Tutorial Effects - Preparar el Vertexshader
English | Italian | Mandarin | Japanese
TOC: Of Effects and Shaders
Next: Mr. Wiggle
Malla y Vértices
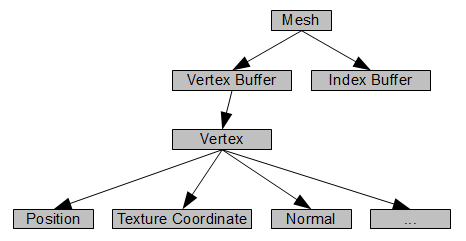
El Vertex shader opera en cada vértice de una malla. Un vértice es un contenedor para varios campos de datos. Estos campos de datos están en el vertex shader como parámetros de entrada. Los más importantes son posición, coordenadas de textura y nnormales. Para crear shaders hay que conocer lel tipo de data que se almacena en cada vértice. Puedes usar VertexDeclaration (EX9.Geometry Mesh) para obtener la descripción de los vértices de una malla.
Un contenedor de malla se compone de los siguientes datos:

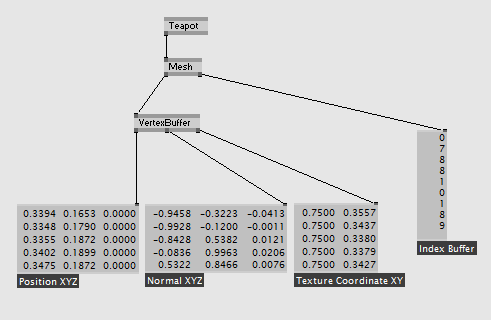
En vvvv una malla puede descomponerse en los siguientes datos :

Dataflow (flujo de datos)
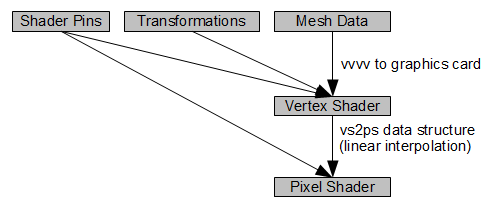
Para comprender bien la imagen, hay que saber cómo se procesan los datos en el shader. En primer lugar, vvvv envía todos los datos de un fotograma a la tarjeta gráfica, es decir:
- los valores en los pins del shader
- las transformaciones
- la malla
El vertex shader transforma las posiciones de los vértices del world space (3D) y los proyecta en la pantalla (2D) (3d world space -> 2d screen space, ver ex9.spaces. Dependiendo del shader, también puede preparar otros tipos de data que serán utilizados en el pixelShader.
Todos los datos que calcula el vertex shader se empaquetan en una estructura de datos que llamamos 'vs2ps'. Esta puede tener varios campos de datos, eso depende de lo que se necesite en el píxelShader. Como mínimo tiene que contener como output el campo de datos de POSITION, para que la tarjeta gráfica pueda calcular qué píxeles de la pantalla pertenecen a la malla. Todos los demás son opcionales, los más comunes son las coordenadas de textura y las normales.
El pixel shader recoge los valores de vs2ps como input y hace la llamada a cada pixel de la malla para calcular el color final del pixel. Los valores de la estructura vs2ps son interpolados para los pixel que se encuentran entre varios vértices

Ver ex9.dataflow para más detalles.
Basic Setup
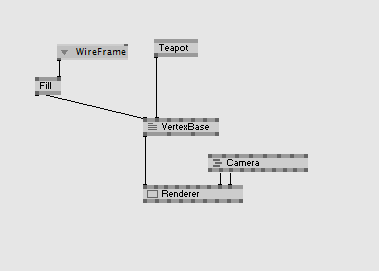
Clona el Template (EX9.Effect) en un patch y conecta una malla y un Renderer (EX9):

Entonces cambia el código como sigue para obtener una simplísima configuración de vertexShader:
//transformaciones float4x4 tW: WORLD; //models world(objectspace) matrix via shader float4x4 tV: VIEW; //view matrix via Renderer (EX9) float4x4 tP: PROJECTION; //projection matrix via Renderer (EX9) float4x4 tWVP: WORLDVIEWPROJECTION; //todos 3 premultiplicados //transformación de textura marcada con la semántica TEXTUREMATRIX //para lograr transformaciones simétricas float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //la estructura de la data: "vertexshader to pixelshader" //usada como salida de la función VS //y como entrada de la función PS struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; //vertex shader vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declara la estructura de salida vs2ps Out; //transforma la posición Out.Pos = mul(PosO, tWVP); //transforma las coordenadas de textura Out.TexCd = mul(TexCd, tTex); return Out; } //técnica technique TSimpleShader { pass P0 { VertexShader = compile vs_1_1 VS(); PixelShader = null; } }
Next: Mr. Wiggle
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~2d ago
~9d ago
~9d ago
~10d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

