Blog
Blog-posts are sorted by the tags you see below. You can filter the listing by checking/unchecking individual tags. Doubleclick or Shift-click a tag to see only its entries. For more informations see: About the Blog.
there're situations were one needs to create pins at runtime depending on the value of some config pin. for example consider the Expr (Value) node. it creates input pins for each given variable name.
with beta28 coming up this kind of task got considerably easier to do with a new interface called IIOFactory.
it basically provides a method to create so called IO containers, containing the actual "view" on the pin data (such as ISpread) and controlling the lifetime of it.
say we want to create an ISpread<ISpread<T>> during runtime, we do something like this:
in case we decide to get rid of those two pins which are used by inputFooSpread we simply call Dispose on the associated IO container:
... inputFooContainer.Dispose(); ...
for details and as a starting point have a look at the new dynamic plugin template contained in beta28, which creates inputs and outputs on the fly, when changing the associated config pins.
the easiest way to write a plugin with a texture output was by extending the DXTextureOutPluginBase class and overriding the CreateTexture and UpdateTexture methods. this approach lead to several issues though:
- the plugin was limited to one texture output. if there was the necessity to have more than one texture output one had to go the long route by implementing IPluginDXTexture2 and doing the resource management manually.
- it wasn't possible to reinitialize the textures on a slicewise basis. for example if the size of one texture changed all textures had to be recreated.
- dealing with a pin of type texture was completely different than all the other data types. wouldn't it be nice to simply write ISpread<Texture> and be done with it?
well it's nearly as simple as that now. you can create a texture output by writing
[Output("Texture")] ISpread<TextureResource> FMyTextureOut;
the TextureResource class takes care of the resource management, for example if a renderer is moved to another screen, the directx9 device changes and therefor the texture on the old device needs to be disposed and recreated on the new one.
the constructor of the TextureResource class takes up to four arguments:
- some arbitrary user data which will be supplied as the first argument to the following functions
- a function which creates the texture, taking as first argument the user data, as second the device for which a texture was requested and returning the newly created texture.
- a function which updates the texture (optional), taking as first argument the user data and as second argument the texture to be updated.
- a function which destroys the texture (optional), taking as first argument the user data and as second argument the texture to be destroyed.
so in order to create a texture we need to do this:
FMyTextureOut[i] = TextureResource.Create(i, CreateTexture); ... Texture CreateTexture(int slice, Device device) { return new Texture(device, ...); }
if we want to update the texture when some input changes:
FMyTextureOut[i] = TextureResource.Create(i, CreateTexture, UpdateTexture); ... void UpdateTexture(int slice, Texture texture) { // Do something with the texture }
and if something special needs to be done when destroying the texture:
FMyTextureOut[i] = TextureResource.Create(i, CreateTexture, UpdateTexture, DestroyTexture); ... void DestroyTexture(int slice, Texture texture) { // Destroy the texture }
in many cases the UpdateTexture call can be quite expensive, in order to disable it set the NeedsUpdate property on the TextureResource to false and set it back to true under a certain condition.
for a full example have a look at the rewritten dynamic plugin template.
oh and all this stuff works for meshes too, simply replace TextureResource with MeshResource.
ever wanted to write a sample and hold node as a plugin? well you couldn't, until now :)
hola,
here is the thing: until now, when creating modules or plugins that take mouse input you'd always have to cons XY and the mousebuttons together somehow so that you'd not need 5 connections to the node. also with the keyboard it was quite messy to parse the actual keystate only given a keycode. no more. we're introducing a special datatype for those now, and we call them "MouseState" and "KeyboardState".
so now, when creating a module that takes mouse or keyboard input use:
to use the data conveniently inside the module.
plugin writers simply use:
ISpread<MouseState> FMouseState; ISpread<KeyboardState> FKeyboardState;
to create pins of the respective types.
and as a user you'd notice how the following have turned into modules that return an additional handy Mouse or Keyboard:
internally those modules use:
which of course you can use to simulate mouse/keyboards from any arbitrary input. and note that of course those are spreadable.
nodes that already take that input now include:
- Cursor (DX9)
- TypeWriter (String)
- Button (3D Mesh)
- Button (3D Quad)
- TagPoints (3D Vector)
- PickPoints (3D Vector)
- the series of Point- and MeshEditor modules
so for the developer this provides a standard interface for mouse/keyboard input and for the user it will save some clicks. win/win.
the upcoming vvvv release (beta28) will contain a new way of accessing pin data by using the IStream interface. please note that it's just "a new way" and not "the new way" as its usage is much more complicated than ISpread and it will only be superior to ISpread if the plugin you want to write accesses its data sequentially.
if you don't mind writing much more complicated code in order to squeeze out every last bit of performance, read on, otherwise you can safely skip this blog post.
for some advanced plugin usage scenarios we introduced two new interfaces in the upcoming 28 release of vvvv:
the device service can be used to enumerate all directx9 devices created by vvvv (for example through a renderer) or to get notified when a device was created or destroyed. this might come in handy if plugins do some kind of background work using a directx9 device (like texture preloading) and need to know when a device got lost in order to stop all processing scheduled for that device. another future use case would be for some sort of directx9 sink node, like a pipet for example, which needs a device in order to be able to evaluate its inputs.
