Patching Basics
Patching pages
Introduction
Programming with vvvv is commonly referred to as patching.
The editors canvas is called the Patch.
The building blocks that make your programs are called Nodes.
Nodes have input and output parameters called Pins which are connected by Links.
The following reference goes into details about those 4 main components.
Patch
Hiding vs. Closing a patch
See also: Window Modes. |
 |
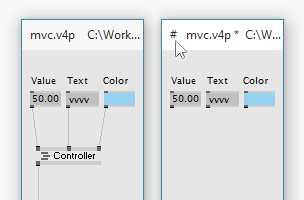
Locking a patchTo lock a patch press CTRL+E. A locked shows a '#' symbol in its topleft corner. In a locked patch:
To unlock, use CTRL+E again. |
ScrollingYou can scroll in a patch by right clicking on an empty space and start dragging. Alternatively or while making a link you can:
|
 |
CommentsDouble click with the left button to bring up the Node Browser. Then enter the text you want to have as a comment in the patch. Make sure the text is not matching any node before pressing ENTER to create a comment. A comment is essentially an IOBox (String) with its input and output pins hidden. So you can always just doubleclick to change it. |
Making a ModuleIf you want to make a patch into a reusable module, see: |
Node
 |
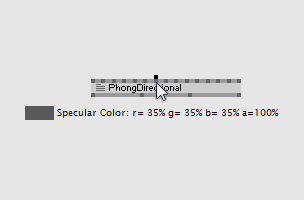
Nodes are the building blocks of your patches and each represents a specific functionality. A nodes identifier is structured in the form: Name (Category Version) The combination of name, category and version is unique for each node in vvvv. Versions are optional an can be any number of space-separated strings. While in a patch you always only see the nodes name. Hover a node to see its full identifier in the tooltip. |
|
|
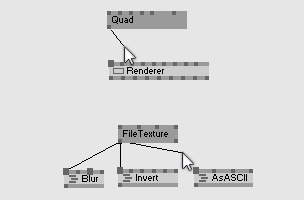
IconsNodes can have different icons:
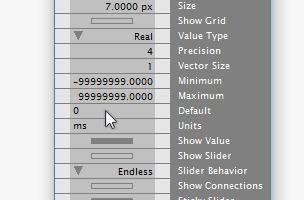
Every node with an icon can be rightclicked to show its editor or window. Nodes without an icon are built-in native nodes and can not be manipulated. To get an overview of all the pins of a node, select it and press CTRL+I to open the Inspektor. To find out more about a nodes functionality, select it and press F1 to open its helppatch. |
 |
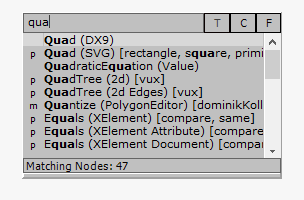
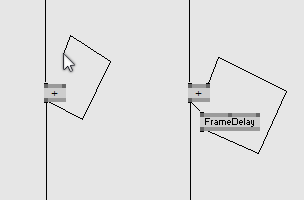
Adding nodes to a patchYou can browse a list of available nodes by double-clicking anywhere in a patch to pop up the Node Browser. There you can start typing tags (separated by space) to search for a node with specific functionality or you can get to a category-sorted view by rightclicking in its text-area. When you found a node you want to use in your patch press enter or select it with a left click and see it inserted in the patch. Deleting nodesSelect a node and press the Delete or BackSpace keys to remove it from the patch. Moving a selection of nodesPress the cursor keys to move them by 1px. |
 |
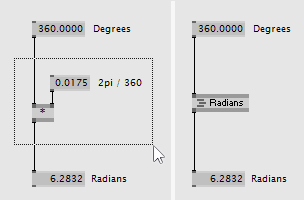
Grouping nodesSelect a group of nodes and press CTRL+G to replace them with a subpatch of the same functionality and keeping their connections to other nodes. Note that the created subpatch still needs to be saved. Therefore it is good practice to rightclick the new node immediately and press CTRL+SHIFT+S to save it under a specific name. |
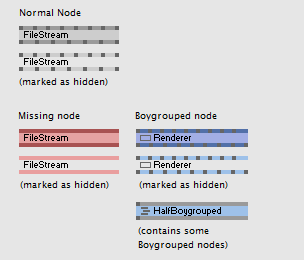
Hiding nodesPress CTRL+H to mark a selection of nodes/links as hidden. Hidden nodes/links are not visible or accessible anymore when a patch is locked. In an unlocked patch they will stand out with a lighter shade of grey. |
 |
Colors of nodes
More
|
Pin
 |
On its top and bottom a node can have any number of inputs and outputs, called pins.
|
Data TypesEvery pin in vvvv is of a specific type of data. Primitive
Non-Primitive
You can introduce your own custom data-types using plugins. |
 |
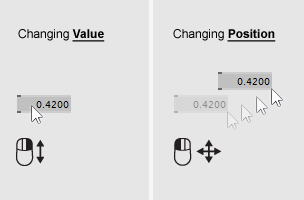
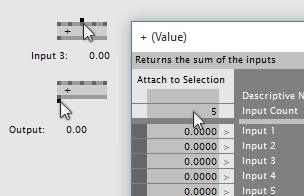
Inspecting a pin's valueMove the mouse over any pin to see a tool tip showing its name and current value. Changing a pin's valueValues of inputs that have one of the primitive data types can be changed directly on the pin. Changing the value of a pin is like editing an IOBox:
Resetting a pin's value
|
Link
|
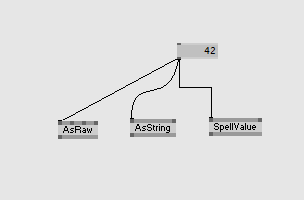
Every input pin can only take one link! Therefore, when you try to add another link to an input that already has a link, the existing link will be replaced by the new link. Outputs can have any number of links going from them. Except for the rare Video, Audio and Midi outputs of nodes in the DShow9 category that also can only handle one link! To create multiple links from the same output pin, start with a right click on it and then simply left-click on all input pins you want to connect to. While making a link you can middle click somewhere to create an IOBox that will contain the data that's in the pin you're coming from. Middle click that IOBox once again to automagically give it the name of a this pin. See also: Descriptive Name. |
 |
Feedback LoopsCreating a loop is not a valid connection! For details, see Creating Feedback Loops. |
 |
Link stylesThere are 3 different styles for links:
Press CTRL+Y on a selected link to cycle through the styles. |
anonymous user login
Shoutbox
~2d ago
~9d ago
~9d ago
~9d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago