VL: Groups and Categories
Dear patcher,
as an avid vl user by now you've understood that in vl there are different kinds of patches. While colloquially we just call them all patches for simplicity and because they all allow you to patch in them, we can easily distinguish two main types of patches:
- Datatype Patches: patches defining a process node and/or datatype
- Structural Patches: patches that only help you structure your programs
While datatype patches more resemble what we had in vvvv, structural patches are new in vl. We just reworked this part a litte and ended up with 3 structural patches which make things much more clear:
- Group
- Category
- FullCategory
But before we go on let's make sure we are on par regarding the term "Category":
Obviously. (Yeah, just wanted to make sure)
What we had so far was a not so clear mix of all three. Let's see what we have in latest alpha:
Group
Group patches simply allow you to create more space in a patch by opening a new canvas. The groups name is merely used for human readability, vl doesn't care about it at all. Create a group by typing "group" in the nodebrowser. Groups is what you will be mostly using in your daily project-patching work.
 Inside a group patch
|
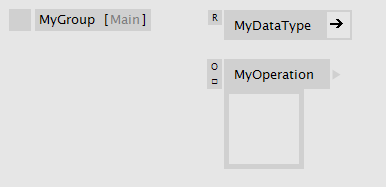
 Group patch from the outside
|
Category
A Category patch looks quite similar to the group, only its name has a meaning: The name appends itself to the category of its parent patch. That way you can build up any category hierarchy, that you then see in the NodeBrowser. Multiple category levels are allowed with dot notation. e.g. MyCat1.MyCat2.
 Inside a category patch
|
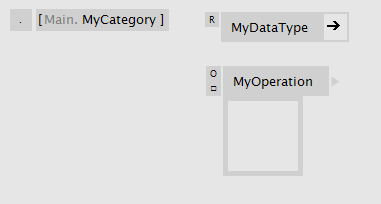
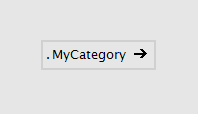
 Category patch from the outside
|
Full Category
A Full Category patch is similar to the Category patch, only that it doesn't add its category to the parent. By that you can place nodes in any category, regardless of the parent patch. It's considered bad practice to do that, but is useful to add nodes to an existing category like Collections.Spread, for example. Multiple category levels are allowed with dot notation. e.g. MyParentCat.MySubCat.
 Inside a full category patch
|
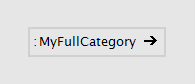
 Full category patch from the outside
|
Each vl document can directly start a category, which you can define in the angular brackets in the top left corner of the document patch.

Changing the Patch Type
You can easily convert a group patch into a category patch and vice versa by the patch type enum. Note how the label changes and represents the actual category structure:

Setting Categories on Node-Definitions
As if the above didn't offer enough options already there is one more way to specify a category for an operation or a datatype definition:

Happy node sorting!
- 1
anonymous user login
Shoutbox
~40min ago
~6d ago
~6d ago
~7d ago
~20d ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago
~1mth ago


is there a way to express any of the three as a region?
@velcrome not yet, we thought about category regions but it didn't make it high enough in the todo list. you can set a category on individual type or operation definitions (see last .gif). that was close enough and can solve all special cases.
Yes, the last gif is nice, but nothing new in vl. Even before you could set the category for individual patches (from inside, that is).
I have been using Groups for structuring before, but never really felt comfortable with them, because it hides stuff (instead of only encapsulating). So eventually I tend to remove them in favour of readablility, once I seriously start to clean up.
One thing I disciplined myself to: never mix different namespaces (what you call category) into one Group, because that's a recipe for confusion. Seems to me like your solution attempts to maximize the potential for confusion ;-)
I really like the way you can now use absolute and relative category naming, the rest, unfortunately, not so much. Three different ways to save a few keystrokes while setting the category (and still not enforcing them) seems overly complex while not addressing some things that are important (at least to me, like first-glance-understanding).
If I were to make a shared project or even a lib, I would rather use the new regions and individual category settings for each patch, than to resort to these new features. Simply because I care for the patcher that has to read my patch one day.
@velcrome it sounds like you want the document patch to reveal the whole document structure to you. this is of course only partly true if you only see top level categories in the document patch. but like this it is organized in the way you will find it in the NodeBrowser, which is a plus for library developers.
as a project patcher you will mostly use Group and sometimes a Category, just to get smaller patches. and since you can define multiple category levels with one category patch you can place all categories flat into the document patch, if that is what you like to see. so just a question of style and personal preference.
for a document overview you should use the ProjectExplorer more often (CTRL+J). there you will see how groups and category patches structure your document in a folder like tree structure. you can also use it to navigate via double click and it shows you where nodes are used:
so i think we found a very clean solution for document structuring and sorting nodes into the NodeBrowser. it seems that your critique is mostly about it's flexibility and that it allows to make messy documents. but i think that's always possible, no matter how little options you have.
what was the problem with the name "Namespace"?
@microdee, i join this question
@microdee and @u7angel we chose category over namespace mostly because its nicer for humans and we have a history with it.
namespace is a term from textual programming and has nerd factor level 9999. it's purpose is to have symbols with the same name in one context and be able to distinguish them, not to sort and browse symbols.
category is known by all vvvv users and the term can be easily understood by non-programmers. it's also more natural to explain that the node browser is ordered in categories (3D, Math, Collections etc.) than in namespaces. and programmers will get it in no time.
@tonfilm, i can understand the intention but don't you borrow a lot of terminology from .net languages and OOP ? it feels a bit inconsistent to name the starting point differently. in vvvv it was totally ok to work with categories, since they didn't have a deeper meaning (e.g. namespace scope in OOP)
but since VL tries to be the OOP visual language (and of course more), it confuses more than it helps to choose right here, a different naming. reading articles about OOP and having a similar use of terms, helps you to relate things you learn across languages.
remembering learning vvvv, it took really long to relate concepts to other languages. not just because vvvv is one of a kind but also the naming did not help. e.g. spreads aka arrays aka lists...
@u7angel yes it's true that we borrow and actually implement a lot from the OOP and .NET world. here we kept the vvvv name for the reasons mentioned above. if that creates too much problems for beginners and programmers that know other languages we can change that terminology at a later point. as for all new features we observe, learn and then react if it doesn't work out as expected.