cn.Tutorial SpreadsII
English | French | Russian | Japanese | Italian | Korean

下列指导课假定你已经完成了: 教程5 - „IOBoxes”?
(截屏图像jpg彩色质量不佳,敬请谅解)
回顾
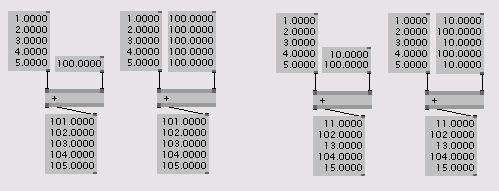
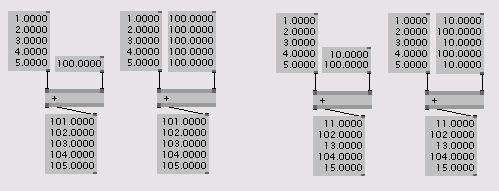
现在我们已经学会如何与IOBoxes打交道了,让我们再看看结点是如何与电子表打交道的。

这两个例子可以使你明白在处理具有不同分段数的电子表时结点内部的实际运作。注意前两个与后两个都具有相同的结果。
如果最后这段话非但没有帮你弄明白反而把你弄得更晕了,别在意。简单的事情往往就是这样很难讲清楚。既然你已读到这里,你很可能已经理解整个事情,即使你根本不关心它。
轻松驾驭多个实例
假定你有一个 RoundRect (GDI) 沿着它的X坐标轴线性铺展, 现在你想让每组的第一个画成绿的,然后是红的这样红绿相间。

现在要得到一个5X5的网格怎么办?你第一感觉肯定是简单地将 LinearSpread (Spreads) 连接到 RoundRect (GDI)的输入引脚Y. 但这导致出现这样的画面:

当然 RoundRect (GDI) 还是只画了五遍,因为最大输入分段式依然是5。第一个X坐标值与第一个Y坐标值一样,第二个X与第二个Y值也一样,以此类推,导致一个上升态势的排列。
感谢vvvv提供了一个结点,使得生成一个网格架构的坐标值变得非常方便。请试一下 Cross (2D) ,下图中有演示。.

Cross (2D) 为X和Y输出 25 个片段,每一个都表示一个由输入值可能得到的组合。同时也请注意方块之间的距离现在可以通过调节 LinearSpread (Spreads)上的第二个输入值来完成。
最后我们还是再来加点互动。比如说我们想知道每个矩形与光标位置的距离。这里还是有一个结点是用以完成这个任务的,
Points2Vector (2D) 返回两点之间的距离。像下面这样连好这个结点,猜一猜右下角IOBox里的25个数代表什么。

对了. Points2Vector (2D) 是如此优雅,它返回了每个网格点与鼠标坐标值之间的距离,共25个值。现在我们要将这些距离值映射到一个合理的长度值上以便我们能用它来作为 RoundRect (GDI)的大小。称其为多媒体。

现在调节 LinearSpread (Spreads)的Spreadcount值,你可以看到: 无论你处理多少个矩形,整个程序依然保持第一天那样的简单的模样。
关于铺展还有许多东西要学,不过现在你可以放松了。每当你感觉到少了什么东西时,请浏览手册中 Spreads 一节以获取更多信息。
anonymous user login
Shoutbox
~18h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

