fr.DX9 Rendering
English | German | Mandarin | Italian
DX9 Rendering
Introduction
DirectX est une technologie de Windows qui offre de hautes performances graphiques pour les ordinateurs personnels. DirectX permet un gain de rapidité en accédant directement au calculateur 3D des cartes graphiques modernes. VVVV est conçu pour exploiter DirectX 9 ou plus.
VVVV offre des générateurs de formes qui calculent des objets graphiques tels que des carrés, des grilles, des lignes, etc. VVVV contient également certaines nodes pour transformer ces éléments graphiques grâce à des transformations de matrice classiques (translation, échelonnement, rotation, modification du ratio d'image, inversion et projection de perspective). Des hiérarchies de mouvement complexes peuvent être générées en enchaînement plusieurs nodes de transformation.
Etant donné que les cartes graphiques modernes sont fortement axées sur le mapping de texture, vvvv possède des fonctions pour mapper des images sur des polygones. Parce que les calculs de mapping d'image sont effectués par la carte graphique, vvvv fonctionne très rapidement tout en manipulant des objets graphiques texturés. VVVV supporte les formats d'image standards, par exemple, BMP, JPEG, PNG. Les textures aussi peuvent aussi être transformées (échelle, translation, etc) de la même manière que les objets. Grâce à sa capacité à lire des images avec transparence, vvvv peut utiliser des fichiers de texture pour créer masques et des couches alpha.
Le mode plein-écran de DirectX prend le pas sur le reste de la machine, permettant à l'affichage de garder la meilleur fréquence d'image possible. Ce mode d'affichage est conçu pour fonctionner sans saccade ni saute d'image - l'animation est toujours rendue précisément pour suivre la fréquence d'image vidéo. Cela permet d'obtenir des résultats optimum pour la diffusion d'applications graphiques.
Les objets de vvvv peuvent accéder à des options et des paramètres de bas-niveau pour offrir un contrôle précis sur les circuits matériels utilisés pour le rendu. VVVV est soumis à des impératifs de matériel - certaines options fonctionnent mieux avec certaines cartes graphiques. Cela peut paraître déroutant pour les utilisateurs de programmes conventionnels, mais cela permet d'obtenir les hautes performances de rendu des jeux vidéos actuels.
Démarrer avec DirectX
Dans le tutoriel suivant, nous allons créer une scène simple avec le Renderer (EX9).
Ouvrez un nouveau patch:
Tout d'abord, nous avons besoin d'un Renderer (EX9). Assurez-vous de créer la version DX9 du renderer et pas la GDI ou la TTY. L'ordinateur peut se bloquer un court instant, pendant que DirectX se charge. A présent une seconde fenêtre (noire, celle-ci) titrée "DirectX Renderer" apparaît.
Ensuite nous avons besoin d'une node de rendu: on sélectionne Quad (DX9) dans le menu.
Notez que seul les nodes (DX9) et (EX9) seront visibles dans le renderer: Le système de rendu GDI est indépendant du DX9 - vous ne pouvez pas mélanger et connecter les différents systèmes de rendu. Utilisez la node GDITexture pour utiliser le contenu d'une fenêtre GDI en tant que texture dans une fenêtre DX9.

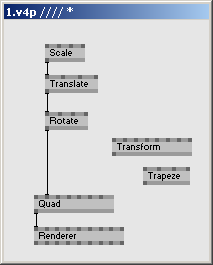
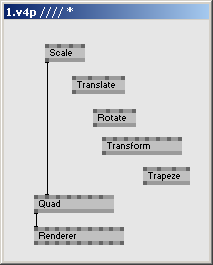
Le Quad apparaîtra à l'intérieur du Renderer sous la forme d'un rectangle blanc, avec une position et une échelle par défaut. Pour déplacer cet objet vous aurez besoin d'une ou plusieurs nodes de transformation (Transform). Créez quelques nodes de transformation: Scale (Transform), Translate (Transform), Rotate (Transform), Transform (Transform 2D) et un Trapeze (Transform).

