kr.Tutorial Spreads
English | French | Russian | Spanish | Japanese | Italian | Mandarin
이 교재는 두번째 교재: Inspektor 사용하기편을 진행한 것으로 가정하고 진행합니다.
데이터 정렬(Spread them Data)
한 사람의 패쳐로 인정 받기위한 최종 시험을 받을 각오가 된다면 스프레드의 용이성을 이해하는 것이 좋습니다.
차분히 읽어보면 분명 사랑하게 될것입니다. 왜냐하면
슬라이스 그룹으로 스프레드(A Spread of Slices)
먼저, spread(스프레드) 라는 말 자체는 목록 (또는 배열)과 동일합니다. 모든 데이터의 목록을 나타냅니다. 그것은 숫자 이거나 문자열 이나 색 이기도 합니다. 그리고 그 목록에 포함 된 하나의 데이터를 slice(슬라이스) 라고 합니다.
이미 깨닫고 있을지도 모릅니다 만, 노드의 각 핀은 vvvv 데이터 형식 (숫자value, 문자열string, 색상color, 목록enum, 노드node 등) 중 하나에 적용됩니다. 모든 핀은 담을 수 있는 데이터가 하나뿐만 아니라, 데이터 목록, 즉 스프레드 형태로 유지할 수 있습니다.
스프레드를 만드는 노드(Spread generators)
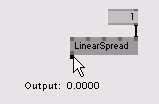
당신은 핀에 마우스를 가져다 대면, 슬라이스의 수를 확인할 수 있습니다. LinearSpread (Spreads) 노드를 만들고 다시 출력 핀에 커서를 가져다 봅시다. 특히 특별한 변화는 없습니다. 그럼, SpreadCount 핀의 값을 5로 설정하여 봅시다. 다시 핀에 커서를 놓으면 값에 (5) 라는 표시가 나타났습니다.


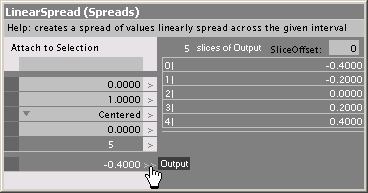
이 툴팁은 5 개의 슬라이스 가운데 첫 번째 값을 표시하는 것으로 나타납니다. 이것은 매우 편리한 기능입니다. 슬라이스의 수가 5 대신 9874의 경우를 생각해보십시오. 툴팁에 모든 값을 표시하고 싶지 않은 것입니다. 하지만 물론 스프레드에 포함 된 모든 조각을보고 싶은 것도있을 것입니다. 이전 자습서는 기억하고 있습니까? Inspektor에서 노드를 볼 때, 핀의 이름 왼쪽에 있는 작은 화살표(>>)를 클릭하면 스프레드의 전체를 볼 수 있습니다.

LinearSpread (Spreads) 처럼 스프레드를 만드는 노드는 그 밖에도 있습니다. 더 알아보고 싶은 경우에는 CircularSpread (Spreads) 와 RandomSpread (Spreads) 그리고 I (Spreads 의 HelpPatches 를 확인하십시오.
스프레드 사용법(Making use of Spreads)
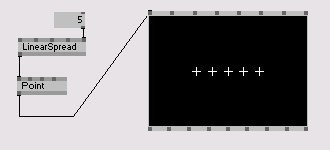
조금 더 생각해 봅시다. 5 개의 조각으로 이루어진 스프레드을 가진 핀이 있습니다. 이 스프레드를 다른 노드가 있는 입력 핀에 연결하면 무슨 일이 일어날까요. 이를 확인하기 위해 Renderer (GDI) 와 Point (GDI) 노드를 만들고 그들을 연결합니다. 이 상태에서 + 하나가 Renderer (GDI) 의 중앙에 표시됩니다. (Point (GDI) 노드의 입력에는 X 와 Y 의 초기 값인 0 이 들어 있다) 다음 LinearSpread (Spreads) 의 출력을 Point (GDI) 노드의 입력 핀 X 에 연결합니다.

