it.Tutorial Hello World
English | Mandarin | Spanish | Russian | Japanese | Hungarian | Korean | German | French
- Ora si comincia. Davvero.
- Il menu principale
- Generare un Nodo
- Nodi, Nomi e Categorie
- IOBoxes
- Connettere i Nodi
- Rendering
- Interazione
- Esperimenti successivi
Questo tutorial non prevede che tu abbia qualche nozione su vvvv. Ogni singolo passo di cui avrai bisogno per completare il tutorial sarà spiegato. Nel caso in cui tu voglia soddisfare ancora qualche curiosità a proposito dell'interfaccia di vvvv, dai un'occhiata a L'Interfaccia in dettaglio. Ma non dimenticarti di tornare qui!
RMB = tasto destro del mouse
MMB = tasto centrale del mouse
Ora si comincia. Davvero.
Hai appena avviato vvvv e ti trovi di fronte ad una finestra grigia (se così non fosse, prima leggi it.Tutorial Introduzione) e ti starai chiedendo dove siano i pulsanti, i menu e le scrollbars pronti per essere cliccati e trascinati. Eccoti servito/a.
Il menu principale
Premi il MMB (o lo SPAZIO + il tasto destro se non hai un mouse a tre tasti) e guarda il menu principale. Qui c'è tutto quello di cui hai bisogno.
Ora genera una Nuova Patch, New Patch CTRL+P, e nota come questa patch compaia, con il vertice in alto a sinistra, proprio sotto il cursore: così è più facile ed immediato cliccare sulla patch per spostarla dove si preferisce.
Generare un Nodo
Ora fai doppio clic col LMB in qualsiasi punto della patch. Comparirà un menu diviso in due parti. In alto troverai un cursore lampeggiante ed in basso una lista, nodenames list, in cui sono elencati in ordine alfabetico tutti i nodi che puoi generare. Noterai che se digiti una lettera, la lista dei nodi verrà ristretta in base ai caratteri inseriti, che verranno inoltre evidenziati in grassetto. Cliccando col RMB nella barra del testo (quella col cursore lampeggiante) i nodi verranno raggruppati in categorie; cliccando col LMB sopra una categoria, questa si espanderà e tutti i nodi che le appartengono potranno essere generati con un ulteriore singolo clic del LMB. Per esempio, scorri giù fino alla categoria Value cliccaci sopra e poi clicca su + (Value), ma non su + (Value Spectral)!
Questi i link alla documentazione sui due nodi: add-(value) e add-(Value Spectral) ).
Si può navigare nella lista dei nodi o delle sezioni usando la rotellina del mouse, altrimenti dovrebbe essere visibile una scrollbar (per forzare la scrollbar a comparire si può premere lo SPAZIO). Spostando il cursore del mouse sopra la lista dei nodi comparirà (nella maggior parte dei casi) una breve descrizione di cosa il nodo possa fare per te.
Guarda anche il Video Tutorial.
Nodi, Nomi e Categorie
Il nome di un nodo è composto di diverse parti:
NomeNodo (Categoria Versione1 Versione2 ... VersioneN)
Mentre le versioni sono opzionali, ogni nodo è assegnato ad una categoria indicata tra parentesi dopo il nome, questo permette per esempio a diversi nodi chiamati "+" di coesistere visto che appartengono a diverse categorie (Es: add-(value), add-(String), add-(Color), ...).

