Renderers
Just like known from vvvv the main idea is that layers can be grouped and can be connected to a renderer to draw them. Most Layers come with a Bounds input OR Position and Size and Anchor.
We offer different renderers:
- Renderer: this one comes with a window
- Renderer (OffScreen): outputs an image that can be drawn with DrawImage or converted to an IImage via ToImage. Here is what you can do with an IImage.
- SVGWriter, PDFWriter: they take a Layer and write an SVG or PDF file to disk
|
|
Paint
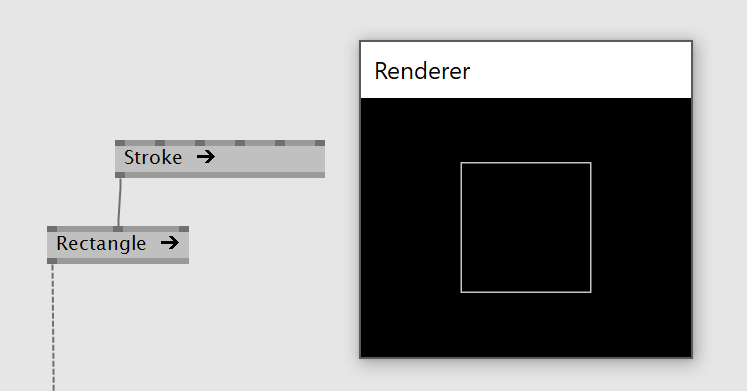
Every layer comes with a Paint input. It describes how to draw the layer. This is very comparable to the render states in DX9/DX11.
You can stack the Paint-modifying nodes. Nodes like SetColor would take everything from the incoming paint and only adjust the color.
|
|
|
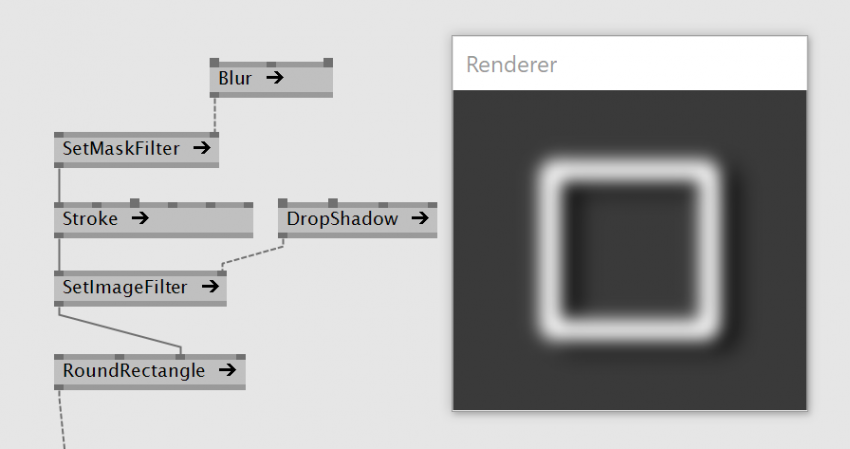
Shaders, Filters, and PathEffects are all properties of Paint. 1000 words wouldn't be enough to describe what you can do with them. You probably just need to play with them a bit.
