GraphicalAutomata
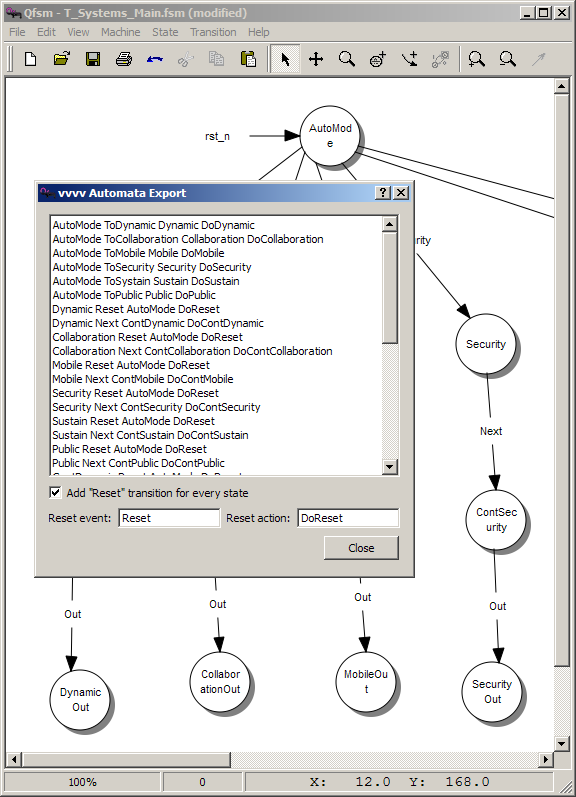
From now on you can easily design your very complex logical state machine for the Automata (Animation) node with a graphical editor called Qfsm. Stefan Duffner, the developer of Qfsm, kindly added an export window for vvvv automata code:

Download Qfsm for windows here:
http://sourceforge.net/projects/qfsm/
To use it, simply create a new state machine with the following settings:

Then make some states an connect them with events (transitions). these transitions will be the input pins for the automata node. If you want a special output bang for a transition, enter a name in the 'output' field of the transition. if this field is empty a default output will be created named after the state to which it goes with the prefix 'Do'. enable in menu view->mealey outputs to see the outputs at the transitions as well.

anonymous user login
Shoutbox
~4h ago
~7d ago
~7d ago
~7d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