Assicurati di aver generato il nodo giusto passandoci sopra col mouse. Un suggerimento apparirà mostrandoti il nome esatto del nodo. Potrai spostare qualsiasi nodo in qualunque punto della patch premendo il LMB all'interno del nodo e trascinandolo in giro.
Ora sposta il cursore sopra i punti di input, input pins, per ispezionare i loro valori. Nota come siano entrambi pari a zero, che è il loro valore di default. Si può cambiare il valore degli input pins cliccandoli col RMB. Inserisci un nuovo valore e premi Invio. In alternativa puoi premere il RMB quando il cursore sia esattamente sopra un input pin e trascinare in alto o in basso per cambiare il valore; in questo caso prova anche a tenere premuti i tasti Shift o Ctrl o Shift+Ctrl o Shift|Ctrl+Alt o Shift+Ctrl+Alt mentre trascini il cursore.
Dopo aver cambiato i valori, ispeziona il risultato dell'addizione nel punto di output, output pin.
IOBoxes
Per una gestione più semplice dei valori di input/output puoi generare un IOBox, semplificando così l'immissione dei valori e la loro visualizzazione. Fai un doppio clic col LMB ovunque nella patch per richiamare la nodenames list e cerca un nodo chiamato IOBox (Value Advanced). Cliccaci sopra.
Dato che avrai bisogno di questo nodo molto spesso, è utile sapere che c'è una scorciatoia per generarlo: doppio clic del RMB ovunque nella patch ed ecco fatto.
Connettere i Nodi
Per connettere gli IOBoxes al nodo + (Value) sposta il cursore sopra l'output di un IOBox e cliccaci una volta col LMB. Nota come tutti i pins che accettano questo tipo di connessione siano diventati più grandi. Ora clicca (sempre col LMB) in qualsiasi punto della patch se vuoi segmentare la connessione (cosa molto utile per mantenere visivamente pulita e perciò facilmente gestibile la patch), quindi sposta il cursore sopra sopra un input pin del nodo + (Value) e clicca col LMB ancora una volta. Puoi anche far partire una connessione da un input pin verso un output pin.
Facendo clic col RMB una volta che hai cominciato una connessione la cancellerà. Puoi rimuovere una connessione esistente tra due pins selezionandola (clic col LMB) e quindi cliccarla col RMB oppure premendo Canc o BackSpace.

Modificare i valori degli IOBoxes funziona nella stessa maniera in cui cambi i valori degli input pins: tieni premuto il RMB in mezzo al nodo e poi trascina, oppure doppio LMB clic, inserisci il valore e premi Invio. Se vuoi resettare un IObox o un input pin al suo valore di default, premi Alt + clicca col RMB in mezzo all'IOBox o sull'input pin.
Ora prendi fiato e torna tra un paio di minuti!!
Rendering
Comincerai a chiederti come tutto questo ci possa portare al nostro agognato hello world. L'obiettivo non è poi così lontano, se continui a leggere. Per visualizzare qualsiasi output abbiamo bisogno di un nodo renderer. Ci sono molte varianti di nodi renderer (cioè la possibilità di visualizzare/render differenti tipi di dati) in vvvv. In questo caso abbiamo bisogno di creare un Renderer (GDI).
Come spiegato sopra, se già si conosce il nome del nodo che si vuole generare, è possibile semplicemente digitare il suo nome dopo aver cliccato due volte col LMB in qualsiasi punto della patch. Un menu a tendina appare mostrando tutti i nodi che cominciano con le lettere appena digitate. Quando il nodo che cerchi è evidenziato, puoi premere Invio (puoi anche usare FrecciaSu/FrecciaGiù per cercarlo ed evidenziarlo).
Renderer (GDI) è uno di quei nodi che hanno una finestra loro associata. La finestra compare nel momento in cui crei il nodo. Per sistemare la finestra come un contenitore all'interno della patch (come si può vedere dallo screenshot qui sotto), assicurati che il nodo sia selezionato e premi Alt+2. Ora il renderer dovrebbe giacere tranquillo nella patch (per spostarlo quando è in modalità contenitore clicca col LMB tra due input pins e trascinalo dove preferisci). Premendo Alt+1 farai tornare il renderer in modalità finestra, windowed mode.
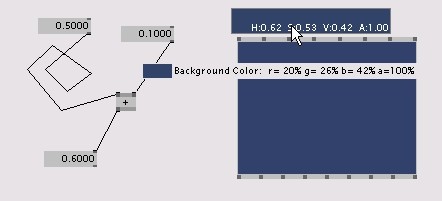
Per cambiare il colore dello sfondo del renderer trova l'input pin con il nome Background Color e cliccaci una volta col RMB per far comparire un'area per la selezione del colore, color-field. Dentro quest'area clicca
- col RMB e trascina in alto/basso per modificare la luminosità, brightness (nella figura sotto compare come V, cioè Value),
- col RMB e trascini a destra/sinistra per modificare la tonalità, hue, dei colori, o
- premere Ctrl mentre trascini per modificare la saturazione, saturation.
- dalla versione beta28, se si clicca con il MMB su di un input pin di tipo colore, verrà automaticamente generato un nodo HSV (Color Join), che rende più semplice impostare il nuovo colore, dato che i suoi input pin sono (vedi sopra) Hue, Saturation, Value, Alpha.
Clicca ovunque nella patch per confermare il colore che hai scelto.