the second interface can be used to get various notifications about all the different stages the main loop goes through when computing one frame. a possible use case could be a custom set of classes/nodes running in some kind of special "subgraph".
both can either be imported or retrieved via two new properties on the IHDEHost.
helos,
so we had this problem in our vvvv-sdk git repository that some filenames:
vvvv45\addonpack\lib\nodes\plugins\BézierSpline (Value) help.v4p vvvv45\addonpack\lib\nodes\plugins\BézierSpread (Spreads) help.v4p vvvv45\addonpack\lib\nodes\plugins\RösslerAttractor (Animation) help.v4p vvvv45\lib\nodes\native\BézierLine (GDI) help.v4p vvvv45\lib\nodes\native\BézierLoop (GDI) help.v4p vvvv45\lib\nodes\native\BézierSpread (Spreads) help.v4p
where not displayed correctly and always caused troubles when working with the repository (for some of you).
fortunately with the latest git for windows versions (>=1.7.10) there is full unicode support. so in order to benefit from those changes please update git and then pull from upstream to get those files renamed properly.
read on!
if you now face troubles when switching branches (in case you have multiple) you'll have to delete those 6 files, switch to the other branch, remove those files again and merge-in the develop branch so that the commit that fixes the naming of those files comes to your other branch as well.
that's odd, yes, but you'll only have to do it once. and there is a script that deletes the files for you in the sdks root dir. call
./remove-unicode-files
to save some clicks.
please let us know in the comments if you have troubles with this.
helo nerds,
this is to inform you that latest alphas come with a new commandline: argument
/dx9ex
starting vvvv with this option (on windows >= vista) brings you:
- a VideoTexture that works on two heads of one graphiccard (as you'd have always expected)
- texture sharing
- broken Flash (EX9) as long as original movie's resolution is non-power of two
- broken Text (EX9.Geometry)
texture-sharing can be used to share textures e.g. between two instances of vvvv (without noticable performance penalty) and even with any other software that also supports DX9EX. check the helppatch of SharedTexture (EX9.Texture) for instructions.
apparently this can also work as a bridge to opengl if someone wants to give this a try...and for those wondering, yes this enables stuff on windows your macfriends have been bragging about for a while now using syphon.
depth rendering
another new thing (not related to dx9ex) is the possibility to render the deph of scenes directly without using an extra pixelshader pass. just set the Texture Format of a DX9Texture (EX9.Texture) to INTZ and you should get the depth of your scene rather than a colorbuffer. disclaimer: may not work on certain graphiccards, see here
available now in latest alphas, enjoy.
dear coders,
this time of the month again... please join your fellow vvvv developers later today on irc to tell us what you're working on or let us know whats bugging you.
##vvvv-meetup on irc.freenode.net every first monday in the month (ie. july 5th) starting 4pm (CET)
chat log archive
04 06 12: developer-meetup-on-irc-2nd-service
07 05 12: developer-meetup-on-irc
here is to announce a little feature nobody has asked for:
basically you can now write a value/spread to any pin of a running vvvv-patch from the outside. sick? yes.
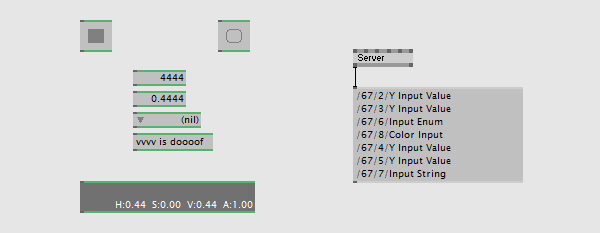
the plugininterface now allows you to write to any pin which is in turn used by a new node called Server (VVVV) which listens for your udp/osc-messages and distributes received values to the targeted pins, like so:
/40/30/2/Y Input Value 2.4,2.5,2.6
sending the above osc-message to the vvvv-servers port will set the Y Input Value of the node with ID 2 which sits in patch with ID 30 which sits in patch with ID 40 to a spread of:
2.4 2.5 2.6
see? should allow you to quite mess around..

now of course you don't want to do this all random and find out about the target-addresses manually. as mentioned in a previous posting refactor-to-subpatch there is one primary shortcut left on vvvvs keyboard cheat-sheet which we saved for this moment: ctrl+k (read "kontroll") allows you to expose selected IOBoxes for being controlled from the outside. first exposing only turns IOBoxes green, but inside this sets a flag on the node that can be accessed via the plugininterface which e.g. allows a node like the afformentioned Server (VVVV) to return a list of all exposed pins' osc addresses...
next it would be nice to write values to such exposed IOBoxes from, say a mobile device. this is where Kontrolleur (VVVV) steps in. essentially just an alternative, more specialized vvvv-server that pushes information about exposed pins to the Kontrolleur android app. check its help-patch for instructions.
and like Kontrolleur (VVVV) it could also make (even more) sense to code a plugin that communicates with Control (which seems to be in quite a rework for some time now so i didn't dare touch it) or one that exposes pins via even other protocols (http, whatnot..)
all necessary functionality (reading of/writing to pins, listing exposed pins,...) is accessible via the plugininterface. you know what to do..
now available in latest alpha builds.
anonymous user login
Shoutbox
~3d ago
~9d ago
~9d ago
~10d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago


