it.Tutorial Effects - Le Coordinate della Texture
INDICE: it.Of Effects and Shaders
Precedente: Gestire il colore
Prossimo: Pixels Adiacenti
Come abbiamo visto prima, per mostrare una texture abbiamo bisogno delle sue coordinate:
float4 col = tex2D(Samp, In.TexCd);
La funzione tex2D prende 2 parametri: il campionatore, sampler, ed un float2 che contiene le coordinate in due dimensioni della texture, in base alle quali un sampler viene campionato, sampled. Le coordinate della texture vanno da (0,0) in alto a sinistra a (1,1) in basso a destra. Inoltre i due componenti del vettore non vengono chiamati x e y, ma u e v. Per maggiori dettagli consultare: msdn sulle Coordinate della Texture.
Se non modifichiamo il parametro In.TexCd useremmo le coordinate, per ogni pixel disegnato, come fornite dal vertexshader. Una coordinata può essere fornita per ogni vertice: sarà poi la scheda grafica ad eseguire l'interpolazione tra tutte le coordinate della texture fornite in base ai vertici per disegnare i pixels di una mesh.
Visualizzare le coordinate della texture
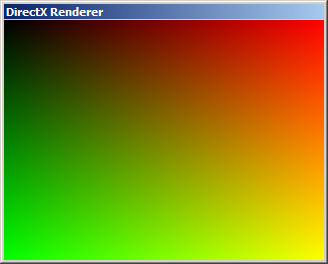
Giusto per avere un'idea migliore di queste coordinate, proviamo a visualizzarle. Dato che il loro intervallo resta tra 0 e 1 come i singoli componenti dei colori di un float4, nella funzione pixelshader possiamo scrivere:
return float4(In.TexCd, 0, 1);
per visualizzare il componente u delle coordinate come rosso ed il v come verde.

Spostare la coordinata x
Vediamo cosa succede se modifichiamo le coordinate prima di usarle nella funzione Tex2D:
float2 cord = In.TexCd; cord.x += 0.5; return tex2D(Samp, cord);

Per ciascun pixel il componente x (cioè u) delle coordinate delle texture viene controbilanciato di 0.5, che da come risultato quello di spostare la texture per metà della sua dimensione sulla mesh. Notate come, nel caso in cui le coordinate della texture siano maggiori di 1 (quindi nel nostro esempio fino a 1.5), la texture venga campionata in modo da generare un effetto simmetrico.
Stati del Sampler
Ora entra in gioco il sampler. Se si scorre in alto nel codice dell'effetto, dovrebbero esserci queste righe che definiscono il sampler:
-
sampler Samp = sampler_state //sampler per il lookup della texture
-
{ -
Texture = (Tex); //applica una texture al campionatore
-
MipFilter = LINEAR; //stati del campionatore
-
MinFilter = LINEAR;
-
MagFilter = LINEAR;
-
};
Gli stati del sampler definiscono come la texture viene campionata. Se i filtri definiscono i metodi d'interpolazione tra due pixels, gli stati del sampler definiscono come vengono interpretate le coordinate della texture al di fuori dell'intervallo 0...1. Proviamo questo codice:
-
sampler Samp = sampler_state //sampler per il lookup della texture
-
{ -
Texture = (Tex); //applica una texture al campionatore
-
MipFilter = LINEAR; //stati del campionatore
-
MinFilter = LINEAR;
-
MagFilter = LINEAR;
-
AddressU = WRAP;
-
};

Salva e guarda come la texture sia ripetuta (wrapped). Per una lista di tutti i possibili stati del sampler, samplerstates, vedere Effect States (Direct3D 9) su msdn.
Increspature della texture, Texture Ripple
Nell'esempio sopra abbiamo spostato sulla asse x/u tutte le coordinate di ogni pixel per la stessa quantità. Questo è un esempio per spostare le coordinate x/u in base al valore delle coordinate y/v per ottenere un effetto d'increspatura:
float Frequency = 10; float Phase = 0; float Amplitude = 0.1; float4 PS(vs2ps In): COLOR { float2 cord = In.TexCd; cord.x += sin(cord.y * Frequency + Phase) * Amplitude; float4 col = tex2D(Samp, cord); return col; }

Ora collega un nodo LFO (Animation) moltiplicato per 2PiGreco (usa il nodo PI (Value) ) al pin Phase per vedere l'onda animata. Il 2PiGreco è necessario perché la funzione seno(), sin(), riceve il parametro angolo in radianti, con un intervallo 0...2PiGreco. Per mappare l'output di LFO (0...1) su quell'intervallo lo moltiplichiamo per 2PiGreco.
Disegnare con le Funzioni
Consideriamo anche le coordinate della texture come un campo 2D che possa essere usato per tracciare una funzione matematica, senza immettere alcuna texture:
int Frequency = 50; float Phase = 0; float Amplitude = 1; float4 PS(vs2ps In): COLOR { float2 cord = In.TexCd - 0.5; float dist = sqrt(pow(cord.x, 2) + pow(cord.y, 2)); float4 col = sin(dist * Frequency + Phase) * Amplitude; col.a = 1; //assicurati che il canale alpha sia 1! return col; }

Viene calcolata la distanza di ogni pixel dal centro e presa come input da una funzione seno.
Prossimo: Pixels Adiacenti
Precedente: Gestire il colore
INDICE: it.Of Effects and Shaders
anonymous user login
Shoutbox
~1d ago
~1d ago
~6d ago
~13d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago

