hu.Tutorial Hello World
English | Mandarin | Spanish | Russian | Japanese | Italian | Korean | German | French
A következő tutorial semmiféle hozott tudást nem igényel vvvv-vel kapcsolatban. Az összes lépés részletesen el lesz magyarázva. Ha mégis menet közben felmerül néhány kérdésed a felhasználói felület haladóbb használatával kapcsolatban A felhasználói felület részletei cikkben valószínüleg megkapod a választ. Csak ne felejts el ide visszatérni.
Szóval
egy üres szürke ablak van a képernyő közepén (ha mégsem olvasd el előbb a Bevezetőt) gombok, menük, görgők és egyéb cuccok nélkül amikkel lehetne kezdeni valamit.
A Főmenü
Nyomd meg a középső egérgombot (ha nincs ilyen az egereden akkor SPACE + jobb gomb) hogy előhozd a főmenüt. Itt találhatóak az általános program használatához szükséges funkciók.
Egyelőre csináljunk egy új patch-et: CTRL+P aminek a bal felső sarka pont a kurzor alatt fog megjelenni. Ez azért hasznos mert rögtön el tudod helyezni a patch ablakát egy szép helyre a képernyőn.
Node létrehozása
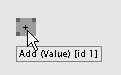
Kattints duplán bárhol a patch ablakán belül. Egy lista megjelenik egy szövegdobozzal a tetején ami az összes node-ot ábécé sorrendben tartalmazza amit a vvvv betöltött (ez a Nodebrowser). Már egy szűz vvvv-ben is több mint ezer node közül válogathat az ember, elég hosszú ideig tartana így kikeresni egyet közülük, főleg ha nem ismerünk egyet sem. De ne aggódj a lista tetején lévő szövegdobozzal lehet keresni a node-ok között. Abban az esetben ha nem vagyunk biztosak melyik node-ot keressük jobb-klikk ugyanerre a dobozra és a node-ok kategóriákra osztva jelennek meg. A kurzor alatti node-ról (legtöbbjükről) egy szövegbuborékban egy rövid leírás jelenik meg, hogy mi a fő feladatuk.
Írd be a keresőbe hogy + és kattints a "+ (Value)" ( Add (Value) node-ra) (nem az Add (Value Spectral) node-ra mert az másképp viselkedik később kiderül hogy miben) és az a Nodebrowser helyén fog megjelenni.
Also see the Video Tutorial].
Node nevek és kategóriák
Egy node neve következőképp bontható fel:
NodeNév (Kategória Változat1 Változat2 ... VáltozatN)
A "változat" rész nem kötelező. Minden node abba a kategóriába lesz belesorolva ami a NodeNév után zárójelben található az első szóközig. Ez megengedi hogy többféle + létezzen egymás mellett addig amíg más kategóriába tartozik vagy más változata van (pl.: Add (Value), Add (String), Add (Color), ...).

A node-ok a patchben csak a fő nevüket írják ki. A kurzor alatti node-nak a teljes neve (kategóriával, változatokkal és elérési úttal együtt) egy szövegbuborékban fog megjelenni. A bal gombbal tudod a node-okat elhúzni a kívánt helyükre.
Namost menj az Add (Value) bemeneti pin-jei fölé hogy megnézd azoknak az értékeit. Mindkettő alapértelmezett állapotban azaz nullán van. Az értékeket rögtön itt a jobb egérgombbal meg tudod változtatni. Üss be egy új értéket és nyomj egy entert. Más módja az értékek változtatásának ha a jobb egérgomb nyomvatartása közben húzod az egeret fel/le. A változtatások után a kimeneti pin-en megnézheted a végeredményt.
IOBox-ok
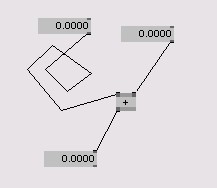
A kimeneti/bemeneti értékek könnyebb kezelésére IOBox-okat hozhatsz létre amiken bevihetsz és kijelezhetsz értékeket. Dupla jobb-klikk bárhol a patchen és egy IOBox (Value Advanced) meg fog jelenni a kurzor alatt (egyelőre nem foglalkozunk a megjelenő listával, majd később).
Node-ok összekötése
Az IOBoxok és az Add (Value) összekötéséhez először menj az egyik IOBox kimeneti pin-jére és nyomd meg a bal egérgombot. Az összes többi pin ami tudja fogadni nagyobb lesz egy kicsivel. Ahhoz, hogy a linket egy bizonyos úton vezesd végig (egyértelműen nem kötelező) bal egérgombbal készíts sarkokat bárhol a patch-en belül. Végül menj a + (Value) node egyik bemeneti pin-je fölé és bal egérgombbal fejezd be a linket. Ezt meg lehet csinálni fordított irányban is egy bemeneti pin-től egy kimeneti pin-ig.
See the Video Tutorial].
Ha mégsem szeretnéd befejezni a linket jobb egérgombbal meg tudod szakítani a műveletet. Az eleve létező linkeket a jobb egérgombbal vagy kiválasztás után (bal egérgomb) a DELETE vagy BACKSPACE gombokkal lehet törölni.

