kr.Tutorial IOBoxes
English | French | Russian | Japanese | Italian | Mandarin
이 교재는 세번째 교재: 데이터 정렬I편을 진행한 것으로 가정하고 진행합니다.
데이터 형식 별 IOBox
Hello World 튜토리얼에서는 오른쪽 더블 클릭에서 데이터 형식이 숫자인 IOBox (Value Advanced) 를 만들었습니다.
이 IOBox는 다른 모든 데이터 형식도 준비되어 있습니다 :

이름에서 상상할 수 있다고 생각 합니다만, IOBox의 IO는 입출력 (Input / Output)을 보여줍니다. 이러한 노드는 2 개의 예에서 유용합니다. 하나는 실행중인 프로그램에 사용자가 데이터를 입력하는 수단으로, 다른 하나는 실행중인 프로그램에서 데이터를 검색 또는 표시하는지입니다.
일반적인 특징
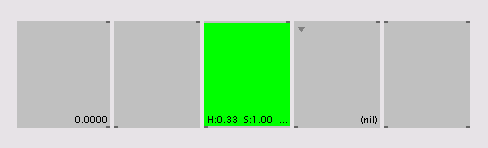
아래처럼 만들어 주세요 : 모든 IOBox을 드래그 선택하여 IOBox의 우측 하단 이나 아래쪽에 마우스 커서를 두면 크기를 변경할 수 있게 커서가 변형됩니다. 이때 조작하면, 모든 IOBox의 크기가 동시에 변경됩니다. CTRL 키를 누른 채 드래그하면 단방향 크기로 변경할 수 있습니다.

IOBox (Node) (약간 특별한 IOBox)를 제외하고 모든 IOBox 몇 가지 공통 항목이 있습니다.
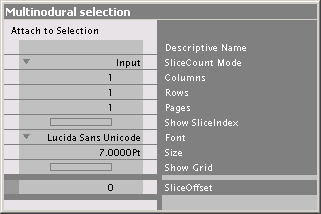
IOBox (Node) ) 를 제외한 나머지 4개의 IOBox 를 선택하고 Inspektor 를 보세요.

여기에 표시되는 폰트의 종류와 크기를 변경할 수 있습니다.
단지 더 많은 관심을 끄는 것은 Columns (열), Rows (행), Pages (페이지) 핀입니다. Rows에 3을 입력하여 행을 3 개로 만들어봅시다. 이런, 입력 칸이(슬라이스)가 2 개 더 늘어난 것 같습니다만, 아무것도 보이지 않습니다. 왜냐하면 SliceCount Mode 가 Input 의 상태로 남아 있기 때문입니다. 이것은 IOBox 자신에게 입력되는 데이터의 슬라이스 갯수에 맞추는 것을 의미합니다. 아무것도 연결되지 않은 초기 상태의 IOBox 슬라이스 갯수는 1 입니다.
SliceCount Mode 를 ColsRowsPages 로 변경하면 새로운 두 조각이 표시되고 개별적으로 편집 할 수있는 것을 알 수 있습니다. IOBox의 출력 핀에 커서를 놓으면 툴팁의 오른쪽에 (3) 라는 표시를 확인할 수 있습니다. 이것은 IOBox에서 3 개의 슬라이스를 가진 spread가 되어 출력되는 것을 나타냅니다.
Inspektor에서 Show SliceIndex 와 Show Grid 를 사용(enable)하여 Columns 및 Pages를 일부 추가하여 봅시다.

행과 열은 확인할 수 있지만 페이지가 보이지 않는 것을 알 수 있습니다.
그러나 IOBox의 출력 핀에 커서를 대면 페이지의 수를 계산하는 것처럼 보입니다. IOBox에서 SliceCount Mode 가 ColsRowsPages 의 경우, 슬라이스의 수는 항상 Columns*Rows*Pages 입니다. 다른 페이지 데이터 값을 검색하려면 SliceOffset 의 넘버를 변경합니다. slice index는 spread의 순서에 따릅니다.
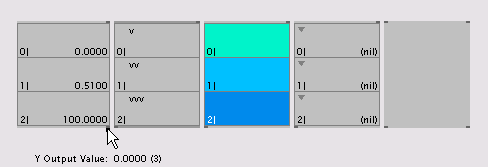
아래 스크린 샷에서 처럼 IOBox를 아웃풋 값 가시 용도으로 spread의 내용을 볼 때는 SliceCount Mode 가 초기 값인 Input 이어도 괜찮습니다. Columns 와 Rows 핀을 사용하여 표시 할 슬라이스의 최대 수를 설정 해주면 됩니다.

이 스크린 샷은 무작위로 생성 된 100 개의 색상의 슬라이스를 4 열 25 행 IOBox (Color) 로 표시하고 있습니다.
비디오 자습서에 관련된 2 개의 튜토리얼 Tutorial 10 과 Tutorial 11이 있습니다.
슬라이더, 버튼, 목록(Sliders, Buttons, Lists,...)
만약, 슬라이더 나 버튼과 같은 인터페이스 요소를 찾고 계신다면 IOBox가 그 역할을 해줍니다.

예를 들어, IOBox (Value Advanced) 만 골라 Inspektor을 보면 더 많은 핀으로 구성되어있는 것을 알 수 있습니다. 이 모두 설명하려면이 연습만으로는 부족하기 때문에, IOBox 도움말 HelpPatch 를 보면 좋을 것입니다.
그러나 슬라이더와 버튼에서 노는 것보다 인생에서, 더 중요한 일에 집중해야한다고 생각한다면,
데이터 정렬 II 로 이동합시다.
anonymous user login
Shoutbox
~28min ago
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