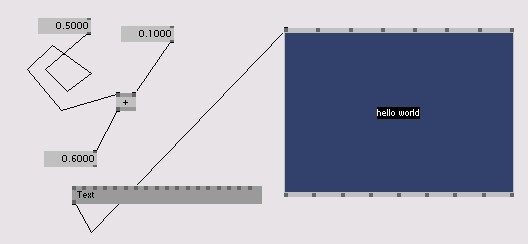
Per visualizzare del testo nel renderer dobbiamo generare un nodo Text (GDI) e connetterlo al renderer. Muovi il cursore sopra i suoi input pins e trova il pin etichettato Text. Clicca col RMB sul pin ed inserisci hello world. Scrivere esattamente la frase hello world è di importanza cruciale per la buona riuscita di questo tutorial. Fa parte della Storia della Programmazione: non ci può esimere dall'omaggiarla ;)
Ora cerca il pin Font e cliccaci sopra per aprire un menu a tendina con tutti i font installati nel tuo sistema. Sebbene tu possa scegliere qualsiasi font, e nonostante la Storia della Programmazione possa anche non curarsene, Lucida Console è una soluzione diplomatica.

Interazione
Come ultimo passo proviamo a giocare con l'interazione e diciamo che vogliamo "legare" la dimensione del testo al movimento verticale del cursore e che inoltre la dimensione minima debba essere di 15 punti e la massima di 50. Evvai!
Ottenere la posizione del cursore è molto semplice, dato che un renderer restituisce sempre, tramite degli output pins dedicati, le coordinate cartesiane x/y del cursore (più precisamente la posizione del cursore all'interno della finestra del renderer). I valori riportati non sono in pixel, ma sono sempre contenuti nell'intervallo -1,-1 (il punto in basso a sinistra nel renderer) / 1,1 (il punto in alto a destra). Conseguentemente 0.0 corrisponde al centro del finestra del renderer.
Mappare la coordinata y direttamente sulla dimensione del testo non avrebbe molto senso, in quanto una dimensione inferiore ad 1 renderebbe il testo invisibile. Otterremmo dei risultati migliori solo se potessimo usare un intervallo maggiore per la dimensione del testo. La cosa da fare è perciò mappare l'intervallo dei valori che il renderer ci restituisce attraverso il pin Y (da -1 a 1) su un intervallo che resti tra 15 e 50.
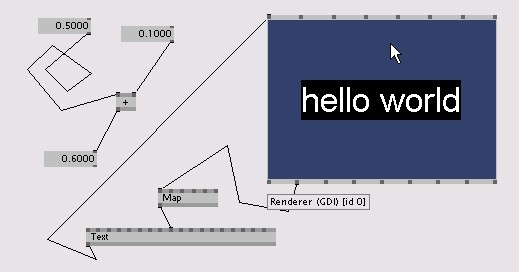
La mappatura di questo tipo di intervallo di valori si ottiene facilmente col nodo chiamato Map (Value). Invece di generare un nuovo nodo possiamo modificare l'ormai inutile + (Value) facendo doppio clic col LMB ed inserendo il nome del nuovo nodo. Nota come la connessione verso l'IOBox non viene perduta dato che gli output del nodo + (Value) e del nodo Map (Value) hanno lo stesso nome.
Ora puoi collegare l'output pin Y del renderer al primo pin del nodo Map (Value), e l'output pin del nodo Map (Value) al Size pin del nodo Text (GDI).

Per far si che il nodo Map (Value) esegua la mappatura che gli abbiamo richiesto, devi impostare i suoi input pins così:
- Source Minimum: -1
- Source Maximum: 1
- Destination Minimum: 15
- Destination Maximum: 50
- Mapping: Clamp
A questo punto spostare il cursore verso l'alto o il basso all'interno della finestra del renderer dovrebbe modificare interattivamente la dimensione del testo nell'intervallo 15-50.
Esperimenti successivi
Il tuo capolavoro è completo! Se fermarti a riposarti a questo punto ti sembra assurdo, prova a giocare un po' con gli altri nodi che trovi nella categoria GDI oppure dai un'occhiata a helppatches.
Non dimenticare inoltre di farti un giro su L'Interfaccia in dettaglio, perché scoprirai molti trucchetti per un patching più veloce ed intuitivo.
Se pensi di aver assimilato bene quello che hai imparato in questo tutorial dovresti proseguire col tutorial 2: L'integerrimo Ispettore.
anonymous user login
Shoutbox
~5d ago
~11d ago
~11d ago
~12d ago
~25d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

