jp.Rendering overview
基本構造
 |
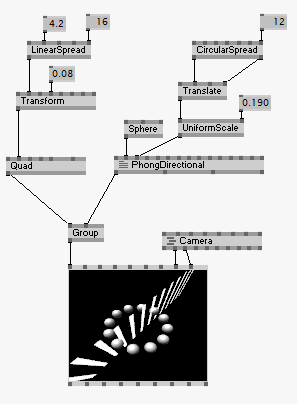
何かを描画するときに時には、大体いつも同じようなパッチ構造になります。
3D シーンを作りたい時には Depthbuffer が必要です. エッジがジャギジャギしたり醜いですか?そんな時は Antialiasing をオンにしましょう。 レンダラをフルスクリーンにしたい場合。
詳細は Renderer (EX9) のヘルプパッチを見て下さい。 vvvv\girlpower\ ディレクトリにサンプルもあります。
こちらもどうぞ: |
カメラ
 |
同じシーンで、違う視点から描画したい場合時には Camera (Transform Softimage) ノードを Renderer に繋げましょう。 vvvv にはいくつかのカメラノードがあるので、それらのヘルプパッチをチェックしましょう。
こちらもどうぞ: |
スプレッド
 |
オブジェクトをスプレッド化します。 こちらもどうぞ: |
アスペクト比
 |
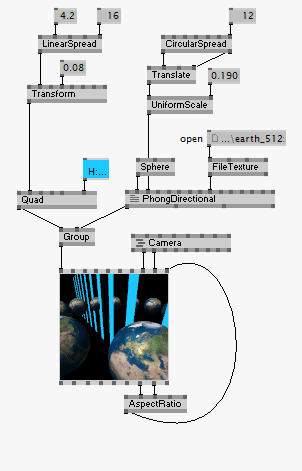
Renderer にある(デフォルトでは隠されている)、Aspect Ratio 変換は、描画結果がウィンドウのサイズに依存しないように、座標系を伸ばしたり縮めたりできます。 レンダラの座標系では、ウィンドウの水平方向の伸ばされ具合に対応して、垂直具合も引き延ばされます。 AspectRatio (Transform) のヘルプパッチをチェックしましょう。 こちらもどうぞ: |
テクスチャ
 |
画像は Texture ピンでエフェクトに適用できます。 Quad (DX9) のようなプリミティブも同じく 'Texture' ピンを持っています。 こちらもどうぞ: |
デプスバッファ
関連ノードRenderer (EX9)  |
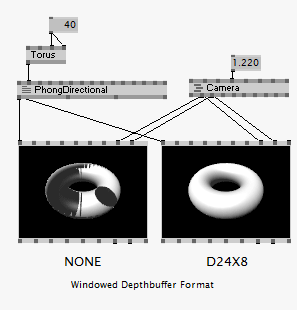
デプスバッファはシーンの深度情報を保持します。深度とはいわば各ピクセルの z 座標です。 もし、デプスバッファがオフの場合(デフォルトでオフです)、オブジェクトとそのフェイスは単純にスライスインデックスの順に描画さるので、期待とは違った奇妙な描画結果になります。 Inspektor を使って、Renderer (EX9) のデプスバッファをオンに出来ます。 "Windowed Depthbuffer" と "Fullscreen Depthbuffer" があり、デフォルトで "None" になっているので、D16 や D24 にしましょう。(この 16 や 24 といった名前はデプスバッファのビット数になります。) デプスバッファを使わず、後ろの方にあるオブジェクトから順に描画していく方法は painters アルゴリズムと呼ばれます。 デプスバッファを有効にすると、各ピクセルを描画する時にテストが行われます。もしあるピクセルを描画する際に、すでにカメラにより近いピクセルが描画されている時には新しいピクセルで上書きはしません。また、今描画されるオブジェクトが既に描画されている物よりもカメラに近い場合には、カラーバッファを上書きします。 こちらもどうぞ: |
アンチエイリアス
|
Antialiasing at Mathworld  |
回転したり、曲がっているオブジェクトを書く場合、アンチエイリアスがオフだとジャギジャギに見えます。(デフォルトではアンチエイリアスはオフです。) アンチエイリアスを有効にする時には、Renderer (DX9) の 'Fullscreen / Windowed Antialiasing Quality' を設定しましょう。基本的には 4 が丁度いい値です。 |
anonymous user login
Shoutbox
~1h ago
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