|
|
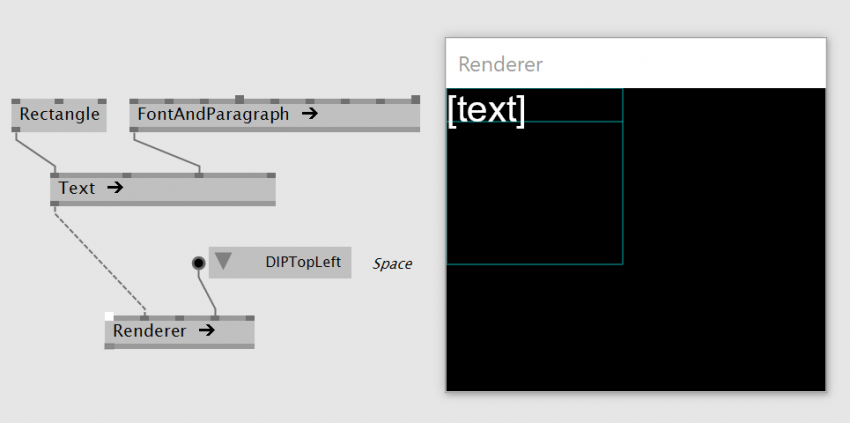
Text
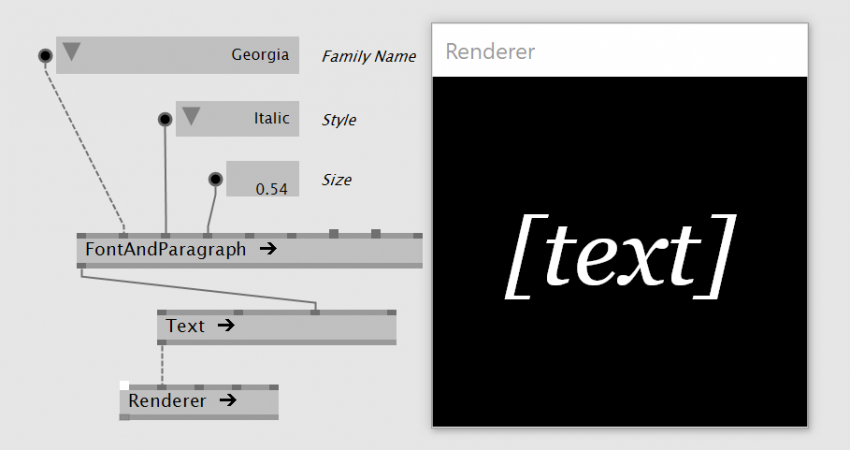
Text nodes are also just Layers. You can think of them as text boxes.
Within that rectangular region you now can adjust horizontal and vertical alignment. This is done via properties of Paint. The FontAndParagraph node allows to conveniently adjust several text related paint properties in one go.
You can visualize the text box with the Show Helpers pin of FontAndParagraph.
(See the examples\3_Text for how to do word wrapping etc.)
|
|
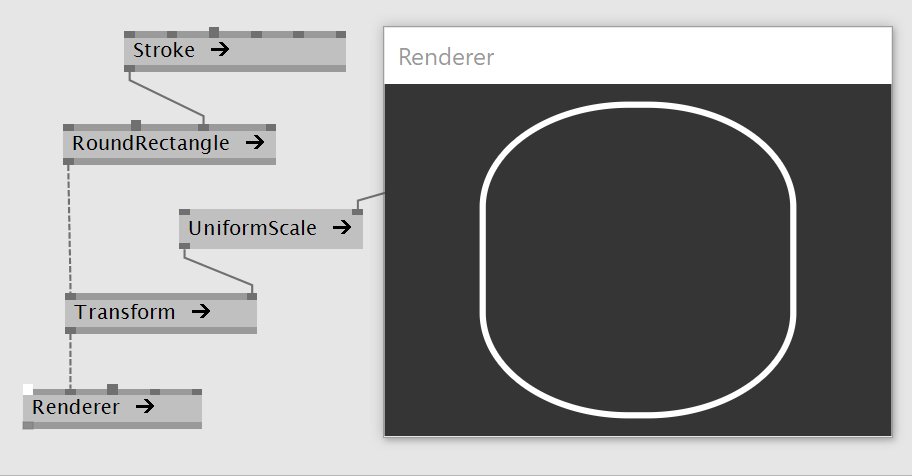
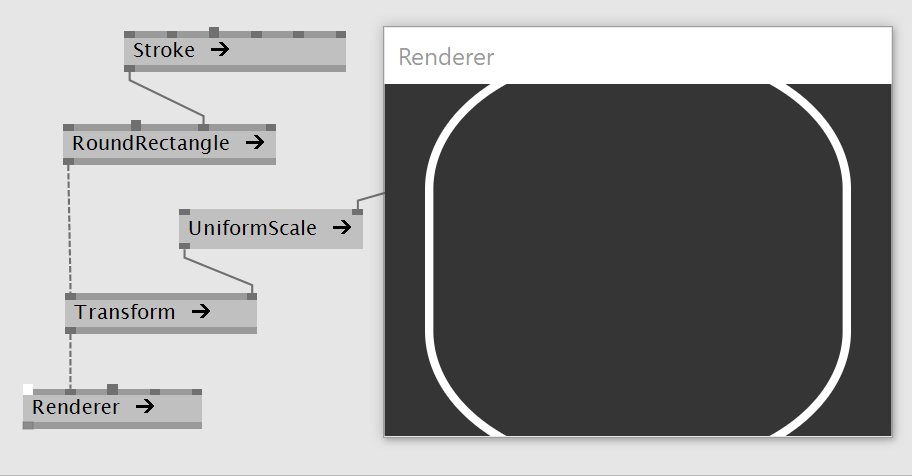
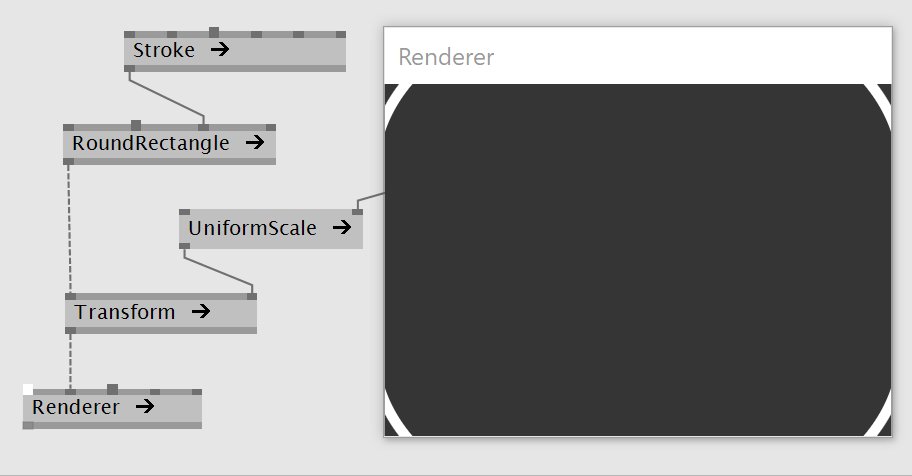
Transforms
