Tutorial Effects - Sr. Wiggle
English | Italian | Mandarin | Japanese
TOC: Of Effects and Shaders
Back: Vertexshader Preparations
Next: Function Printing
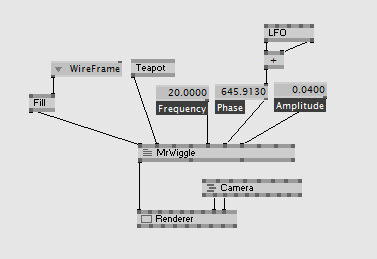
Comencemos con el famoso efecto MrWiggle que distosiona una malla mediante ondas sinusoidales:
El vertex shader es llamado por cada vértice de la malla. Como has aprendido aquí here, el input del vertex shader es la data almacenada en los vértices de la malla que son ahora procesados:
vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { ... }
Aquí estamos interesados en el PosO vector, que es la posición del vértice actual. Añadiremos un offset a la coordenada x del vértice que va a depender de su posición vertical (coordenada y):
PosO.x += sin(PosO.y);
Añadimos algunos parámetros para controlar las ondas:
PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude;
Así el vertex shader con sus inputs queda como esto:
float Frequency = 10; float Phase = 0; float Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declara la estructura de salida vs2ps Out; //offset de la coordenada x PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude; //transforma la posición Out.Pos = mul(PosO, tWVP); //transforma las coordenadas de textura Out.TexCd = mul(TexCd, tTex); return Out; }
y el patch:

Next: Function Printing
Back: Vertexshader Preparations
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~3d ago
~10d ago
~10d ago
~11d ago
~24d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