Point (GDI) 노드가 스프레드를 현명하게 이해해 주는 것으로 보일 것입니다. 그려진 +의 수가 1 개에서 5 개로 증가하여 좌표 목록을 5 개 얻은 것을 알 수 있습니다. 간단하죠? 당신이 점이라고 생각해보십시오. 다른 핀에는 슬라이스의 수가 다른 스프레드를 연결하면 어떻게 될까요. LinearSpread (Spreads) 를 복제하여 SpreadCount 를 2로 한 것을 Point (GDI) 의 입력 핀 Y 에 연결하여 반응을 살펴 봅시다.

어떻습니까? Point (GDI) 노드는 입력 핀 X 에 5 개의 값, 입력 핀 Y에는 2개의 값을 받았습니다. 여기에서는:
- 첫 번째 +를 그릴 때, X 핀과 Y핀의 첫번째 슬라이스를 참조하여 그립니다.
- 두 번째 +를 그릴 때, X 핀과 Y핀의 두번째 슬라이스를 참조하여 그립니다.
- 세 번째 +를 그릴 때, X 핀은 세번째 슬라이스를 참조하여 그리나, Y 핀에는 세번째 슬라이스가 없기 때문에 단순하게도, 첫번째 슬라이스로 참조해 그립니다.
- ...
라는 일이 벌어지고 있습니다. 이것은 입력 핀에 스프레드가 주어진 모든 노드에 공통되는 규칙입니다. 노드의 입력이 스프레드로 인식되지 않으면 두 번째 이후의 조각은 삭제 될 수 있습니다. 핀이 스프레드로 인식되어 있는지 확인하려면 Inspektor를 사용합니다. 이름 왼쪽에 있는 화살표가 > 대신 >> 경우에는 스프레드로 인식되고 있기 때문입니다.
스프레드에 대한 the video tutorial] 도 놓칠 수 없습니다.
슬라이스 개별로 접근하기(Accessing individual Slices)
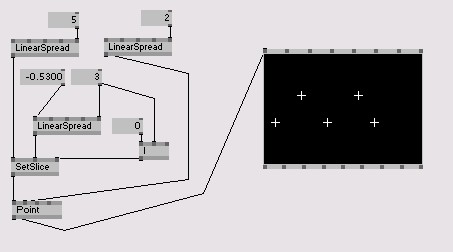
거의 모든 노드는 스프레드에 대응하고 있으므로, 평상시에는 슬라이스 하나 하나를 고려할 필요는 없습니다. 하지만 개별 슬라이스에 액세스해야 하는 이유는 당연히 있습니다. 그럼, 첫 번째 LinearSpread (Spreads) 에서 파생 된 세 번째 슬라이스를 수동으로 다루어 봅시다. 아래에 스크린샷 처럼 SetSlice (Spreads) 노드를 추가합니다.

SetSlice (Spreads) 의 가장 오른쪽 입력 핀(index-pin)은 어떤 슬라이스를 변경하고 싶은 것인지를 지정합니다. 슬라이스 번호는 0 부터 세기 때문에 세 번째 슬라이스를 변경하려면 2를 입력해야 합니다. 두 번째 입력 핀(input-pin)은 슬라이스에 설정하는 새로운 값입니다. 여기를 변화 시키면 세 번째 + 만 움직이는 것을 확인할 수 있습니다.
분명히 좋아질 수 있다고 생각합니다. 또한 이러한 방법도 있습니다:

I (Spreads) 노드를 통해 SetSlice (Spreads) 세 번째 슬라이스 뿐만 아니라 처음부터 세 번째까지의 슬라이스를 한꺼번에 조작하는 방법을 알려드립니다. 또 다른 LinearSpread (Spreads) 에 3 개의 값을 만들어서 말입니다 ...
또한, 스프레드를 잘 다루면 여러가지 방법이 있을 것입니다.
또다른 실험(Further experimenting)
스프레드 대해 자세하게 알고 싶은 경우 GetSlice (Spreads), Stallone (Spreads), Queue (Spreads) 그리고 Cons (Spreads) 의 helppatches 를 봐두면 좋을 것입니다.
다음 연습은 IOBoxes에 대해 알아야 할 것을 소개합니다.
anonymous user login
Shoutbox
~2d ago
~9d ago
~9d ago
~10d ago
~23d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