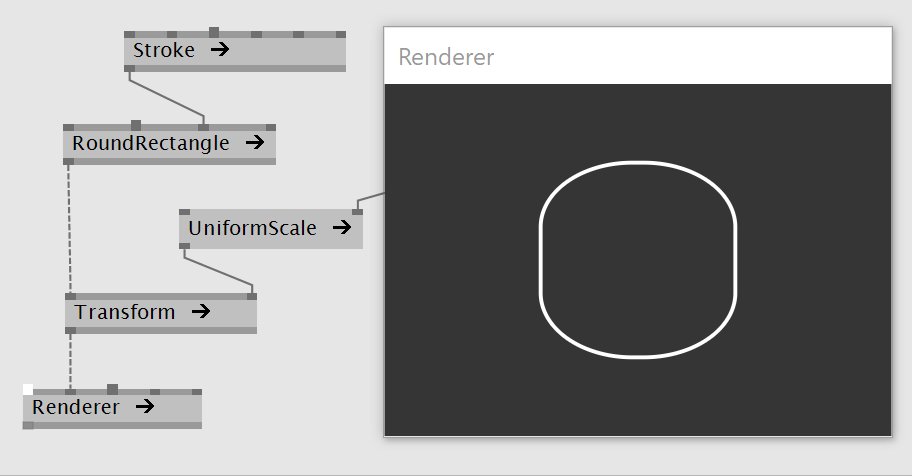
Layers can be transformed. This allows you to patch a Camera. You would then connect your scene to the Camera and the camera to the renderer.
Transforms are not that important as in 3D rendering frameworks as all Layers already can be placed.
Scaling a Layer influences the stroke width. If this is unwanted specify the Size on the layer itself and not via transform node.
|
|
Spaces
We designed the library in a way that it works for different scenarios. Sometimes you would like to think in a normalized space, like known from DX9/DX11. In other scenarios, you want to think pixel- or device-independent-pixel-based.