Connectez la sortie de Scale (Transform) au Quad (DX9) et changez les entrées X et Y de Scale. Vous verrez la largeur et la hauteur du Quad changer. Maintenant déconnectez Scale et voyez le Quad revenir à son échelle initiale.
Pour le moment, retenez simplement que les transformations sont une exception à la règle selon laquelle toutes les valeurs sont conservées une fois la connexion interrompue.
Maintenant essayez les nodes Translate (Transform) et Rotate (Transform). Vous verrez que vous pouvez déplacer ou orienter le quad grâce à ces nodes. En expérimentant ces pins vous vous demanderez peut-être pourquoi certaines entrées semblent ne pas fonctionner - c'est parce que ces nodes concernent la 3D, mais nous n'avons pas encore connecter de caméra. Donc, pour l'instant, ignorez ces entrées et focalisez-vous sur les pins qui fonctionnent.
Ensuite, connectez plusieurs nodes de transformation:

Qu'est-ce que ça signifie? Il est important de comprendre que cela constitue une séquence d'opérations. D'abord nous faisons un échelonnement, puis une translation, et enfin une rotation. En y réfléchissant et en expérimentant un peu, vous remarquerez que l'ordre des nodes n'est pas anodin, et qu'il est important de faire les choses dans le bon ordre.
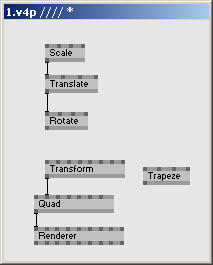
Puis essayez la node Transform (Transform 2D):

Transform (2D) possède tous les paramètres qui sont nécessaires au fonctionnement en 2D. Cette node n'est qu'un raccourci pour des opérations communes. Donc si vous voulez placer un objet quelque part dans le Renderer, vous n'êtes pas obligé de le faire avec les nodes Scale, Translate et Rotate individuelles - vous pouvez faire tout ça grâce à Transform (2D).
Il existe une autre version de cette node, appelée Transform (Transform 3D). Cette node possède plus d'entrées et vous permettra de modifier des objets en 3D. Mais, mollo les chevaux, sans caméra vous n'aurez pas le vrai rendu 3D!
Si vous en avez envie, vous pouvez essayer la node Trapeze. Elle déformera votre quad en, devinez quoi, un trapèze.
Maintenant retirez toutes les transformations. Pourquoi cette node s'appelle-t-elle "Quad"? Vous remarquerez que l'image n'est pas carrée: la node quad dessine, de toute évidence, un rectangle. Alors que se passe t-il?
Le Système de Coordonnées
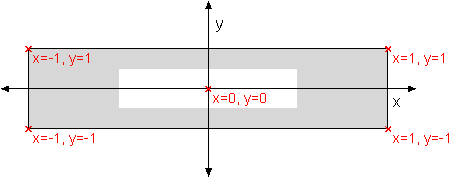
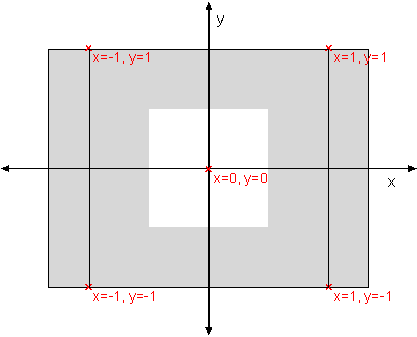
Pour comprendre cela il faut jeter un coup d'oeil au système de coordonnées du Renderer:

La fenêtre a une plage d'affichage par défaut de -1 à +1 dans les deux dimensions. L'origine portant la coordonnée 0 se situe au milieu de la fenêtre.
Un quad standard a une largeur et une hauteur de 1, avec son centre à (0, 0). Par conséquent le quad s'étend de -0.5 à +0.5 dans les deux dimensions.
A présent, redimensionnez la fenêtre du Renderer en rectangle très large:

Vous verrez la quad s'allonger de plus en plus, car le système de coordonnée s'étend en même temps que la fenêtre.

