hu.Tutorial Introduction
English | Russian | Japanese | Italian | Korean | Mandarin | Spanish | Greek | French
Szóval először nyitod meg a vvvv-t és csodálkozol hogy hogyan tovább, hogyan tudnád eredményesen használni? A vvvv alapjai 20 perc alatt elsajátítható és kb ennyi idő az első tutorial.
Vigyázz! Kész! Rajt!
Első alkalommal a vvvv megnyit egy minta patch-fájlt ami bemutatja valamelyik node használatát. Ha már eleged van belőle egyszerűen töröld az Args.txt fájlt a vvvv mappájából. Zárd be a programot (ALT+F4 (nincsenek az ablak sarkán a jól megszokott 3 lecsukás, teljes képernyő, bezárás gombok ne is keresd őket)), ha megkérdezi hogy el akarod-e menteni a változtatásokat csak nyomd meg a Don't save and Close gombot egyelőre.
Indítsd újra és egy szűz üres szürke ablak fog megjelenni, név szerint Patch. Üdv a vvvv-ben.
Video tutorial: Starting vvvv for the first time]

Előhang
vvvv szöveg helyett grafikus elemeket használ egy program felépítéséhez, ezek a programok pedig patch-eken belül futnak. Csomópontok úgynevezett nodes-ok képviselik a különböző műveleteket és funkciókat, és ezeket a node-okat links-ekkel lehet összekötni. Így létrehoztunk egy struktúrát ami az egyik node-ból adatot küld a linken keresztül a másikba.

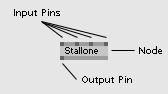
Egy node alapból generál vagy feldolgoz adatokat majd kiadja őket. Minden node tetején előfordulhatnak bemenetek vagy az alján kimenetek amiket kicsi sötétszürke kockák úgynevezett pins-ek vagy inlets/outlets ábrázolnak.
Szöveges programozással összehasonlítva a bemenetek egy függvény paramétereinek, attribútumainak felelnek meg a kimenetek pedig a függvény visszatérési értékének tekinthetők.
Ennyit az elméletről. A következő tutoriálban mindezt megnézzük gyakorlatban is.
anonymous user login
Shoutbox
~2d ago
~2d ago
~9d ago
~9d ago
~9d ago
~10d ago
~10d ago
~12d ago
~12d ago
~15d ago

