it.Tutorial Effects - I Dati del Vertice
English | Spanish | Mandarin | Japanese
INDICE: it.Of Effects and Shaders
Precedente: Disegnare con le Funzioni
Prossimo: Le Normali
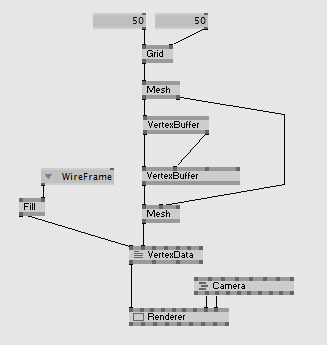
Naturalmente puoi anche definire tu stesso/a nella patch i dati di un vertice. Apri una nuova patch e genera i nodi Mesh (EX9.Geometry Join), Mesh (EX9.Geometry Split), VertexBuffer (EX9.Geometry Join) e VertexBuffer (EX9.Geometry Split), e connettili così:

Puoi clonare il vertexshader di partenza da qui.
VertexBuffer (Join)
Cominciamo usando il nodo VertexBuffer (EX9.Geometry Join) per inserire valori arbitrari per la coordinata z della griglia, generati dal nodo Perlin(2d):

Ora prova a giocare con gli input pins del LinearSpread per modificare la profondità della griglia.
Se apri un Ispettore e selezioni il nodo VertexBuffer (EX9.Geometry Join), ci troverai tutti i canali che, attraverso i dati del vertice, passano dalla patch al vertexshader:
_2010.11.29-22.04.15.png)
Per permettere al vertexshader di accedere ai parametri in più, dobbiamo aggiungere nei parametri di input del vertexshader stesso il campo dati ed il tipo. Per esempio per le normali e le coordinate di una seconda texture il codice potrebbe essere questo:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
I dati della Texture nel VertexShader
La maggior parte delle schede grafiche può accedere alle texture nel vertexshader. In questo siamo aiutati dalla funzione tex2Dlod:
//texture texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //campionatore per il lookup della texture { Texture = (Tex); //applica una texture al campionatore MipFilter = LINEAR; //imposta gli stati del campionatore MinFilter = LINEAR; MagFilter = LINEAR; }; //la trasformazione della texture segnata con la semantica TEXTUREMATRIX //per ottenere trasformazioni simmetriche float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //la struttura dati: "vertexshader to pixelshader" //usata come output della Funzione VS //e come input della funzione PS struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //dichiara la struttura dell'output vs2ps Out; //prende il colore nella texture float4 texColor = tex2Dlod(Samp, TexCd); //imposta l'offset della coordinata z PosO.z += texColor.r * Amount; //trasforma la posizione Out.Pos = mul(PosO, tWVP); //trasforma le coordinate della texture Out.TexCd = mul(TexCd, tTex); return Out; }
La patch è abbastanza semplice:

Vettori (Arrays)
Inoltre è possibile passare i vettori direttamente dalla patch nello shader. Per accedere ai valori del vettore, si possono usare le coordinate della texture, o un altro valore che cambia:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //dichiara la struttura dell'output vs2ps Out; //prende il colore nella texture float4 texColor = tex2Dlod(Samp, TexCd); //imposta l'offset della coordinata z PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //trasforma la posizione Out.Pos = mul(PosO, tWVP); //trasforma le coordinate della texture Out.TexCd = mul(TexCd, tTex); return Out; }
Partendo dalla patch di prima potremmo fare così:

Prossimo: Le Normali
Precedente: Disegnare con le Funzioni
INDICE: it.Of Effects and Shaders
anonymous user login
Shoutbox
~4d ago
~11d ago
~11d ago
~11d ago
~25d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~2mth ago

