チュートリアル エフェクト - テクスチャ座標
TOC: エフェクトとシェーダー
Back: 色操作
Next: 近傍ピクセル
既に見てきたように、テクスチャの表示にはテクスチャ座標が関係します:
float4 col = tex2D(Samp, In.TexCd);
tex2D 関数は2つのパラメータをとります: サンプラーとサンプラーがサンプリングした2次元テクスチャ座標のfloat2です。
テクスチャ座標の範囲は(0,0)左上から(1,1)右下です。そして、ベクトル成分のxとyの代わりにしばしばuとvが用いられます。
詳細はこちらを参照してください: msdn テクスチャ座標について
もしIn.TexCdパラメータを除くと、頂点シェーダーによってテクスチャ座標を与えられたのと同じ様に全てのピクセル描画で不変のテクスチャ座標を使う様になるでしょう。テクスチャ座標は頂点を毎に与えられることができ、グラフィックカードはメッシュの全てのピクセルに対して与えられた頂点-テクスチャ座標毎の補間を行います。
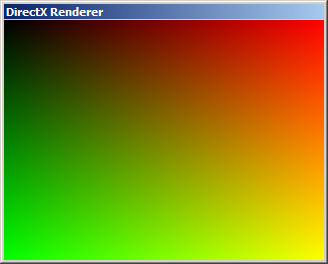
テクスチャ座標の可視化
テクスチャ座標の理解の為に、それらを可視化してみましょう。簡単に書いたピクセルシェーダーの中で、それらの範囲はfloat4の個々の色成分と同じように0から1です:
return float4(In.TexCd, 0, 1);
座標のu成分を赤、v成分を緑で可視化しています。

x座標のシフト
tex2D関数で座標を扱う前にそれらを変更したら何が起こるかを見てみましょう:
float2 cord = In.TexCd; cord.x += 0.5; return tex2D(Samp, cord);

全てのピクセルのテクスチャ座標のx(i.e. u)成分はメッシュのサイズの半分である0.5でオフセットされています。
そして、テクスチャ座標は1より大きくなり(i.e. この例の1から1.5)、テクスチャはミラー効果の形でサンプルされるのがわかります。
サンプラーステート
samplerが遊びに加わります。エフェクトコードの上部にスクロールすれば次の行のコードを見つけるでしょう、これはサンプラーの定義です。
-
sampler Samp = sampler_state //sampler for doing the texture-lookup
-
{ -
Texture = (Tex); //apply a texture to the sampler
-
MipFilter = LINEAR; //sampler states
-
MinFilter = LINEAR;
-
MagFilter = LINEAR;
-
};
サンプラーステートはどのようにテクスチャがサンプルされるかを定義します。フィルターは、2ピクセル間の補間モードを定義します。それは、アドレスステートは0から1を超えたテクスチャ座標がどのように解釈されるか定義するものです。
例として次のコードを試してください:
-
sampler Samp = sampler_state //sampler for doing the texture-lookup
-
{ -
Texture = (Tex); //apply a texture to the sampler
-
MipFilter = LINEAR; //sampler states
-
MinFilter = LINEAR;
-
MagFilter = LINEAR;
-
AddressU = WRAP;
-
};

保存して鏡に代わってテクスチャがどのように張られたか確認してください。
全ての可能なサンプラーステートの一覧はこちらを確認してください。Effect States (Direct3D 9)
波紋テクスチャ
上記の例で、全てのピクセルのx座標を同じ量で移動しました。この例では波紋エフェクトを得る為にx座標をy座用の値によって移動します:
float Frequency = 10; float Phase = 0; float Amplitude = 0.1; float4 PS(vs2ps In): COLOR { float2 cord = In.TexCd; cord.x += sin(cord.y * Frequency + Phase) * Amplitude; float4 col = tex2D(Samp, cord); return col; }

LFO (Animation)の出力が2Pi(use the PI (Value) )のPhase にで乗算され、波がスムーズに動いているのがわかります。2Piはsin()関数が0から2Piの範囲を持つラジアンでの角度パラメータを扱うので必要になります。LFOの出力(0..1)を2Piで単純に乗算した範囲にマップするためです。
表示するための数式
また、数学的関数で描画できる2次元平面としてのテクスチャ座標について考えると、テクスチャの入力が関与しなければ:
int Frequency = 50; float Phase = 0; float Amplitude = 1; float4 PS(vs2ps In): COLOR { float2 cord = In.TexCd - 0.5; float dist = sqrt(pow(cord.x, 2) + pow(cord.y, 2)); float4 col = sin(dist * Frequency + Phase) * Amplitude; col.a = 1; //make sure the alpha component is 1 return col; }

全てのピクセルの中心からの距離は計算され、サイン関数で使用されます。
ここまでのところは分かりましたか?
Next: 近傍ピクセル
Back: 色操作
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~5h ago
~7d ago
~7d ago
~7d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

