This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
cn.Tutorial Effects - Mr. Wiggle
English | Italian | Spanish | Japanese
TOC: Of Effects and Shaders
Back: Vertexshader Preparations
Next: Function Printing
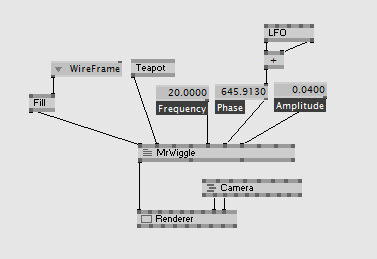
让我们与著名的“抖动先生”的例子开始,通过正弦波扭曲网格:
网格上的每个顶点调用顶点着色器。正如你学过的那样here,顶点着色器的输入是储存在网格中的顶点,这些现在要用于处理:
vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { ... }
这里我们的兴趣点转移到 PosO向量,它是当前顶点的位置。我们要根据它的垂直位置(y坐标)来决定x坐标的偏移:
PosO.x += sin(PosO.y);
为了控制抖动的波浪,我们添加了一些参数:
PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude;
那么顶点着色器和它的输入参数像这样:
float Frequency = 10; float Phase = 0; float Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //offset x coordinate PosO.x += sin(PosO.y * Frequency + Phase) * Amplitude; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
相应的程序片如下:

Next: Function Printing
Back: Vertexshader Preparations
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~3d ago
joreg:
vvvvTv S02E01 is out: Buttons & Sliders with Dear ImGui: https://www.youtube.com/live/PuuTilbqd9w
~10d ago
joreg:
vvvvTv S02E00 is out: Sensors & Servos with Arduino: https://visualprogramming.net/blog/2024/vvvvtv-is-back-with-season-2/
~10d ago
joreg:
@fleg https://rustdesk.com/
~11d ago
fleg:
hey there! What's the best tool for remote work? Teamviewer feels terrible. Thanks!
~24d ago
joreg:
Last call: 6-session vvvv beginner course starting November 4: https://thenodeinstitute.org/courses/ws24-5-vvvv-beginners-part-i/
~1mth ago
joreg:
Missed the last meetup? You can rewatch it here: https://www.youtube.com/live/MdvTa58uxB0?si=Fwi-9hHoCmo794Ag
~1mth ago
theurbankind:
When is the next big event, like node festival ?
~1mth ago
joreg:
Introducing: Support for RPLidar devices by Slamtec: https://visualprogramming.net/blog/2024/introducing-support-for-rplidar-devices-by-slamtec/
~1mth ago
joreg:
Join us for the next vvvv meetup on Oktober 17th: https://visualprogramming.net/blog/2024/25.-vvvv-worldwide-meetup/
~2mth ago
joreg:
6 session beginner course part 2 "Deep Dive" starts January 13th: https://thenodeinstitute.org/courses/ws24-5-vvvv-beginners-part-ii/

