kr.Tutorial Hello World
English | Mandarin | Spanish | Russian | Japanese | Hungarian | Italian | German | French
이 튜토리얼은 보는 사람이 vvvv를 전혀 모르는 것으로 가정합니다. 당신이 튜토리얼을 완료하기 위해 단계별로 하나씩 설명하면서 진행됩니다. 단, 도중에 vvvv 사용자 인터페이스에 대해 자세히 알고 싶은 경우도 있을 것입니다. 뭔가 모르는 점이 있으면 사용자 인터페이스의 상세페이지 The User Interface in Detail를 봐주시고, 여기에 돌아와 이어서 진행해주시길 바랍니다!
드디어, 시작합니다.
vvvv를 시작하면, 회색의 창이 나타납니다. (그렇지 않으면 먼저 튜토리얼 소개를 보십시오.) 당신에게 클릭이나 드래그를 해달라고 하는 것을 기다리는 버튼이나 메뉴, 스크롤 바는 어디에 있을까요? 사실 이미 여기에 있습니다.
메인메뉴
마우스 가운데 버튼 (가운데 버튼이없는 경우는 SPACE 키 + 마우스 오른쪽 버튼) 을 누르면 메인 메뉴가 열립니다. 평상시 사용하는 내용은 모두 여기에서 찾을 수 있습니다. 메인메뉴의 보여지는 기능은 단축키로 있으므로 숙지하길 권장합니다.
CTRL + P 키를 눌러 새로운 패치를 만들때 패치의 왼쪽이 딱 마우스 커서 아래에 생성된다는 것을 알게될 것입니다. 또한 패치는 클릭 & 드래그를 이용해서 화면의 원하는 위치로 이동할 수 있으므로 편리합니다.
노드만들기
다음으로, 패치의 아무 곳에 왼쪽 더블 클릭을 해봅시다. 빈 BOX에 텍스트 커서가 깜박거립니다. 만들고 싶은 노드의 이름을 입력 할 때까지 대기 상태가 됩니다. 그렇지만, 아직 노드의 이름을 모릅니다. 반드시, 당신은 모든 노드 이름 및 목록을 보고 싶을 것입니다. 빈 BOX에 오른쪽 클릭을 하여 봅시다. 원하시던 목록이 알파벳 순서로 나타날 것입니다. 마우스 스크롤 휠이 있는 경우 목록을 스크롤 할 수 있으며, 스크롤 막대를 표시해서 볼 수도 있습니다. (SPACE 키를 누르면 스크롤 막대를 강제로 표시됩니다). 노드 이름에 커서를 올리면,(대부분의 경우) 무엇을 할 수 있는지를 설명하는 짧은 문장이 표시됩니다.
(vvvv45beta25 버전이후로는 노드를 찾는 방법이 수월해졌습니다. 마우스 왼쪽 더블 클릭 혹은 단축키 Ctrl + N 를 눌러 나타나는 NodeBrowser로 찾을 수 있습니다.)
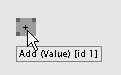
마우스를 노드 목록의 외부에서 왼쪽으로 이동하면 다른 목록이 나타납니다. 이것은 동일한 노드이지만 카테고리 별로 되어 있습니다. Value 카테고리에 스크롤하고 + (Value) 노드를 클릭하십시오. + (Value Spectral) ? 가 아닙니다!
비디오 자습서 Video 도 참조하시길 바랍니다].
노드 이름과 카테고리
노드 이름은 여러 부분으로 나누어 져 있습니다:
노드 이름 (카테고리 버전 1 버전 2 ... 버전 N) 버전은 옵션이지만, 모든 노드는 이름에 따라 카테고리 이름이 괄호 안에 지정 되있을 수 있습니다. 이에 따라 + 라는 노드가 범주에 따라 동시에 여러개 존재하는 것으로 알고 있습니다.(예를 들어, + (Value), + (String), + (Color)등, ...)

올바른 노드를 만들 었는지 알아보려면, 노드 위에 커서를 맞추고 확인하십시오. 툴 팁이 나타나고 노드의 이름을 보여줍니다. 노드 혹은 노드들은 언제든지 클릭과 드래그로 패치의 다른 곳으로 이동 시킬 수 있습니다.
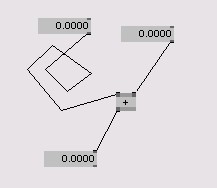
노드의 입력핀에 커서를 맞추면, 노드의 데이터 값을 살펴볼 수 있습니다. 현재, 두개의 입력 핀 모두 기본 값인 0으로 되어 있습니다. 입력 핀의 값은 오른쪽 클릭으로 변경할 수 있습니다. 새 값을 입력하고 Enter 키를 누르십시오. 또는 입력 핀의 위치에서 오른쪽 클릭을 한 채로 상하로 드래그해서하여 값을 변경할 수 있습니다. 입력 값을 변경하면 출력 핀으로 그들을 더한 결과 값이 출력되어 나타납니다.
IOBoxes
입력 / 출력 값(데이터)을 쉽게 처리하려면 값을 입력 및 표시할 IOBox를 만드는 것이 좋습니다. 패치의 빈 곳에 왼쪽 더블 클릭하여 오른쪽 클릭으로 노드 목록을 확인 후 IOBox (Value Advanced) 라는 노드를 찾아 클릭하십시오. 이 노드는 자주 사용하게 되므로 노드를 만드는 단축키를 알아두면 좋을 것입니다. 패치의 빈 곳에 오른쪽 더블 클릭을 하여보십시오. 어떻습니까?
노드 연결
+ (Value) 노드와 연결하기 위해 마우스 커서를 IOBox의 출력 핀으로 움직여 왼쪽 클릭을 하십시오. 연결할 수있는 모든 핀이 커진 것을 알 수 있을 것입니다. 패치의 빈 곳에 클릭하면 선을 연결할 수 있습니다. 마지막으로 커서를 + (Value) 노드의 입력 핀에 겹쳐 클릭합니다. 반대로, 입력 핀에서 출력 핀에도 연결 할 수 있습니다.
비디오 자습서 Video 도 참조하시길 바랍니다].
연결을 시작한 후로 오른쪽 클릭을 하면 취소할 수 있습니다. 2 개의 핀의 연결을 해제하려면 그것을 (왼쪽 클릭) 선택하고 마우스 오른쪽 클릭하거나 DELETE 키 또는 BACKSPACE 키를 누릅니다.

IOBox 값을 변경하려면 핀의 값을 변경하는 것과 같은 방법입니다. IOBox에서 마우스 오른쪽 버튼을 누른 채 상하로 드래그합니다. IOBox 및 핀의 값을 기본값으로 되돌리려면, ALT 키를 누른 상태에서 마우스 오른쪽 클릭하면, 초기화 됩니다.
여기서 잠깐 휴식합시다. 빨리 돌아와주세요!
렌더링
지금까지 배운 내용으로 어떻게 'hello world' 를 표시 할 수 있는지 묻고 싶을 것입니다. 아직 단계가 도달해 있지 않습니다만, 조급해 할 필요는 없습니다. 어떤 출력 결과를 보기귀해서는 renderer 노드가 필요합니다. vvvv에는 renderer 노드 (= 각각 다른 유형의 데이터를 시각화 / 그리기 역할을 하는 노드) 가 있습니다. 이번에는 Renderer (GDI) 를 사용합니다.
앞서 알아본대로, 만들고 싶은 노드의 이름을 이미 알고 있다면, 단순하게 패치에서 더블 클릭 한 후 이름을 입력하면 됩니다. 입력한 문자로 시작하는 노드 목록이 드롭 다운 메뉴에서 표시됩니다. 이때, 만들고 싶은 노드의 이름이 강조 표시되면 Enter 키를 누르십시오. 또는 상하 키를 사용하여 원하는 노드를 강조 할 수도 있습니다.
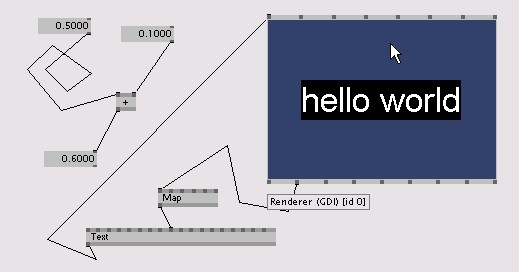
Renderer (GDI) 는 윈도우 형태로 보여지는 노드 중 하나입니다. 노드를 만들면 아래 스크린 샷처럼 창이 나타납니다. 윈도우모드인 랜더러를 상자형태로 패치 안에 두려면 랜더러를 선택한 상태인지 확인한 뒤, ALT +2 키를 누릅니다. 이제 renderer가 패치에 제대로 들어갔습니다. ALT +1 키를 누르면 다시, renderer를 윈도우 모드로 전환 할 수 있습니다.
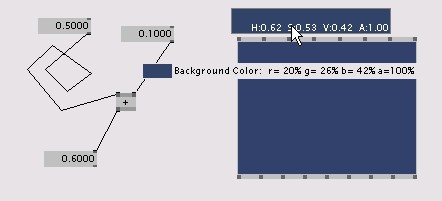
renderer의 배경색을 바꾸려면, 'Background Color' 라는 입력 핀을 찾아 마우스 오른쪽을 클릭하여 색상-필드를 표시합니다. 이 색상 필드를 표시한 상태에서는
- 마우스 오른쪽 버튼을 누른 채 상하로 드래그하여 명도를 변경,
- 좌우로 드래그하여 색상을 변경,
- CTRL 키를 누른 채 드래그하여 채도를 변경할 수 있습니다.
- 또한 SHIFT 키를 누른 채 드래그하여 투명도를 변경할 수 있습니다.
패치의 아무 곳이나 클릭하면 새로운 색이 적용됩니다.

