チュートリアル エフェクト - 頂点シェーダーの準備
English | Spanish | Italian | Mandarin
TOC: エフェクトとシェーダー
Next: Mr. Wiggle
メッシュと頂点
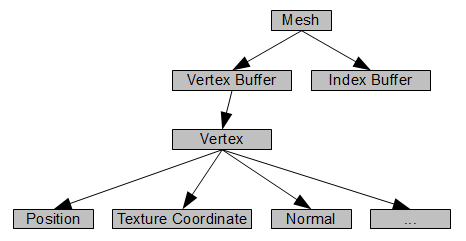
頂点シェーダーはメッシュの頂点ごとに動作します。頂点はいくつかのデータフィールドのコンテナです。最も重要なものは位置、テクスチャ座標と法線です。シェーダーを書く時は、頂点ごとにどのようなデータが保持されているか知る必要があります。メッシュに対する頂点の記述を得るためにVertexDeclaration (EX9.Geometry Mesh)を使うことができます。
メッシュ成分は次のデータから成り立ちます:

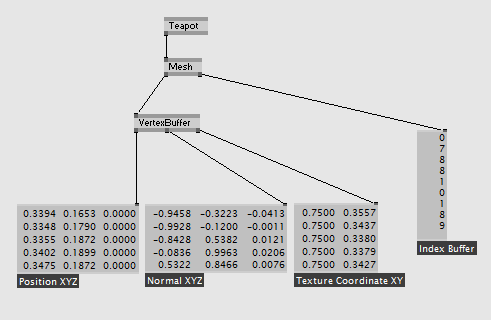
vvvvのメッシュはこの様に分解することができます:

データフロー
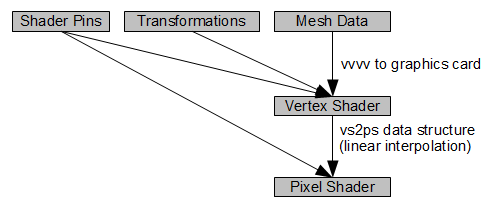
全体像を得るために、シェーダーの中でデータがどのように処理されるかを知る必要があります。第一に、vvvvはこのフレームの全てのデータをグラフィックカードに送ります。次の様なデータです:
- シェーダーのピンの値
- transformations
- mesh
頂点シェーダーは頂点位置をワールド空間に変換し、スクリーンに投影(3dワールド空間->2dスクリーン空間, ex9.spacesを参照)します。シェーダーによってはいくつかの他のデータが準備され、それらはピクセルシェーダーで使用されます。頂点シェーダーが計算した全てのデータは'vs2ps'と呼ばれる構造体に詰められます。それはいくつかのデータフィールドを持つことができ、ピクセルシェーダーで必要なもの次第です。POSITIONデータフィールドを出力せねばならず、グラフィックカードはメッシュに属するスクリーンのピクセルを計算することができます。他の全てのものはオプションで、テクスチャ座標と法線が最も一般的です。ピクセルシェーダーは入力としてvs2psを取り、最終的なピクセル色を計算するためにメッシュのピクセルごとに呼ばれます。vs2ps構造体の値はピクセルごとに補間され頂点の間に配置されます。

さらに詳細はex9.dataflowを見てください。
基本設定
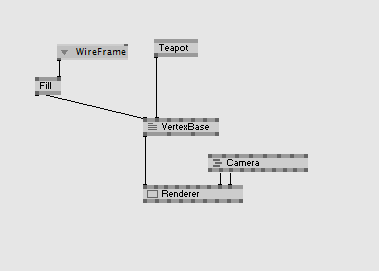
パッチ上でTemplate (EX9.Effect)をクローンし、メッシュとRenderer (EX9)に接続してください:

そして、次のとても簡単な頂点シェーダーの設定にコードを変更してください:
//transforms float4x4 tW: WORLD; //the models world matrix as via the shader float4x4 tV: VIEW; //view matrix as set via Renderer (EX9) float4x4 tP: PROJECTION; //projection matrix as set via Renderer (EX9) float4x4 tWVP: WORLDVIEWPROJECTION; //all 3 premultiplied //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; //vertex shader vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; } //technique technique TSimpleShader { pass P0 { VertexShader = compile vs_1_1 VS(); PixelShader = null; } }
Next: Mr. Wiggle
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~3d ago
~6d ago
~17d ago
~17d ago
~26d ago
~1mth ago
~2mth ago
~2mth ago
~2mth ago
~2mth ago

