L'interface Utilisateur
English | Mandarin | Spanish | Russian | Italian
- Utilisation de la souris
- Créer une nouvelle fenêtre de patch
- Créer des nodes
- Créer une annotation
- Connecter des nodes
- Effacer des Nodes ou des Connections
- Dessiner des Connexions Segmentées
- Se Promener dans le Patch
- Déplacer des Nodes
- Changer de Valeurs dans le Patch
- IOBoxes
- Menu Principal
- La Fenêtre Inspektor
- Quelques Précisions sur les Nodes
- Ancrage
- Passer d'une Fenêtre à l'Autre
- DeBug mode ????
Utilisation de la souris
L'usage de la souris a quelques subtilités, qui aident à repérer très vite les nouveaux utilisateurs des "Grands Anciens". Le plus important est d'utiliser une souris à 3 boutons ( 2B + molette), car VVVV utilise ces 3 boutons.
Rappelez vous toujours que si vous voulez changer une valeur dans un pin, vous le ferez avec le bouton Droit.
Changer la position des nodes ou d'une fenêtre se fait par le click Gauche.
Clicker le troisième bouton ( la molette de la souris) permet d'accéder aux menus généraux de VVVV (sauvegardes, fonctions spéciales, etc...) et de visualiser les raccourcis ( Ctrl=E, etc...).
L'utilisation de tous les boutons de la souris permet de travailler en temps réel sur un patch en cours d'exécution: il n y a pas de mode programmation et mode exploitation, contrairement à Pure data ou Max.
Créer une nouvelle fenêtre de patch
Clickez le bouton du milieu et sélectionner “New Patch” ( ou faire Ctrl+P) .La fenêtre de ce nouveau patch s'ouvrira dans son coin gauche haut, sous le curseur de votre souris. C'est à cet endroit, qu'en clickant gauche la fenêtre de patch vous pourrez la déplacer.
Créer des nodes
Double clicker dans le patch avec le bouton gauche pour créer une boite vide. Puis clicker le bouton droiot pour ouvrir le menu des nodes, et bouger la souris vers la droite ou la gauche pour sélectioner un node par grande catégorie or depuis la liste alphabétique. La molette de la souris permet de circuler dans les listes alphabétiques.
Si vous n'avez pas de souris à molette et que les ascenceurs n'apparaissent pas, taper SPACE.
Passer au dessus de certains nodes affiche un court descriptif.

Un click gauche créera le node sélectioné, un click droit avant de le créer vous sortira du mode création de mode.
Si vous connaissez déjà le nom du node que vous désirez créer, au lieu de chercher dans les listes ( immenses ) des nodes de VVVV, vous n'avez qu'à clicker gauche et commencer à taper. La complétion de code vous affichera les nodes commencant par les lettres que vous saisissez. Vous pouvez alternativement naviguer dans les propositions par les flèches Haut et Bas.
encore d'autres fonctionnalités:
si vous tapez "." (point) l'autocomplétion déploiera un menu déroulant de tous les autres patchs localisés dans ce dossier de patchs.
Celà permet un accès rapide aux patchs spécifiques à votre projet, et situés dans son dossier
Vous pouvez aussi doible clicker sur un node existant et connecté , ou un subpatch ou un module et choisir un autre. Tous les pins d'entrées et de sortie avec exactement le même nom (attention aux majuscules) garderons leurs connections.
Si vous double clickez un node représentant un subpatch ou un module et tapez
. (point)
un menu déroulant affichera uniquement la liste des patchs présent dans le même dossier que ce dernier clické.
Créer une annotation
Double clicker avec le bouton gauche pour créer une boite vide.
Dès que vous tapez quelque chose qui s'écarte du début de nom d 'un node, voosu créez un commentaire. Un commentaire est un texte libre, sans incidence sur le code, qui permet de se faire des notes sur ce qui nous semble évident sur le moment, et ne le sera plus 3 mois plus tard.
Une bonne stratégie pour érire un commentaire, est de commencer par
taper un espace.
Double click gauche et version .20: un double click permet désormais d'appeler une liste des nodes préférés que l'on peut paramétrer
Connecter des nodes
Faites un click droit sur le pin ( petite entree/sortie carrée sur le node) que vous voulez connecter. Un ligne suivra depuis ce pin votre souris.
Tous les types de pins qui sont compatibles avec le pin que vous avez sélectionné apparaissent sur votre patch de manière plus visible ( gros carrés sur les nodes).
Attention: un pin rendu invisible n'apparaitra pas comme connectable mais pourra l'être.
Faites un clic gauche sur un des pins que vous voulez connecter. Vous verrez une ligne suivre le curseur de la souris. Tous les pins auquel vous pouvez vous connecter grossissent et deviennent gris foncé (note: les pins cachés n'apparaissent pas mais peuvent aussi être reliés). Faites un clic gauche sur le pin cible: votre connexion est faite.
Vous n'êtes autorisé qu'à créer des connexions valides. Les entrées ne peuvent accepter qu'une seule connexion. Si vous faites glisser une nouvelle connexion sur un pin déjà connecté, la première connexion est supprimée. Notez que vous pouvez également démarrer de l'entrée et glisser vers la sortie.
Si vous voulez en apprendre plus sur les différents types de pins, allez voir Pins and Data Types.
Pour annuler une connexion pendant sa création, faites un clic droit. Pour dessiner plusieurs lignes à partir de la même source, commencer avec un clic droit puis faites un clic gauche pour connecter chaque cible.
Effacer des Nodes ou des Connections
Sélectionner et appuyer sur Supprimer ou Retour. Les connexions sélectionnées peuvent également être effacées par un clic droit. Chaque node peut être remise à zéro ou rechargée en faisant Alt+clic-droit.
Dessiner des Connexions Segmentées
En dessinant une ligne, faites un clic gauche de temps en temps. A chaque clic, un point d'ancrage est ajouté. Si vous voulez modifier la forme de la connexion, sélectionnez-la et faites glisser les carrés noirs. Pour supprimer les points d'ancrage, alignez-les.
Il existe 3 connexions différentes: Droite, Segmentée et Bézier. Appuyer sur Ctrl+Y pour passer de l'une à l'autre, ou utlisez la commande "Alter Link-Type" dans le menu principal.
Se Promener dans le Patch
Vous pouvez déplacer le patch à l'intérieur de sa fenêtre par un clic droit et en le faisant glisser.
Le défilement vertical tout en créant une connexion est possible grâce à la molette de la souris;
Le défilement horizontal se fait avec Alt+molette (merci david!).
Accélérez le mouvement avec la touche Ctrl.
Déplacer des Nodes
Déplacez des nodes d'1 pixel en appuyant sur les touches directionnelles, et de 10 pixels en appuyant sur Maj+touches directionnelles.
Changer de Valeurs dans le Patch
Passez la souris sur n'importe quel pin et vous verrez un aperçu de sa valeur. Les valeurs en entrée peuvent être modifiées directement dans le patch. Vous pouvez réinitialiser un pin en y faisant Alt+clic droit. Cela ramènera également son nombre de slice à sa valeur par défaut.
Pins de valeurs
Faites un clic droit sur le pin et déplacez la souris verticalement pour changer la valeur.
Touches additionnelles:
| Maj | divisera le pas de modification par 10 |
| Ctrl | divisera le pas de modification par 10 |
| Maj+Ctrl | divisera le pas de modification par 100 |
| Alt+Maj | multipliera le pas de modification par 10 |
| Alt+Ctrl | multipliera le pas de modification par 10 |
| Alt+Ctrl+Maj | multipliera le pas de modification par 100 |
Pins de Couleur
Faites un clic droit pour ouvrir un sélecteur de couleur. Cliquez et glissez verticalement pour modifier la luminosité, horizontalement pour modifier la teinte. Si vous pressez Maj vous pourrez modifier l'alpha.
Pins de Texte
Faites un clic droit sur le pin pour appeler l'opération adaptée au sous-type du pin.
- Si le texte est de type court un éditeur de texte ordinaire apparaîtra.
- Si le texte est de type long une fenêtre séparée s'ouvrira pour saisir un texte de plusieurs lignes.
- Si le texte est de type nom de fichier une boîte de dialogue s'ouvrira pour sélectionner un fichier.
- Si le texte est de type répertoire une fenêtre de sélection de répertoire apparaîtra.
Remarquez que le sous-type de texte importe peu si vous faites Ctrl+clic droit: une boîte de sélection de fichier apparaîtra. Presser Maj appellera la boîte de sélection de répertoire.
Pins d'Enumération
Faites un clic droit pour invoquer un menu déroulant avec toutes les valeurs possibles.
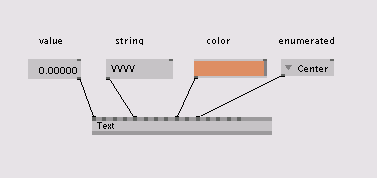
IOBoxes
Parfois il est utile de fournir un élément d'interface au patch. Par conséquent, vous pouvez créer des IOBoxes pour modifier ou afficher des valeurs dans le patch. Créez des IOBoxes de la même manière que les autres nodes, mais prenez garde à choisir la bonne catégorie: IOBox (Value Advanced) |Valeur?, IOBox (String) |Texte?, IOBox (Color) |Couleur?, IOBox (Enumerations) |Enumération? ou IOBox (Node) |Node? pour les types de données avancées (comme Transform ou Texture).

Vous aurez probablement souvent besoin d'IOBoxes pour les valeurs, donc un double clic droit en créera une. Les IOBoxes sont hautement configurables, regardez leur help patch respectif pour d'avantage de détails.
Menu Principal
Le menu apparaît d'un clic du bouton central de la souris sur presque toutes les fenêtres. "Ouais mais moi ma souris elle a que 2 boutons!", alors Espace+clic droit fera l'affaire. Si vous avez trois boutons mais que le clic droit ne fait pas apparaître le menu, c'est que ce bouton a sûrement été assigné à autre chose qu'à un clic milieu (vérifiez dans Panneau de Configuration>Souris).