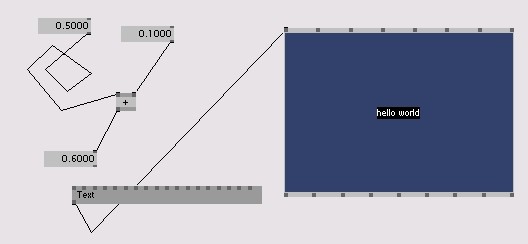
renderer에 뭔가 문자를 표시하려면 Text (GDI) 노드를 만들고 renderer에 연결합니다. 노드의 입력 핀에 커서를 올리셔서 Text 라는 핀을 찾습니다. 거기에 마우스 오른쪽 클릭을 한뒤 나타나는 란에 hello world 를 입력하십시오. 바로 hello world라는 문구를 입력하는 것은 이 튜토리얼을 제대로 이해하는데 중요합니다. 이것은 프로그래밍의 역사적 배경 의한 것이므로, 너무 세부적인 내용은 신경 쓰지 않도록 합시다.
이어서‘Font’라는 입력 핀을 찾아, 오른쪽 클릭으로 시스템에 설치된 모든 폰트를 적용할 수 있는 드롭 다운 메뉴를 엽니다. 여기에 역사를 걱정하지 않길 원하시는 폰트를 선택합시다. Lucida Console 정도가 좋겠습니다.

상호작용
마지막 단계로 간단한 상호 작용을 추가합시다. 문자의 크기를 마우스 세로 방향의 움직임에 연동 시켜 최소 크기 15 에서 최대 크기 50 으로 변하게 만들어 봅시다.올레!
마우스의 위치는 renderer가 항상 마우스 좌표를 출력하고 있기 때문에 쉽게 얻을 수 있습니다. 이 값은 픽셀 단위가 아닌 랜더러의 좌표로서, 항상 왼쪽 아래가 (-1, -1)에서 오른쪽 상단이 (1,1)로 되어있습니다.
마우스의 Y 좌표를 그대로 문자의 크기에 할당하려면 1 이하의 크기는 문자가 보이지 않게 되어 버리기 때문에 좋은 아이디어가 아닙니다. 더 넓은 범위에서 문자 크기를 변경할 수 편이 매력적인 결과를 보여줄것입니다. 그러므로 renderer의 Y 핀의 출력 값 (-1 ~ 1)의 범위를 15에서 50의 범위에 펼치게 합시다.
이렇게 값의 범위를 확대 (매핑이라고 부른다)하는 것를 Map (Value)라는 노드에서 간단하게 실현할수있습니다. (노드를 새로 만들어도 되지만) 새로운 노드를 만들지 않아도 필요가 없어진 + (Value) 노드를 두 번 클릭하여 새 노드의 이름을 입력하면 변경할 수 있습니다. 여기서 + (Value) 와 Map (Value) 은 모두 출력 핀의 이름이 같기 때문에 IOBox와 연결이 유지 된 상태로 유지됩니다.
그럼 renderer의 Y 출력을 Map (Value) 의 왼쪽 입력 핀에 연결하고, Map (Value) 의 출력 핀을 Text (GDI) 의 Size 핀에 연결합니다.

Map (Value) 에 필요한 매핑을 얻기위해 입력 핀을 다음과 같이 설정합니다:
- Source Minimum (입력되는 최소 값) : -1
- Source Maximum (입력되는 최대 값): 1
- Destination Minimum (변환 후의 최소값): 15
- Destination Maximum (변환 후의 최대값): 50
- Mapping (매핑 방법) : Clamp (양쪽으로 제한)
renderer안에서 마우스를 위 아래로 이동하면 문자 크기가 15에서 50까지의 범위로 상호작용 되어 변화 할 것입니다.
또다른 실험
이것으로 당신의 걸작이 완성되었으므로, 한숨 돌리고 합시다. 좀 더 계속하려면 GDI 카테고리의 다른 노드로 놀아 보거나 그 도움말 패치 HelpPatch 를 살펴 봅시다.
사용자 인터페이스의 상세 페이지The User Interface in Detail 도 잊지 않고 보길 원합니다. 여기에서는 패칭을 보다 빠르고 직관적으로 할 수 있는 다양한 기법을 배울 것입니다.
또한 또 다른 'hello world ' 연습인 alternative 나 보다 앞선 것도 비디오 자습서에 있습니다.
이 연습에서 자신감을 가질 경우 두 번째 튜토리얼인 Herr Inspektor 로 이동합니다.
anonymous user login
Shoutbox
~2d ago
~9d ago
~9d ago
~10d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

