it.Tutorial Effects - Disegnare con le Funzioni
English | Spanish | Mandarin | Japanese
INDICE: it.Of Effects and Shaders
Precedente: it.Mr. Wiggle
Prossimo: I Dati del Vertice
Esistono varie possibilità di cambiare la posizione di una vertice attraverso funzioni matematiche.
Negli esempi che seguono usiamo un nodo Grid (EX9.Geometry) come input. Imposta le risoluzione a 50X50, circa.
f(x, y) = z
Genera una nuova coordinata z usando x e y. Usando Mr. Wiggle potremmo scrivere:
float2 Frequency = 10; float2 Phase = 0; float2 Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //dichiara la struttura dell'otuput vs2ps Out; //calcola due sinusoidi float2 wave = sin(PosO.xy * Frequency + Phase) * Amplitude; //imposta la coordinata z PosO.z = wave.x + wave.y; //trasforma la posizione Out.Pos = mul(PosO, tWVP); //trasforma le coordinate della texture Out.TexCd = mul(TexCd, tTex); return Out; }
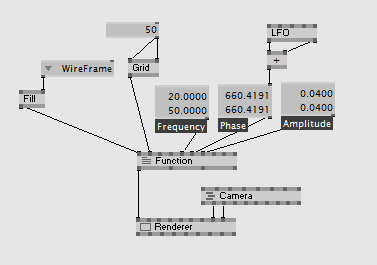
usando una patch simile a questa:

f(u, v) = xyz
Un'altra azione comune consiste nel calcolare una posizione completamente nuova partendo dalle coordinate xy della griglia. Questa viene spesso chiamata superficie parametrica, in cui i parametri di input xy vengono chiamati uv.
Un cono, per esempio:
x = v*cos(u) y = v*sin(u) z = v
può essere descritto come una funzione:
float3 Cone(float2 uv) { float u = uv.x; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; }
Può essere utile scalare u per 2PiGreco per ottenere un ciclo completo nell'intervallo 0...1, così come avere un offset generale ed una Dimensione (Scale), come parametri d'input. Il vertexshader potrebbe allora essere così:
#define twopi 6.28318531 float2 Scale = 1; float2 Offset = 0; float3 Cone(float2 uv) { uv *= Scale; uv += Offset; float u = uv.x * twopi; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; } vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //dichiara la struttura dell'otuput vs2ps Out; //imposta la nuova posizione PosO.xyz = Cone(PosO.xy); //trasforma la posizione Out.Pos = mul(PosO, tWVP); //trasforma le coordinate della texture Out.TexCd = mul(TexCd, tTex); return Out; }
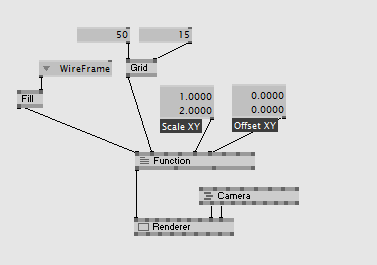
E la patch potrebbe essere:

Prossimo: I Dati del Vertice
Precedente: it.Mr. Wiggle
INDICE: it.Of Effects and Shaders
anonymous user login
Shoutbox
~16h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