IOBoxok értékeit majdnem ugyanúgy tudod megváltoztatni mint a pin-ek értékeit: az IOBox közepén húzd jobb egérgombot nyomvatartva az egeret vagy dupla bal kattintással üss be egy számot. Ha vissza akarsz térni egy IOBox vagy egy pin alapértelmezett értékeire azt ALT+jobb-kattintással teheted meg miközben felettük van a kurzor.
két perc szünet
Renderelés
Namost valószínüleg már kíváncsi vagy hogyan lesz ebből az egészből egy hello world patch. Hát így sehogy. De olvass tovább. Hogy effektíve "megnézzük" az értékeinket kell egy renderer node. Van egy pár belőlük mind másfajta módon működnek és mind másféle adat megjelenítésére valók vvvv-ben. Most nekünk ehhez (és a további kezdő tutorialokhoz) a Renderer (GDI) nevű node kell. (valószínüleg a GDI renderelési módszert a tutorialokon kívül a továbbiakban soha vagy nagyon ritkán fogod használni de most a GDI abszolút alkalmas és elég nekünk)
Mint ahogy azt mondottam volt ha tudjuk melyik node kell nekünk csak kezdjük el begépelni a nevét a Nodebrowser tetejébe. A listában meg fog jelenni az összes node ami tartalmazza az addig bevitt szövegrészt. Amint a keresett node van legfelül üssünk egy ENTERt hogy létrehozzuk a node-ot a patch-ben. A FEL és LE billentyűkkel tudunk egyenként navigálni a listázott node-ok között.
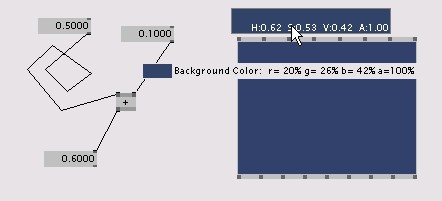
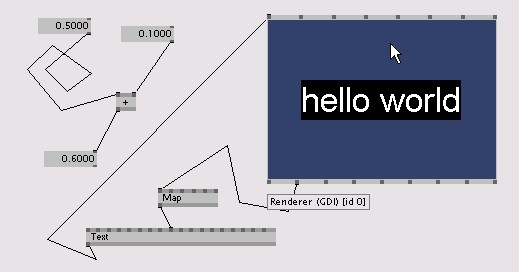
A Renderer (GDI) azok közé a node-ok közé sorolható amihez tartozik egy külön ablak ami a kurzor alatt bukkan fel. Ahhoz, hogy az ablakot a patch-be belehelyezzük (ahogy az alant szerepel a képen) bizonyosodj meg róla hogy a GDI renderer az aktív ablak és nyomj egy ALT+2 -t. Most a rendererünk szépen csücsül a patch-ben, ahhoz hogy visszaállítsuk ablak formájába nyomj egy ALT+1 -et.
Hogy a renderer háttér színét sima feketéről megváltoztassuk keresd meg a Background Color bemeneti pin-t és jobb kattintással hívd elő a színválasztót. Színválasztóval lehet
- a jobb egérgomb nyomvatartása közben az egér fel/le huzásával változtatni a világosságon (lightness),
- szintén jobb egérgomb nyomvatartása közben jobbra/balra húzva változtatni a színárnyalaton (hue),
- mindehhez a CTRL -t is nyomvatartjuk akkor tudjuk a telítettséget (saturation) változtatni
- és a SHIFT nyomvatartása közben pedig az átlátszóságon (alpha) tudunk változtatni (aminek mondjuk jelen esetünkben nincs értelme de későbbiekben fejlettebb renderereknél elég hasznos)
Kattints bárhova máshova a patch-en belül hogy rögzítsd a színt.

