チュートリアル エフェクト - マルチテクスチャ
TOC: エフェクトとシェーダー
Back: 近傍ピクセル
Next: マルチパス
テクスチャとサンプラー
既にテクスチャ座標で述べたように、テクスチャは常にサンプラーによってもたらされます。実際にテクスチャだけではエフェクトの中でそれほど価値は無く、常に適したサンプラーによって覆われる必要があります。サンプル内のコードの次の行を見てください:
-
texture Tex <string uiname="Texture";>;
-
sampler Samp = sampler_state //sampler for doing the texture-lookup
-
{ -
Texture = (Tex); //apply a texture to the sampler
-
MipFilter = LINEAR; //sampler states
-
MinFilter = LINEAR;
-
MagFilter = LINEAR;
-
};
2行目にTexという名前のtexture型の変数が書かれています。山括弧の中のアノテーションはエフェクトノードのテクスチャピンに相当する記述でTextureとして表示されるでしょう。次はSampと名付けられたサンプラーを記述するサンプラーブロックで、5行目の通りテクスチャTexが割り当てられています。
残りは追加のサンプラーステートです。全ての使用可能なサンプラーステートは Effect States (Direct3D 9)を見てください。
マルチテクスチャピン
シェーダーのテクスチャピンは1つのピクセルシェーダーでテクスチャピンの複数のスライスにアクセスする方法で展開することができません。もしピクセルシェーダーで複数のテクスチャにアクセスする必要があるなら、texture型の複数の変数とそれぞれのサンプラーを記述する必要があります。
2テクスチャ間のフェード
ピクセルシェーダーで複数のテクスチャを使う典型的な例は2つの間をフェードすることでしょう。上のコードで宣言されているテクスチャとサンプラーを複製することで、この様に実際のテクスチャ混合を見ることができます:
float Fade = 0.5; float4 PS(vs2ps In): COLOR { float4 colA = tex2D(SampA, In.TexCd); float4 colB = tex2D(SampB, In.TexCd); return lerp(colA, colB, Fade); }
ここで、lerp()関数はこの様に正確に線形補間を行います:
colB * Fade + colA * (1 - Fade)
2テクスチャ間の混合にマスクを使う
他の一般的なケースは2つのテクスチャとマスクを使ってグレースケールの形で2つの間の混合を定義するものです。テクスチャAのピクセルを表示させたい場合は白、テクスチャBのピクセルを表示させたい場合は黒、そしてグレー値にすれば混合されたテクスチャAとBが一緒に表示できます。

よってMaskと名付けられた3つ目のテクスチャを定義し、SampMaskと名付けられたサンプラーを割り当てます。ピクセルシェーダーはこの様になるでしょう:
float4 PS(vs2ps In): COLOR { float4 colA = tex2D(SampA, In.TexCd); float4 colB = tex2D(SampB, In.TexCd); float4 mask = tex2D(SampMask, In.TexCd); return lerp(colA, colB, mask.r); }
マスクテクスチャはグレースケール画像と仮定すれば、あなたはフェード/混合の値(この例では.rで赤色の成分を使っています)としてどの色成分にもアクセスできます。簡単にlerp()関数を使うことも出来ることを気に留めておいてください。その3つ目のパラメータは前のピクセルとは違ってピクセル毎に違った値にすることが出来ます。Fadeパラメーターは定数であり、全てのテクスチャに対して同じ値です。
テクスチャを他のテクスチャで置き換える
テクスチャ座標についてのセクションで既に、様々な置き換えエフェクトを実現するためにピクセルをサンプリングする前にプログラマティカルに与えられたテクスチャ座標を変更できることを示しました。
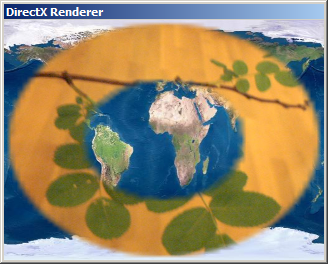
ピクセルシェーダーで生成されたオフセットの代わりに、あなたは他のテクスチャの座標のオフセットとしてそのテクスチャの色の値を解明することが出来ます。この様にあなたはパッチを通してより直感的にオフセットテクスチャを作ることが出来ます。これはあなたのテクスチャに水平のグリッチエフェクトを実現する方法です:

float4 PS(vs2ps In): COLOR { float4 offset = tex2D(SampOff, In.TexCd) - 0.5; float4 col = tex2D(SampA, float2(In.TexCd.x + offset.r, In.TexCd.y)); return col; }
この例で、あなたは新しいテクスチャ入力を作り、それにSampOffと呼ばれるサンプラーを割り当てます。このコードはこのオフセットサンプラーが最初にサンプルされて(私たちが望むオフセットがオフセットテクスチャの赤色成分にエンコードされると仮定して)オフセットの.rの値(それは0と1の間と分っています)を入力されるテクスチャ座標のx成分のオフセットとして使用することを示しています。-0.5はオフセット値をセンタリングするためで、xの正負両方のオフセットを取得するために0と1の間になります。
In the patch a DynamicTexture (EX9.Texture Value) is used with its Width set to 1 and Height set to correspond to the texture we want the glitch to operate on. This ensures the effect actually operates linewise. Attaching a spread of random values to the Red of the DynamicTexture (EX9.Texture Value) you can now intuitively set the linewise offsets.
パッチの中で、DynamicTexture (EX9.Texture Value)はWidthに1をセットしてHeightは私たちが操作したいグリッチのテクスチャに相当するものをセットしています。これはエフェクトが実際のところ線状に操作することを保証します。ランダム値のスプレッドをDynamicTexture (EX9.Texture Value)のRedに接続すると直感的に線状のオフセットをセットできます。
テクスチャフィルタリング
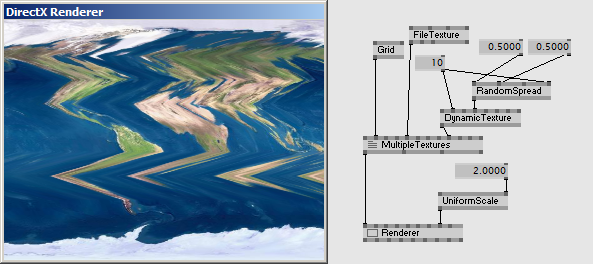
あなたはかっこいいエフェクトが欲しくないというなら10個のオフセットを定義するだけです。DynamicTexture (EX9.Texture Value)のHeightに10をセットしそれらを10個のランダム値で満たしてください。その結果は奇妙に見えます:

ここで起こっていることは今は高さについて10ピクセルだけのオフセットテクスチャが512回(他のテクスチャの高さがエフェクトへ入力する)サンプルされ続けています。512回の10の値をサンプリングするにあたって、いくつかの補間/再サンプリングアルゴリズムは10の値が他のテクスチャの512ピクセルのそれぞれに対応するようサンプルされることを決めるために適用されなければなりません。そしてそのアルゴリズムはサンプラーのMagFilterステートを使ってセットされることが出来ます。それをPOINTにセットして違いを見てください。
texture Off <string uiname="Offset Texture";>; sampler SampOff = sampler_state //sampler for doing the texture-lookup { Texture = (Off); //apply a texture to the sampler MipFilter = LINEAR; //sampler states MinFilter = LINEAR; MagFilter = POINT; };

Next: マルチパス
Back: 近傍ピクセル
TOC: エフェクトとシェーダー
anonymous user login
Shoutbox
~4h ago
~7d ago
~7d ago
~7d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

