This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
チュートリアル エフェクト - Mr. Wiggle
English | Italian | Spanish | Mandarin
TOC: エフェクトとシェーダー
Back: 頂点シェーダーの準備
Next: 表示するための数式
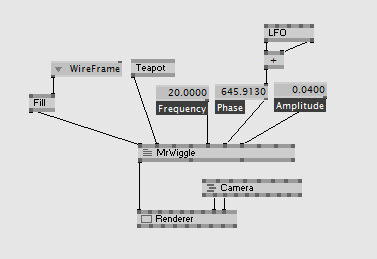
有名なMrWiggleエフェクトに取り掛かりましょう。これはサイン波によってメッシュを変形させます:
頂点シェーダーはメッシュの頂点ごとに呼ばれます。ここ?で学んだように、頂点シェーダーの入力は今処理されているメッシュの頂点に保存されているデータです:
vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { ... }
現在の頂点の位置であるPosOベクトルに関心を向けて下さい。頂点の垂直位置(y座標)に依存したx座標のオフセットを追加してみます:
PosO.x += sin(PosO.y);
波を制御するためにいくつかのパラメータを追加します:
PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude;
そうすると入力を伴う頂点シェーダーは次の様になります:
float Frequency = 10; float Phase = 0; float Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //offset x coordinate PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
そして、その結果パッチはこの様になります:

Next: 表示するための数式
Back: 頂点シェーダーの準備
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~3d ago
joreg:
Introducing: Support for RPLidar devices by Slamtec: https://visualprogramming.net/blog/2024/introducing-support-for-rplidar-devices-by-slamtec/
~4d ago
joreg:
Join us for the next vvvv meetup on Oktober 17th: https://visualprogramming.net/blog/2024/25.-vvvv-worldwide-meetup/
~8d ago
joreg:
6 session beginner course part 2 "Deep Dive" starts January 13th: https://thenodeinstitute.org/courses/ws24-5-vvvv-beginners-part-ii/
~8d ago
joreg:
6 session beginner course part 1 "Playground" starts November 4th: https://thenodeinstitute.org/courses/ws24-5-vvvv-beginners-part-i/
~9d ago
joreg:
Save the date: Oktober 17: vvvv meetup in Berlin!
~11d ago
joreg:
12 session online vvvv beginner course postponed to start November 4th: https://thenodeinstitute.org/courses/ws24-5-vvvv-beginners-class/
~22d ago
joreg:
Introducing: Support for ZED stereo cameras by Stereolabs: https://visualprogramming.net/blog/2024/introducing-support-for-zed-stereo-cameras-by-stereolabs/
~1mth ago
joreg:
Webinar on October 2nd: Rhino meets Realtime with vvvv https://visualprogramming.net/blog/2024/webinar-rhino-meets-realtime-with-vvvv/
~1mth ago
joreg:
Introducing: Support for latest Ultraleap hand-tracking devices: https://visualprogramming.net/blog/2024/introducing-support-for-new-ultraleap-devices/
~1mth ago
joreg:
2 day vvvv/fuse workshop in Vienna as part of NOISE festival on Sept. 13 and 14: https://www.noise.ist/vienna