Le rapport d'aspect du Renderer dépend des dimensions de la fenêtre: si vous en faites un carré, le quad sera lui aussi carré.
Mais comment rendre votre quad carré? Faire un Renderer carré est souvent sympa, mais lorsque vous passé en mode plein-écran vous aurez très probablement un rapport d'aspect de 4:3. La solution la plus évidente à ce problème serait d'utiliser une node Scale sur le quad. Essayez: redimensionnez la fenêtre de Renderer en 4:3 (comme tout écran d'ordinateur) et connectez une node Scale au quad:

Les proportions de la fenêtre Renderer sont de 4:3, donc si vous vous redimensionnez par 0.75 l'objet selon la dimension X, il devrait être carré.
Pourtant attacher un opérateur Scale à chaque node-objet présente dans votre patch peut sembler fastidieux...La solution est d'utiliser le pin de transformation du Renderer: si vous connectez la node Transform (Transform 2d) au pin View Transform, elle influencera tous les objets du Renderer; connecter une opération au ViewPort revient à attacher cette transformation à tous les objets affichés.

Voilà qui est intéressant, le quad semble être le même qu'avant. Mais que se passe t-il en coulisses? Regardez le schéma ci-dessous: si on connecte la node Scale au Renderer, le système de coordonnées est transformé. Le point de coordonnées (x=1, y=1) qui, dans le schéma précédent, était au coin haut-gauche du Renderer se trouve maintenant dans la zone de vision.

A présent connectez une node Translate à la node Scale: vous verrez le quad bouger. Vous pouvez considérer les nodes Scale et Transform connectées au ViewPort comme une caméra sommaire. Si vous connectez quelque chose à ce pin, vous ne manipulez pas les objets mais la caméra avec laquelle sont affichés les objets.
Texture
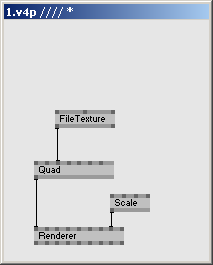
Armés de ces concepts, nous allons maintenant placer une image plus intéressante à l'écran. Tout d'abord, videz le patch en ne gardant que la node Scale connectée au Renderer.
Ensuite nous devons créer une node FileTexture (EX9.Texture), et la connecter au quad. Faites un clic droit sur l'entrée FileName et sélectionnez une image sur le disque dur. La node FileTexture supporte les formats BMP, JPG, TIF et TGA - Dans cet exemple nous utiliserons le fichier "flower four.jpg" dans le dossier girlpower.images.


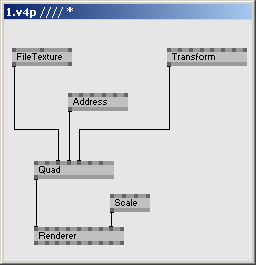
A présent, connectez une node Transforme au pin TextureTransform du quad. Vous verrez que vous pouvez utiliser les transformations pour déplacer et zoomer dans l'image sur le quad.


De la même manière, il est possible de zoomer hors de l'image et obtenir plusieurs répétitions de la texture sur le quad. Réglez ScaleX et ScaleY sur quelque chose comme 5:

Puis créez une node Address (EX9.SamplerState) et attachez-la au quad. Les nodes de classe Sampler State contrôlent les propriétés individuelles du processus de texture. Pour paramétrer ces propriétés, connectez simplement le SamplerState à l'objet. Si vous voulez appliquer plusieurs paramètres, reliez différents SamplerState les un après les autres.

A présent essayez les différents réglages du Address (EX9.SamplerState). Vous verrez les différents motifs correspondant aux modes de mapping:

Spreads
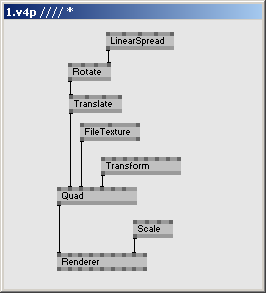
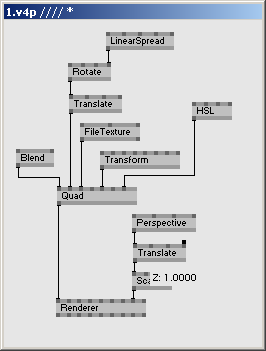
Bien sûr vous pouvez utilisez les spreads avec les objets 3D dans toutes les opérations que nous avons effectuées. Préparez le patch suivant:


Fixez le SpreadCount du LinearSpread à 6 et jouez avec les entrées de l'objet Translate. Vous verrez les quads bouger hors du centre.
Mélange
Notez que si plusieurs objets se chevauchent, les couleurs sont additionnées comme si l'image de plusieurs projecteurs étaient superposées. Ceci est différent du mode GDI où tous les objets se masquent les un les autres.
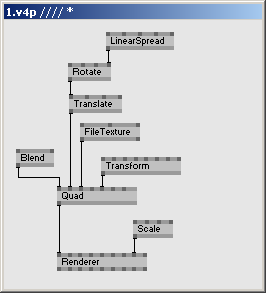
Créez une node Blend (EX9.RenderState) et connectez-la au quad (assurez-vous de sélectionner la version Advanced de cette node). Avec l'entrée vous pouvez choisir différents modes de mélange. Ceux-ci sont similaires aux modes de fusion de programmes tel qu'Adobe Photoshop. Essayez les différents modes et choisissez celui qui vous convient le mieux. Les nodes de classe RenderState sont similaires aux nodes SamplerState.

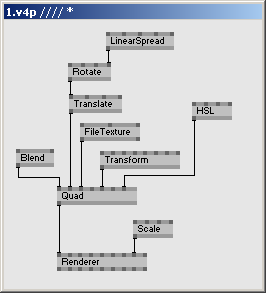
Une autre possibilité intéressante est la possibilité d'attribuer une couleur au quad. Cet effet revient à mettre un filtre coloré sur une lampe.


3D
Jusqu'à maintenant, nous n'avons pas vraiment explorée la 3D. Nous avons vus différents pins gérant des valeurs Z, mais elles n'ont encore rien fait de spectaculaire. Nous avons également vu comment utiliser le pin ViewPort pour modifier le système de coordonnées.
Dans cette section nous allons examiner comment utiliser ce pin pour créer une vue en perspective. Dés lors, le système de coordonnées sera encore plus déformé mais ceci nous permettra une vue tri-dimensionnelle de la scène. Un exemple typique de système de coordonnées est présenté dans le schéma suivant.

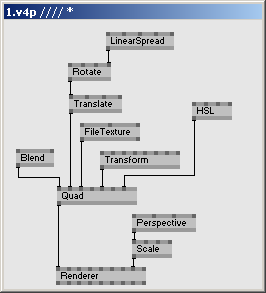
Créez une node Perspective (Transform). C'est une transformation spéciale qui implémente les fonctions les plus basiques d'une caméra:

Dés que vous connectez la node Perspective vous pouvez voir l'écran devenir noir. Pourquoi? C'est une conséquence simple de la fonction caméra de base: les objets grossissent à mesure qu'ils se rapprochent. Nous n'avons pas encore spécifiée de distance entre les objets et la caméra. Quand nous avons créée la node Perspective, nous avons placée la caméra au même point que notre objet. Par conséquent, l'objet est infiniment grand et rien n'est visible.
Donc, créons une légère distance: insérez une node Translate et fixez Z à approximativement 1. Vous remarquerez que dés que vous changez la valeur, l'image réapparaît et la taille change. C'est parce que nous avons déplacée la caméra dans notre scène virtuelle.

Essayez de changer les valeurs de Rotate et Translate sur le quad, vous verrez les objets bouger dans l'espace 3D.

