fr.Tutorial Introduction
English | Russian | Hungarian | Japanese | Italian | Korean | Mandarin | Spanish | Greek
Vous venez de lancer vvvv pour la première fois et vous vous demandez comment apprendre et comment créer vos premiers patchs.
Prenez votre temps et lisez ce qui suit. En 20 minutes vous aurez fini le premier tutoriel et vous aurez acquis les bases de vvvv.
A vos marques. Prêts. Partez.
Pour voir un exemple de ce à quoi un projet vvvv ressemble, lancer le fichier start_with_demo.bat. Une fois suffisamment impressionné, fermez vvvv via le raccourci Windows habituel: ALT+F4. Une boite de dialogue peut alors s'ouvrir et vous demander si vous souhaitez sauvegarder vos changements. Cliquez juste sur Don’t save and Close pour l'instant.
Relancez vvvv. L’exemple a disparu. Vous voyez maintenant une fenêtre grise vierge, un patch. Bienvenue dans vvvv.

Préface
vvvv utilise un langage de programmation graphique plutôt qu’une interface de programmation textuelle. Les programmes sont créés à l’intérieur du patch.
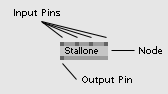
Les opérations ou fonctions sont représentées par des boites (appelées nodes). Les connections entre ces nodes sont créées avec la souris, connectant les nodes entres elles et envoyant les données de l’une a l’autre.

En deux mots, une node génère, calcule ou envoie des données. Quelques nodes font une combination de ces trois opérations. Chaque node peut avoir différentes entrées et sorties qui sont représentées par de petits carrés noirs appelés pins, et situés sur le dessus (les pins d'entrée, ou “inlets”) et le dessous (les pins de sortie, ou “outlets”) de la node.
En comparaison à un language de programmation textuelle, les pins d’entrée représentent les paramètres d’une fonction, et les pins de sortie sont eux le résultat de cette fonction.
C´est à peu près tout pour la théorie. En route pour le second tutoriel: soyons rétro et disons tous Hello World!
anonymous user login
Shoutbox
~22h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

