it.Tutorial Effects - Vertexshader, i Preparativi
English | Spanish | Mandarin | Japanese
INDICE: it.Of Effects and Shaders
Prossimo: it.Mr. Wiggle
Mesh e Vertice
I vertexshader operano sulla base del vertice di una mesh. Un vertice è un contenitore per più campi dati. I più importanti sono la posizione, le coordinate della texture, e le normali. Poiché vogliamo scrivere shaders, dobbiamo sapere che tipo di dati sono conservati in un vertice. Si può allora usare il nodo VertexDeclaration (EX9.Geometry Mesh) per ottenere una descrizione del contenuto del vertice di una mesh.
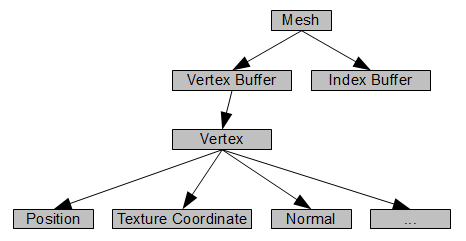
Il contenitore di una mesh consiste nei seguenti tipi di dati:

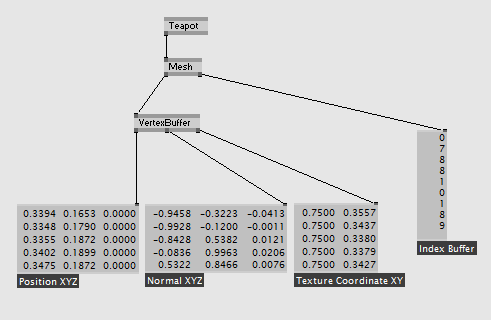
In vvvv una mesh può essere suddivisa nei suoi dati così:

Flusso di Dati
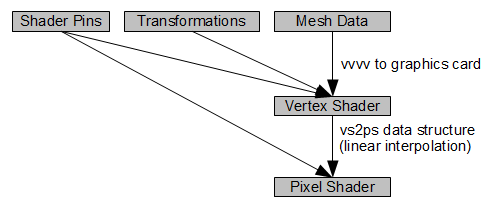
Per comprendere bene tutta la figura, si deve sapere come un dato viene processato in vvvv. Prima, vvvv invia tutti i dati di questo frame dell'animazione alla scheda grafica, e cioè:
- valori nei pins dello shader
- le trasformazioni
- la mesh
Il vertexshader trasforma le posizioni del vertice nello spazio del mondo e le proietta sullo schermo (spazio del mondo 3d -> spazio dello schermo 2d, vedi it.EX9 Spaces ). A seconda dello shader prepara anche alcuni altri dati che verranno poi usati nel pixelshader.
Tutti i dati che il vertexshader calcola sono impacchettati dentro una struttura dati che chiameremo 'vs2ps'. Può avere più campi dati, a seconda di cosa si ha bisogno nel pixelshader. Deve necessariamente restituire il campo dati POSITION, con il quale la scheda grafica calcola quali pixel dello schermo appartengano alla mesh. Tutti gli altri sono opzionali; i più comuni sono il campo dati delle coordinate della texture e quello delle normali.
Il pixelshader riceve vs2ps come input e viene richiamato per calcolare il colore finale per ogni pixel della mesh. I valori nella struttura vs2ps vengono interpolati per i pixels che sono collocati tra i vertici.

Vedere it.EX9 Dataflow per altri dettagli.
Setup Base
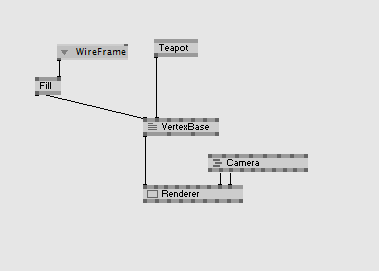
Clona il nodo Template (EX9.Effect) in una patch e connettilo ad una mesh e poi ad un Renderer (EX9):

quindi sostituisci il codice presente nell'editor con questo che segue, per avere un semplice vertexshader:
//trasforma float4x4 tW: WORLD; //il modello matrice mondo tramite lo shader float4x4 tV: VIEW; //matrice vista come impostata tramite Renderer (EX9) float4x4 tP: PROJECTION; //matrice proiezione come impostata tramite Renderer (EX9) float4x4 tWVP: WORLDVIEWPROJECTION; //tutti e 3 premoltiplicati //la trasformazione della texture segnata con la semantica TEXTUREMATRIX //per ottenere trasformazioni simmetriche float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //la struttura dati: "vertexshader to pixelshader" //usata come output della Funzione VS //e come input della funzione PS struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; //vertexshader_ vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //dichiara la struttura dell'output vs2ps Out; //trasforma la posizione Out.Pos = mul(PosO, tWVP); //trasforma le coordinate della texture Out.TexCd = mul(TexCd, tTex); return Out; } //tecnica technique TSimpleShader { pass P0 { VertexShader = compile vs_1_1 VS(); PixelShader = null; } }
Prossimo: it.Mr. Wiggle
INDICE: it.Of Effects and Shaders
anonymous user login
Shoutbox
~4d ago
~10d ago
~10d ago
~11d ago
~24d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