You can choose the space on the renderer. But you can also combine spaces: With the WithinCommonSpace node you can adjust the space for everything upstream. By that, you could have a game that adjusts its content depending on the size of the renderer and still draw some text top-left with a constant text size no matter how big the renderer is. (See examples\1_Basics\08_Spaces-Overview for more details)
|
|
Interaction
Layers in Skia can be interactive. The main idea here is: "What you see is what you want to interact with". So if the layer is interactive, connecting it to the renderer in one way or the other means that it will be drawn AND that you can interact with it. (See examples\5_Interaction)
This part is under construction still.
|
|
How to install
In order to use this library with VL, you have to install the NuGet that is available via nuget.org. For information on how to use NuGets with VL, see Managing NuGets in the VL documentation. In short, navigate via document menu to Dependencies -> Manage NuGets -> Commandline and then type:
nuget install VL.Skia -prerelease -Source nuget.org
As long as we don't have an example browser here is how to get them via windows explorer:
VVVVDir\lib\packs\VL.Skia...\examples
Drag & drop an example patch onto vvvv or VL. For closing the example use the X on the renderer or hit Ctrl-F4 on the VL patch.
Happy exploring!
Yours,
Devvvvs









impressive
wow. This thing opens a new universe for creating UI within v4.
big Up guys!
minor thing, the renderer flickers sometimes here. but i guess this is already on the issue list
@u7angel: you mean when changing the patch? That's probably a hotswap issue. This one is on the list. Yes. Thank you!
Nice! Looking forward to trying it!
As for interaction, are there plans yet what happens when there are multiple renderers attached? Big topic and under construction, I know