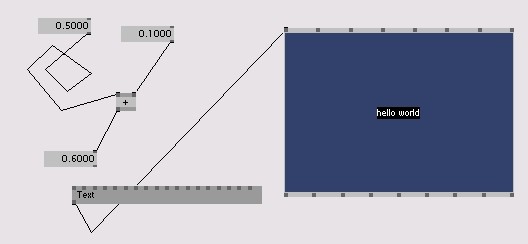
Hogy kiírjunk valamit hozzunk létre egy Text (GDI) node-ot és kössük össze a rendererrel. Keresd meg a Text bemeneti pin-jét. Jobb-klikk a pin-en és üsd be hogy hello world. A hello world pontos beütése nagyon fontos ennek a tutoriálnak sikeres teljesítése végett. Ennyivel tartozol a programozás történelmének, szóval ne legyél gyerekes!
Most kattints jobb gombbal a "Font" pin-en hogy előugorjon egy menü ami az összes telepített betűtípusodat tartalmazza (sajnos itt nem tudsz keresni). Mindegy melyik betűtípust választod az már nem annyira fontos a történelem számára de ajánlom a Lucida Console-t.

Interakció
Végre eljutottunk idáig is és ennek örömére mondjuk össze akarjuk fűzni a szöveg méretét a kurzor függőleges pozíciójával de közben nem akarjuk hogy a szöveg 15 pontnál kisebb és 50 pontnál nagyobb legyen. Hurrá!
A renderernek van 2 pin-je ami a kurzor (vízszintes X, függőleges Y) pozícióját folyamatosan kiadja viszont nem pixelekben hanem (-1, -1)/bal alsó saroktól (1, 1)/jobbfelső sarokig terjedő értékekben.
Az Y kimenetét a renderernek nem lenne túl sok értelme közvetlenül a Text (GDI) Size pin-jéhez kötni mert a renderer koordináta-rendszerével ellentétben a szöveg méretét pixelben kell megadni. Sokkal láthatóbb eredményt érnénk el ha az Y kicsit nagyobb skálán mozogna, tehát az Y pin skáláját -1..1-ről mondjuk 15..50-re kéne változtatni.
Ilyesmi művelethez ott van nekünk a Map (Value). Ahelyett hogy készítünk egy új node-ot kattintsunk duplán az Add (Value)-ra és írjuk be az új node nevét. Az Add (Value) node és a Map (Value) node kimenetének ugyanaz a neve és a típusa, tehát a link az IOBox-szal megmaradt.
A rendererünk Y kimenetét kössük a Map (Value) első pin-jéhez és a Map (Value) kimenetét kössük a Text (GDI) Size pin-jéhez.

Ahhoz hogy a Map (Value) megfelelő értékeket adjon ki, állítsd a következő pin-eket:
- Source Minimum: -1
- Source Maximum: 1
- Destination Minimum: 15
- Destination Maximum: 50
- Mapping: Clamp
Tehát most a szövegünknek úgy kell nőnie/összemennie ahogy fel/le mozgatjuk az egeret a rendereren belül.
További kísérletezés
Most hogy művedet befejezted jöhet a jól megérdemelt pihenés. Ha mégsem gondolod úgy, hogy ez így kész lenne böngéssz és játssz egy kicsit a GDI, SVG és EX9 kategória node-jai között és nézd meg a HelpPatch-jeit.
További tippekért, trükkökért, praktikákért a The User Interface in Detail című cikket olvasd el, sokat segíthetnek a gyorsabb és hatékonyabb patch-elésben.
There is an alternative 'Hello World' tutorial], and a second, more advanced] one in the Video Tutorial Section.
Ha elégedett vagy akkor lépj tovább a következő tutorialra: Felügyelő Úr.
anonymous user login
Shoutbox
~4d ago
~4d ago
~8d ago
~16d ago
~24d ago
~1mth ago
~1mth ago
~2mth ago