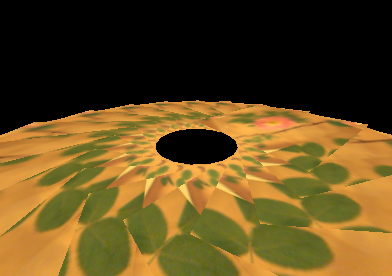
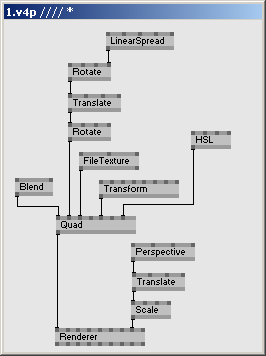
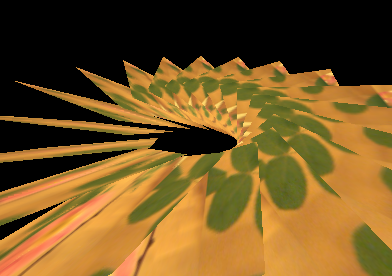
En fait, cette structure semble un peu ennuyeuse en 3D, puisqu'il s'agit d'un simple disque en 2 dimensions. Pour corriger cela, insérez une node Rotate entre le Translate et le quad. Insérer la node Rotate à cette position signifie que les objets seront tournés après avoir été multipliés, tournés et transformés.

Maintenant changez l'entrée X du Rotate nouvellement créé à une valeur comme 0.3 et vous verrez les quads tourner.
Depth-Buffering

Quelque chose ne va pas dans cette image. Ce n'est pas très clair: quels objets sont en avant, lesquels sont en arrières? De toute évidence, les objets ne se masquent pas de la manière espérée.
Pourquoi? D'habitude, dans vvvv, les objets sont dessinés suivant l'ordre dans lequel ils sont attachés à une node Group (EX9). Un objet connecté au pin gauche d'un groupe est dessiné en premier, un objet connecté au pin droit est dessiné en dernier et apparaîtra au-dessus des autres.
Dans notre exemple, la spread génère un nombre de quads: la première slice est dessinée la première, la dernière slice... en dernier. Malheureusement notre structure forme un cercle où il n'y a pas clairement d'avant et d'arrière, donc les objets dessinés les derniers masquent ceux qui devraient être visibles.
Pour résoudre ce problème, il existe une technique appelée "Depth Buffering" (mise en mémoire tampon de la profondeur). Pour l'activer, choisissez Renderer (EX9) et regardez ses pins de configuration dans l'inspecteur. Remarquez les pins "Windows BackBuffer" et "Fullscreen BackBuffer". Régler leur option sur des valeurs différentes de "None" activera le Depth Buffering. La valeur 16/24/32 correspond à la précision du Depth Buffer. En règle générale, on choisit plutôt une précision de 24bit. Dés que vous acivez le Depth Buffer, vous remarquerez que l'occlusion se fait correctement.

Bien que l'objet soit assez étrange, le résultat est parfaitement plausible.
La Caméra SoftImageTM GirlPower
Les contrôles de caméra tendent à être compliqués et, dans le même temps, vous n'aurez probablement pas envie d'en programmer une, mais plutôt de vous concentrer sur les objets que vous créez. Par conséquent, un module imitant les contrôles de caméra du logiciel de modelage 3D SoftImage est fourni avec vvvv.
Pour utiliser ce module, créez simplement une nouvelle node en double-cliquant dans le patch et sélectionnez Camera (Transform Softimage) dans la liste.

Pour contrôler la caméra, vous devez maintenir certaines touches enfoncées et bouger la souris. Les commandes suivantes sont implémentées:
| O | Orbite | Tourne autour d'un point de vue donné |
| Z | Zoom | Clic droit: Zoom (bougez la souris en haut et en bas) <br>Clic gauche: Déplace la caméra |
| P | Position | Déplace la caméra en avant et en arrière<br>Clic droit: Rapidement<br>Clic gauche: Lentement |
| R | Reset | Revient à la position par défaut |
Dans le même temps il peut être intéressant d'inclure le patch “modules\AxisAndGrids.v4p” à votre projet. Cela vous permettra d'utiliser 2 raccourcis claviers supplémentaires:
| A | Axe | Affiche les axes de coordonnées<br>axe des X: rouge<br>axe des Y: vert<br>axe des Z: bleu |
| G | Grille | Affiche une grille dans le plan X/Z.<br>Notez que cette grille apparaîtra comme une ligne blanche dans la vue par défaut. |

anonymous user login
Shoutbox
~1d ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago

