This site relies heavily on Javascript. You should enable it if you want the full experience. Learn more.
cn.Tutorial Effects - Function Printing
English | Italian | Spanish | Japanese
TOC: Of Effects and Shaders
Back: Mr. Wiggle
Next: Vertex Data
有各种各样的可能的方式来通过数学运算的函数来改变顶点的位置。
下面的一个例子我们使用Grid (EX9.Geometry)作为输入。设置分辨率为50x50。
f(x, y) = z
通过x和y创建一个新的z坐标。使用the MrWiggle example我们可以这样写:
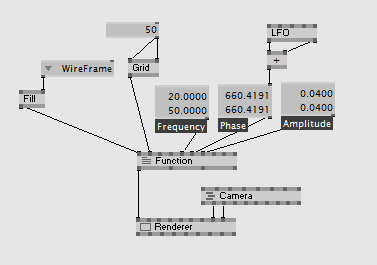
float2 Frequency = 10; float2 Phase = 0; float2 Amplitude = 0.01; vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //calculate two waves float2 wave = sin(PosO.xy * Frequency + Phase) * Amplitude; //set z coordinate PosO.z = wave.x + wave.y; //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
使用一个程序片像:

f(u, v) = xyz
另一个常用的方式是从网格上的xy坐标计算出一个完全新的位置。这通常被成为参数化表面,这个表面的xy输入参数被称为uv。
例如一个椎体:
x = v*cos(u) y = v*sin(u) z = v
把它写成一个函数:
float3 Cone(float2 uv) { float u = uv.x; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; }
可以非常容易的通过两个pi来放大u的范围0...1到一个完整的圆圈,同时加入一个通常的偏移和放大的输入参数。这个顶点着色器像下面这样:
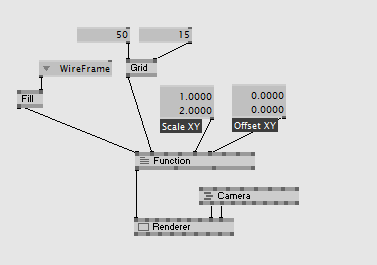
#define twopi 6.28318531 float2 Scale = 1; float2 Offset = 0; float3 Cone(float2 uv) { uv *= Scale; uv += Offset; float u = uv.x * twopi; float v = uv.y; float3 newPos; newPos.x = v * cos(u); newPos.y = v * sin(u); newPos.z = v; return newPos; } vs2ps VS( float4 PosO : POSITION, float4 TexCd : TEXCOORD0) { //declare output struct vs2ps Out; //set new position PosO.xyz = Cone(PosO.xy); //transform position Out.Pos = mul(PosO, tWVP); //transform texturecoordinates Out.TexCd = mul(TexCd, tTex); return Out; }
程序片如下:

Next: Vertex Data
Back: Mr. Wiggle
TOC: Of Effects and Shaders
anonymous user login
Shoutbox
~2d ago
joreg:
Workshop on 02 05: Intro to the Stride 3D Engine. Signup here: https://thenodeinstitute.org/courses/ss24-vvvv-intro-to-the-stride-3d-engine-in-vvvv/
~3d ago
joreg:
The new vvvv Show-Off-Reel is out: https://vimeo.com/930568091
~9d ago
joreg:
The summer season of vvvv workshops at The NODE Institute is out: https://thenodeinstitute.org/ss24-vvvv-intermediates/
~9d ago
domj:
If you happen to be in Prague, come join us at the Schema workshop on Thursday 25.4. :)
https://www.facebook.com/events/395516526614988/?ti=ls
~13d ago
joreg:
Coming up: vvvv meetup on May 3rd: https://visualprogramming.net/blog/2024/24.-vvvv-worldwide-meetup/
~21d ago
joreg:
Postponed: Next vvvv beginner course starting April 29: https://thenodeinstitute.org/courses/vvvv-beginner-class-summer-2024/
~29d ago
joreg:
vvvv gamma 6.0 is out: https://visualprogramming.net/blog/2024/vvvv-gamma-6.0-release/
~1mth ago