@dominikKoller: attaching an interactive layer to several renderers just works - it gets drawn and is interactive.
Ive tried the Girlpower patches and really like the look! It looks really close to how Flash Rendered games look like. Very Crisp and Smooth 2d :) Is there a way to Check Performance FPS on the renderer?
is the harfbuzz integration also on the list? (to implement it in the vl wrapper)
what rendering method are you using? (hw accelerated yet?)
@gegenlicht there is no perfmeter yet but check VL.Skia\examples\6_Demos\Skia-Spray.vl for how it could be done
@soriak yes, the renderer is hw accelerated (opengl under the hood) and harfbuzz is not exactly on our list but should be simple to integrate
I can see some awesome potential for GUIs, once again : big up !
How would you create a linear fader and rotary pot (interactive) ?
At LINK you (the devs) showed to a select few how to register a skia control to a datatype for in-patch use. Some kind of Make-Your-Own-IOBox if I understood correctly.
Is there any online ressource on how to do that?
@velcrome i'm afraid this is not yet released, still needs some work..
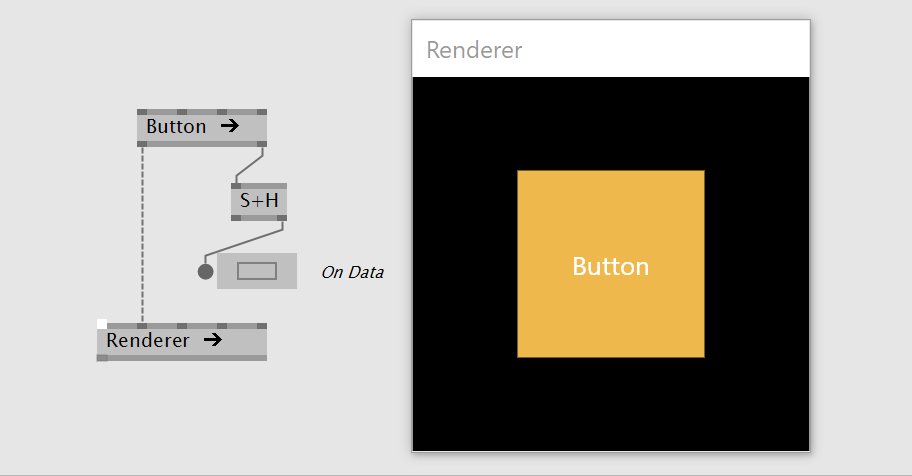
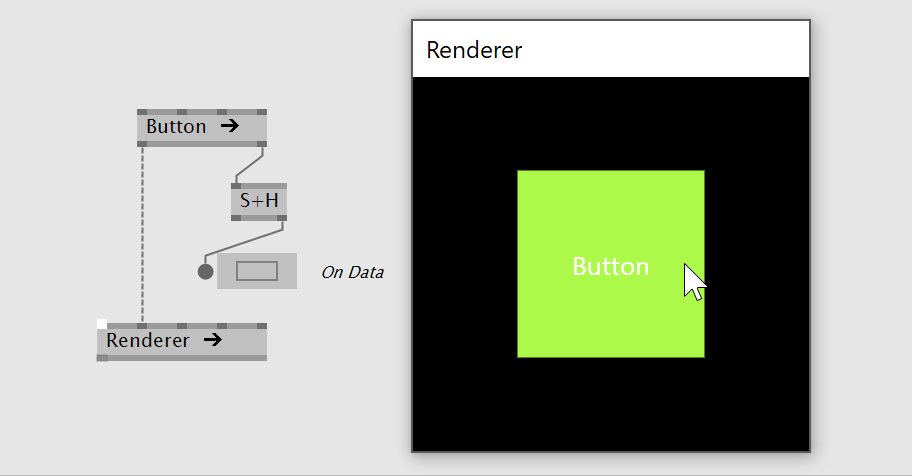
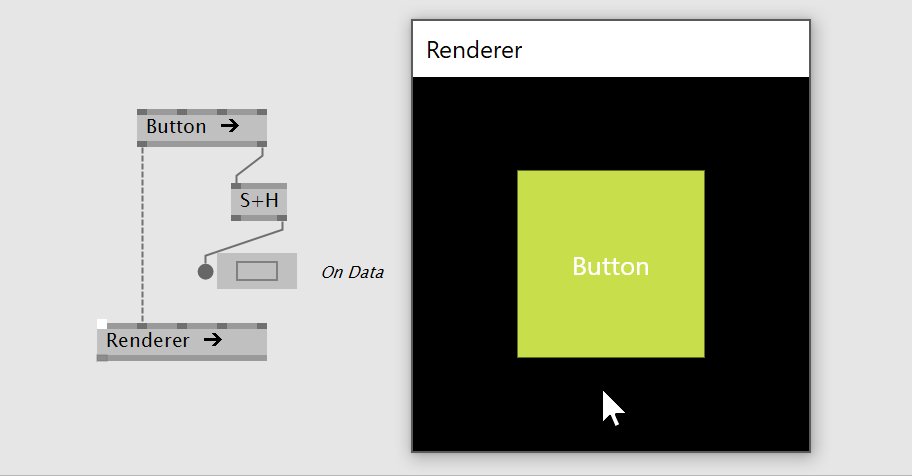
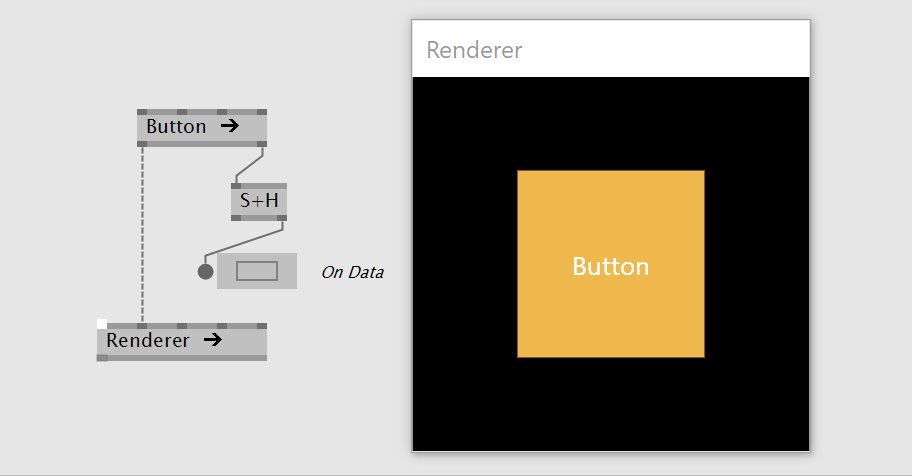
@io: this is still under construction, but if you navigate into Button, ButtonBehavior and ButtonRendering you can already inspect the general idea of how this may work in the future.
Another idea, for now, is to use the Console node which may serve as a glue:
There will be some proper documentation when this part is more polished.
Suggestions to improve the article as those parts were unclear to me:
> For information on how to use NuGets with VL, see Managing NuGets in the VL documentation.
