Morphing de geometries CPU
English | Russian | Japanese | Italian
L'approche basée sur le CPU
Vous en avez peut-être déjà entendu parlé. Dans le cas d'un morphing de géométrie, il est nécessaire d'avoir 2 modèles en 3D qui ne se limitent pas à des nombres égaux de vertex. Ces vertex doivent aussi être indexés (ordonnés) de la même manière. Si l'une de ces prérogatives n'est pas remplie vous pouvez malgré tout faire un morphing des modèles et même obtenir des résultats intéressants.
Chaque logiciel de modelage 3D permet de créer des modèles également indexés. Dans ce tutoriel nous mélangerons juste 2 primitives (des cônes, en l'occurence) présentes d'origine dans vvvv. Voici ce que nous allons faire:
Préparer le modèle d'arrivée
Faites d'abord un patch qui affiche simplement 2 cylindres l'un au-dessus de l'autre. Un rouge et un vert. Le premier à l'en-droit, l'autre inversé. Ce sont nos 2 cibles de morphing. Programmez jusqu'à ce que vous obteniez quelque chose comme l'image ci-dessous.
Notez que les nodes Camera (Transform Softimage) et AspectRatio (Transform) ne sont pas nécessaires ici, mais peuvent être utiles (après tout, on travaille en 3D).
En survolant les sorties du cylindre, vous verrez que sa connexion au GouraudDirectional (EX9.Effect) est une connexion Mesh. Un mesh (maillage) consiste en un vertexbuffer (une mémoire-tampon de vertex) et un indexbuffer (une mémoire-tampon d'indices). Alors que l'indexbuffer dans vvvv est représenté par une simple spread, le vertexbuffer est une sorte de conteneur pour différentes composantes qui créeront la géométrie. Connecter une node VertexDeclaration (EX9.Geometry Mesh) au cylindre et survoler ses sorties montrent en quoi consistent les composantes de vertex de notre cylindre: il y a la Position, la Normale et les valeurs de TextureCoordinate (coordonnées de texture) du mesh cylindre. D'autres meshes peuvent inclure des composantes supplémentaires.
A l'heure actuelle il n'y a pas de node dans vvvv qui prendrait simplement 2 meshes, un facteur de morphing, et ferait tout le boulot pour nous. Etant donné qu'il n'y aura probablement jamais de telle node (parce que, soyons franc, c'est un truc assez chiant à implémenter) et que, de toute façon, vous préférez sans doute apprendre comment tout cala fonctionne, nous allons programmer exactement ce qu'une telle node de morphing ferait.
Accéder au vertexbuffer
Nous avons besoin d'une node pour accéder aux composantes d'un mesh de façon à pouvoir programmer le morphing manuellement. Voyez dans le patch ci-dessous comment on peut utiliser un Mesh (EX9.Geometry Split) suivi d'un VertexBuffer (EX9.Geometry Split) pour lire les données de vertex. Ce patch démontre également que ce processus est réversible. Mesh (EX9.Geometry Join) suivi d'un VertexBuffer (EX9.Geometry Join) assemble les composantes du cylindre en un mesh valide pour que le GouraudDirectional (EX9.Effect) puisse l'afficher.
Notez l'indexbuffer en sortie du Mesh (EX9.Geometry Split) connecté directement au Mesh (EX9.Geometry Join) ainsi que la position et la normale de vertexbuffer transmises de la node VertexBuffer séparatrice à la node VertexBuffer réunificatrice.
doing the morph
En voyant ceci, vous avez peut-être déjà visualisé la suite. Il nous manque seulement la partie morphing entre les 2 nodes VertexBuffer. Séparez les données de vertex du cylindre vert comme vous l'avez fait avec le rouge et utilisez un simple InputMorph (Value) pour le morphing.
Etant donné que la couleur n'est pas une composante du vertexbuffer mais un paramètre de l'effet, vous devez faire le morphing couleur séparément avec une node InputMorph (Color). Faire glisser la valeur de l'InputMorph entre 0 et 1 aura pour conséquence un passage progressif d'un cylindre rouge régulier à un cylindre vert inversé.
Des questions?
Cela ne pose pas de problème tant que vous travaillez avec des meshes relativement petits. Si vous avez le sentiment que tout est un peu ralenti, lisez la coolissime approche basée sur le GPU.
Bonus
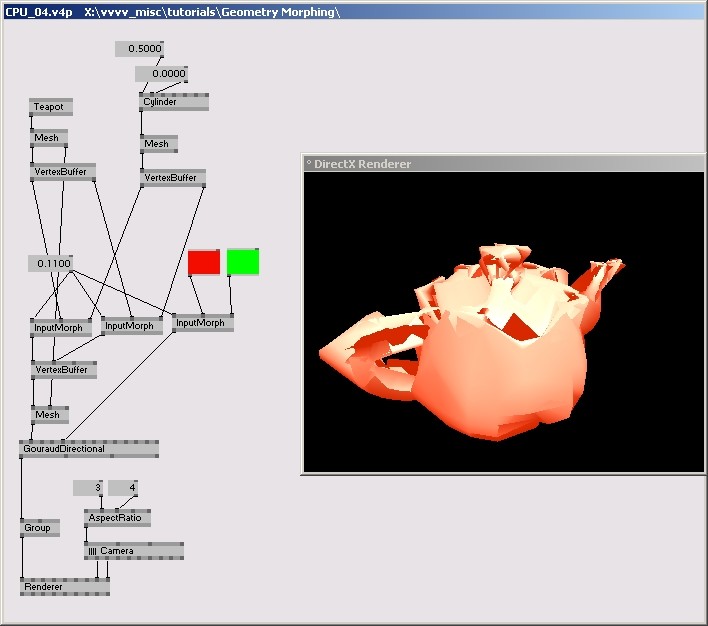
Voyez ce qu'il se passe si vous avez 2 modèles dont les nombres de vertex et indices ne correspondent pas. Double-cliquez sur la première node Cylindre et remplacez-la par une node Teapot (EX9.Geometry). Media Art instantané!
anonymous user login
Shoutbox
~10h ago
~7d ago
~7d ago
~8d ago
~21d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago