Tutorial Effects - Mr. Wiggle
Italian | Spanish | Mandarin | Japanese
TOC: Of Effects and Shaders
Back: Vertexshader Preparations
Next: Function Printing
Lets start with the famous MrWiggle effect, it distorts a mesh by sine waves:
The vertex shader is called for each vertex of the mesh. As you have learned here, the input of the vertex shader is the data stored in the vertex of the mesh which is now processed:
vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { ... }
Here we are interested in the PosO vector, which is the position of the current vertex. We will add an offset to the x coordinate of the vertex depending on its vertical position (y coordinate):
PosO.x += sin(PosO.y);
To control the waves we add some parameters:
PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude;
Then the vertex shader with its inputs looks like:
float Frequency = 10; float Phase = 0; float Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //offset x coordinate PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
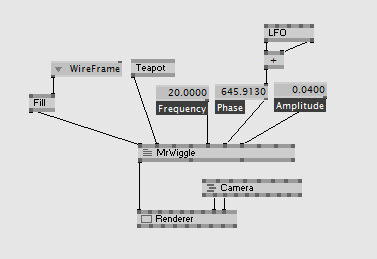
And the patch accordingly:

Next: Function Printing
Back: Vertexshader Preparations
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~2d ago
~9d ago
~9d ago
~9d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