Raccourcis Clavier
Allez voir Keyboard Shortcuts? pour plus d'informations.
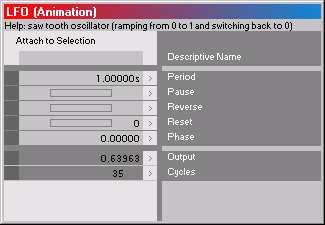
La Fenêtre Inspektor
Si vous voulez voir ou modifier plusieurs paramètres à la fois, il est utile d'ouvrir un inspecteur. Ceci peut être fait par le menu principal ou en appuyant sur Ctrl+I. (Remarquez que l'Inspektor n'est pas une fenêtre spéciale, c'est une juste une node avec sa propre fenêtre. Ainsi, invoquer un Inspektor fait toujours apparaître une node Inspektor (VVVV) |Inspektor? dans la racine).
^Astuce: pour ma part, je commence toujours par créer une node Inspektor directement dans mon patch, dans un coin de l'écran.
La fenêtre d'Inspektor affiche tous les pins d'une node. La section supérieur liste les informations générales de la node et ses pins de configuration. Ces pins sont particuliers dans le sens où ils ne sont visibles que dans l'Inspektor. La seconde partie et la section avec les entrées; la section du bas concerne les sorties. Les zones en gris clair peuvent être modifiées par l'utilisateur; les zones en gris foncé ne peuvent être que lues. Notez que les sorties et les entrées connectées ne peuvent, elles aussi, qu'être lues, étant donné que le graph calculera les valeurs pour ces pins.

La colonne de gauche changera la luminosité d'un pin dans le patch (utilisez cela pour révéler des pins invisibles).
D'habitude l'Inspektors change pour afficher la node sélectionnée. Si vous voulez toujours modifier la même node avec le même Inspektor, vous pouvez attacher un Inspektor à la sélection en cours en appuyant sur "Attach to Selection". Vous pouvez sélectionner et modifier plusieurs nodes à la fois, mais vous ne pourrez modifier que les pins communs à toutes ces nodes.
Quelques Précisions sur les Nodes
La plupart des nodes ont des pins de données classiques. Une bulle d'information vous indiquera la valeur d'un pin lorsque vous maintiendrez la souris dessus. Pour une vue plus détaillée, ouvrez une fenêtre d'Inspektor (Ctrl+I).
Beaucoup de nodes ont des pins de configuration visibles uniquement dans l'Inspektor. Ces pins ont souvent un impact plus important que les autres et ne peuvent être connectés dans le graph. Un usage commun de ces pins de configuration serait de fixer de pins d'entrée ou de sortie. Avoir ces pins en tant que configuration vous évitera de "détruire" le graph en entrant des valeurs erronées.
Les pins contenant des données basiques suivent quelques règles simples:
Si une entrée est déconnectée, elle garde les valeurs actuelles. Les valeurs de toutes les entrées déconnectées restent stockées dans le patch, donc vous n'avez pas besoin d'effectuer d'initialisation explicite (comme c'est le cas dans d'autres langages de programmation graphique).
Astuce: Si vous désirez initialiser certains pins de votre patch avec des valeurs constantes, alors vous pouvez temporairement connecter ces valeurs à une node, ajuster le patch puis effacer tous les objets qui ont servis à calculer ces valeurs - les pins d'entrée retiennent leurs valeurs.


Pour réinitialiser un pin d'entrée, utilisez Alt+clic droit.
Par le passé, cela était nécessaire pour gagner en performance sur les opérations intégrales simples, mais avec les processeurs modernes et les exigences relatives aux animations ça n'est plus un avantage.
Ancrage
Si vous travaillez avec plusieurs fenêtres, l'ancrage peut être utile pour empiler les fenêtres les unes sur les autres. Elles s'imbriqueront et vvvv affichera automatiquement les onglets pour passer d'une fenêtre à l'autre. Vous pouvez utiliser l'ancrage pour toutes les fenêtres de vvvv. Pour ce faire, appuyez sur Alt en faisant un glissé-déposé d'une fenêtre vers une autre.
Vous pouvez désancrer une fenêtre de la même manière que précédemment, mais en la glissant hors des fenêtres ancrées.
Appuyer Alt+Maj en faisant glisser ancrera une pile de fenêtres ancrées dans une autre fenêtre.
Passer d'une Fenêtre à l'Autre
Passez d'une fenêtre à une autre (ce qui inclus tous les patches et tous les renderers) grâce à Ctrl+Tab. C'est la même méthode que pour passer d'un programme ouvert à un autre sur le bureau Windows.
DeBug mode ????
anonymous user login
Shoutbox
~18h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

