fr.Tutorial SpreadsII
English | Russian | Japanese | Italian | Korean | Mandarin
Le tutorial fait suite au tutorial IV: IOBoxes.
(...et désolé pour la piètre qualité des jpegs)
Rappel
Maintenant que nous avons vu comment manipuler les IOBoxes, jetons un autre coup d'oeil à la manière dont les nodes gèrent les spreads.

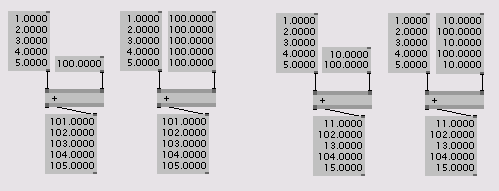
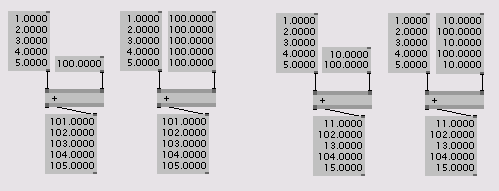
Ces deux exemples vous donnent une idée de ce qui arrive à l'intérieur d'une node si elle a affaire à des spreads de tailles différentes. Notez que les deux premiers graphs ont le même résultat, ainsi que les deux derniers.
Si ce dernier paragraphe vous a plus embrouillé qu'aidé à comprendre le sujet, et bien... pas grave. Souvent, les choses les plus simples sont les plus durs à expliquer. Si vous avez tenu le coup jusqu'ici, alors vous devriez avoir déjà compris l'essentiel, même si vous n'en cernez pas tous les aspects. Jetons simplement un coup d'oeil rapide à l'exemple suivant.
La manipulation d'instances multiples sans effort
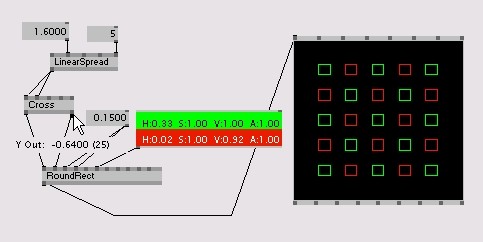
Supposez que vous ayez un RoundRect (GDI) avec une spread linéaire connectée à sa coordonnée X, et maintenant vous voulez que chaque premier rectangle soit dessiné en vert et chaque second rectangle en rouge.

Et maintenant, comment feriez-vous pour avoir une grille de 5x5 rectangles? Votre premier réflexe serait de connecter le LinearSpread (Spreads) à la coordonnée Y du RoundRect (GDI). Regardez ce que ça donne:

Le RoundRect (GDI) ne s'affiche que cinq fois car le nombre maximum de slices en entrée est toujours de cinq. La première coordonnée en X est la même que la première coordonnée en Y, la seconde en X est la même que la seconde en Y et ainsi de suite, ce qui a pour résultat un ordre ascendant.
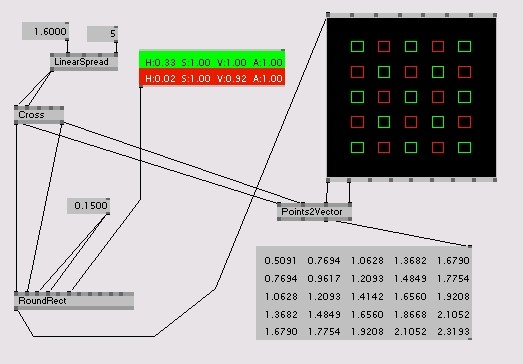
Il existe (merci vvvv!) une node qui tombe à pic pour générer les coordonnées d'une structure en grille. Essayez la node Cross (2D) comme montrée ci-dessous.

Cross (2D) retourne 25 slices pour X et Y, chacune représentant chaque combinaison possible des slices en entrées. Remarquez également que la distance entre les rectangles peut désormais être ajustée grâce au second pin d'entrée du LinearSpread (Spreads).
Enfin, ajoutons un peu d'interaction à tout ça. Disons que nous voulons connaître l'écart entre chaque rectangle et le pointeur de la souris. Encore une fois, il existe une node à cet effet: Points2Vector (2D) vous donne la distance entre deux points. Connectez la node comme montré ci-dessous, et devinez l'utilité des 25 nombres dans l'IOBox en bas à droite.

OK. Points2Vector (2D) est très ordonné et nous renvoie les 25 distances entre chaque point de la grille et les coordonnées de la souris.
A présent, mappez ces distances selon une longueur raisonnable de manière à pouvoir les utiliser en tant que tailles pour les RoundRect (GDI). Appeler ça multimédia.

Ajustez le Spreadcount du LinearSpread (Spreads) et vous verrez: peu importe combien de rectangles vous utilisez, le patch reste aussi simple qu'au premier jour!
Il y a beaucoup d'autres choses à savoir au sujet des spreads, mais pour le moment on vous laisse souffler... Dés que vous sentez qu'il vous manque des informations, parcourez la section "Manuel" pour plus de détails.

anonymous user login
Shoutbox
~24h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

