チュートリア エフェクト - 頂点データ
English | Italian | Spanish | Mandarin
TOC: エフェクトとシェーダー
Back: 表示するための数式
Next: 法線
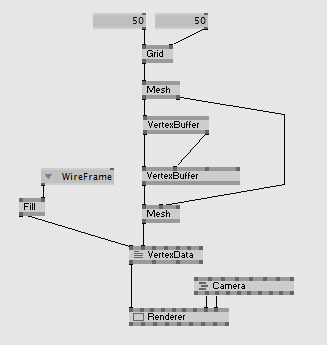
もちろんあなたはパッチの中で頂点データを定義することもできます。次の様に、Meshのjoin/splitとVertexBufferのjoin/splitを持つ新しいパッチを作成してください:

ここから基本的な頂点シェーダーをクローンすることができます。
VertexBuffer (Join)
Perlin (2d)によって生成されたグリッドに対するz値を入れるためにVertexBufferのjoinノードを使いましょう:

グリッドの地平線を変更するためにLinearSpreadsの入力を使うことができます。
Inspektorを開いてVertexBuffer (EX9.Geometry Join) を選択すれば、パッチから頂点シェーダーに頂点データ毎に渡すことのできる全ての'チャンネル'を確認することができます。
_2010.11.29-22.04.15.png)
頂点シェーダーでの追加データにアクセスするために、頂点シェーダーの入力パラメーターにデータフィールドと型を追加する必要があります。例えば、法線と2つめのテクスチャ座標であればこの様になります:
vs2ps VS( float4 PosO : POSITION, float3 NormO : NORMAL, float4 TexCd : TEXCOORD0, float4 TexCd2 : TEXCOORD1) { ... }
頂点シェーダーでのテクスチャデータ
新しいグラフィックカードの多くは頂点シェーダーでテクスチャにアクセスできます。これはtex2Dlod関数を使ってこの様になります:
//texture texture Tex <string uiname="Texture";>; sampler Samp = sampler_state //sampler for doing the texture-lookup { Texture = (Tex); //apply a texture to the sampler MipFilter = LINEAR; //set the sampler states MinFilter = LINEAR; MagFilter = LINEAR; }; //texture transformation marked with semantic TEXTUREMATRIX //to achieve symmetric transformations float4x4 tTex: TEXTUREMATRIX <string uiname="Texture Transform";>; //the data structure: "vertexshader to pixelshader" //used as output data of the VS function //and as input data of the PS function struct vs2ps { float4 Pos : POSITION; float2 TexCd : TEXCOORD0; }; float Amount = 0.1; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
パッチはずいぶんシンプルになりました:

配列
パッチからシェーダーに直接的に配列を渡すこともできます。配列の値にアクセスするためにテクスチャ座標、またはいくつかの変数を使うことができます:
float Amount = 0.1; #define ArrSize 20 float2 Noise[ArrSize]; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //get the color in the texture float4 texColor = tex2Dlod(Samp, TexCd); //offset the z coordinate PosO.z += texColor.r * Amount; PosO.xy += Noise[TexCd.x * (ArrSize-1)]; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
前のパッチを使用することができます:

Next: 法線
Back: 表示するための数式
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~14h ago
~14h ago
~8d ago
~14d ago
~14d ago
~15d ago
~28d ago
~1mth ago
~1mth ago
~2mth ago