A link to the respective paragraph in the documentation would be helpful.
> In short, navigate via document menu to Dependencies -> Manage NuGets -> Commandline and then type:
Specify what document menu this is referring to. I initially couldn't figure it out (vvvv, some other development environment, ...). After looking around for a bit I figured it's the document menu of VL.
> Drag & drop an example patch onto vvvv
This doesn't work for me. vvvv only creates an IOBox with the path to the example. UPDATE: This works with the latest version of vvvv beta37.
Hi! Sorry, does it support features like boolean operations on paths?
@yar absolutely, see: lib\packs\VL.Skia...\examples\4_Path\03_Path-Operations.vl
Hi, I went through all the examples and it is quite impressive already, buttery smooth and a life-saver when round corners or animated dashed outlines are required. PDF output will be great for any print requirements as well.
As for the interaction bit, are you planning to include TouchDevice input for multitouch UIs as well?
I've managed to get VL.Skia drawing according to touch inputs by wrapping its IImage output in a DX11 renderer and then feeding back the touch data from that window but that feels slightly bloated and requires the inclusion of VVVV.
I checked the Console node but even the generic Notification output does not output any Touch specific data.
@djancik
it's true. Currently, only mouse and keyboard notifications are sent. This, of course, will change in the future.
@gregsn
Hi, is there any progress on the touch input? Is it just about adding handlers for the events coming to the WndProc function (seems you're using WinForms)? I would take a shot at it but unfortunately the source isn't available yet.
Thing is that passing IImage from Skia to DX turns out to be a fair performance hit on slower GPUs.
Also the way you implemented the Console as a layer to automatically transform World Position is really handy and would be pretty damn neat for multitouch.
The way Windows translates touch input into mouse is unfortunately not very well suited to UIs. For a tap to be registered as a click one either has to tap twice or drag.
Working on this now https://youtu.be/M1vtqIfHcN4
Hi. Is it possible to render xml string from layer?
@yar what exactly do you mean? you mean svg? see the svgwriter node...
@joreg, I want to try something with lasers and search a way to generate points - from svg or with manipulation on shapes. For now I dig Skia and understand, that it's not very convenient but promissing. If Skia would can interpret layers into points with resampling, simplification and bin-groups — it will be great. But I think it would be more great if EtherDream has a vl version supported by Skia.
I also looked towards Lottie, animated svg, which can be exported from AfterEffects. It would be very cool to work with them from VVVV.
https://airbnb.design/lottie/
@yar have a look at the path category and "examples\4_Path\09_Sampling.vl" in particular (which you can also find via the helpbrowser. this is not perfect yet, skia offers more that can be exposed here.
could you elaborate on that? would be really interesting to hear what you find inconvenient.
regarding lottie: there is actually a chance this may happen at some point, since native skia already supports that: https://skia.org/user/modules/skottie
joreg, I can only sample SKPath, It not possible to convert layer in understandable vectors or sampled points, with color. And I can't group paths and sample them. At least I did not found how. If talk about Lottie it would be great to draw in AE for the laser or for UI.
upd: I mentioned about inconvenience only in laser context. Skia super great thing, I love it as much as I love draw vector graphics.
Maybe have a look at:
https://github.com/yinyue200/LottieSkiaSharp
bjoern, are there only source codes? I do not have the opportunity to compile and try. Maybe someone wants to try?
Hi yar, what do you mean by "I can't group paths and sample them"?
Have you tried to use Path Operations (Skia calls it "Op") and then sample the resulting path?
Just like that:
There is also a helppatch about it.
Please open the HelpBrowser (F1) and navigate to 4_Path/03_Path-Operations.
Is it something you are looking for?
Best,
Anton
Hi, robotanton. Thanks! This is a great example. Is it possible to sample this path not uniformly? Circle with step, but star part only as points of which it composed. And what about different objects (which combined without crossing)? Probably, I want to get Bezier points. But maybe the curves (not straight) I would like to get automatically sampled. But if you sample such a path as in an example, then we get points all the way.
Hi yar, would you please create a new thread in forum with your questions. It looks like there are many different things and approaches you're asking for. Let's try to work them through in forum.
Best,
Anton